Estoy intentando crear un boton de mostrar/ocultar una tabla. La tabla al principio se imprime asi: 
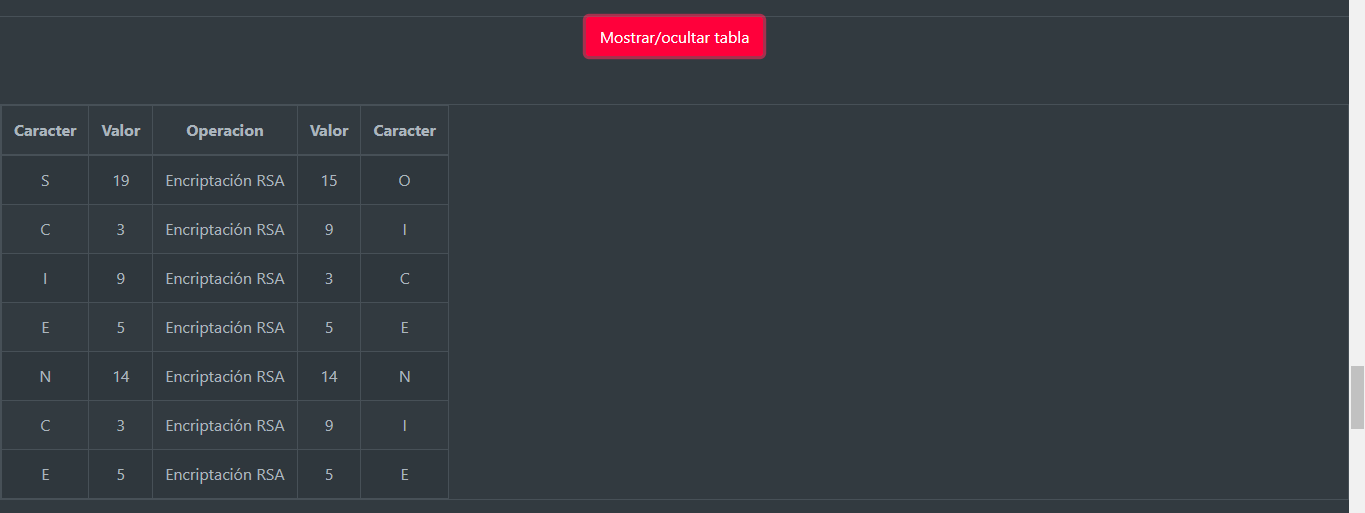
Pero, luego de darle click al boton de mostrar/ocultar tabla. La tabla se muestra asi

Este es la funcion que uso para mostrar o ocultar la tabla en javascript:
function mostrarOcultar(id) {
var elemento = document.getElementById(id);
if (!elemento) {
return true;
}
if (elemento.style.display == "none") {
elemento.style.display = "block";
// Mostrar el tbody al mostrar la tabla
var tbody = elemento.querySelector("tbody");
if (tbody) {
tbody.style.display = "table-row-group";
}
} else {
elemento.style.display = "none";
// Ocultar el tbody al ocultar la tabla
var tbody = elemento.querySelector("tbody");
if (tbody) {
tbody.style.display = "none";
}
}
return true;
}
Esto es el html donde genero el boton y llamo a la funcion <div class="bg-dark text-light text-center border-top wow fadeIn" id="resultadoEncriptarContainer2" style="display: none;">
<button onclick="return mostrarOcultar('toggleTableBtn')" class="btn btn-primary">Mostrar/ocultar tabla</button>
<p id="resultadoEncriptar" style="display: none;"></p>
<div>
<table class="table table-striped table-bordered mt-5" id="toggleTableBtn" >
<thead>
<tr>
<th>Caracter</th>
<th>Valor</th>
<th>Operacion</th>
<th>Valor</th>
<th>Caracter</th>
</tr>
</thead>
<tbody id="tablaEncriptacionBody">
</tbody>
</table>
</div>
</div>