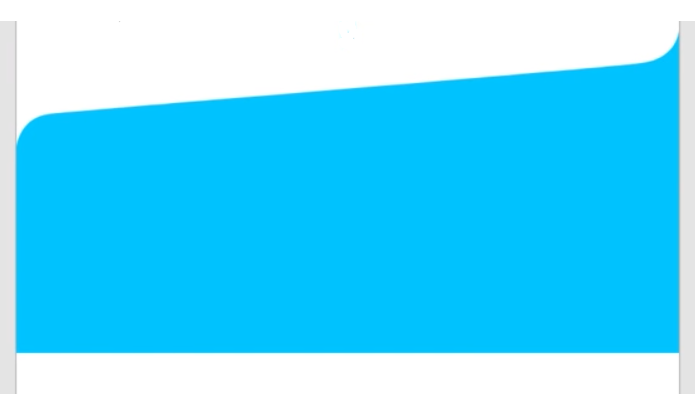
Quiero implementar un div con la forma que se encuentra en la siguiente imagen...
... pero quisiera realizarlo sin necesidad de imágenes, solo CSS. Estuve probando con clip-path, pero solo se pueden realizar líneas rectas o circunferencias. Utilicé pseudoclases como after y before pero no logro conseguir la forma correcta.
¿Cómo realizar esta forma en CSS, sin necesidad de imágenes?
La manera que he probado de realizar esta forma ha sido:
body {
background-color: #F7F0D0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.inverted-border-radius {
position: relative;
height: 100px;
width: 325px;
background-color: #F66969;
border-radius: 25px 25px 25px 0;
}
.inverted-border-radius::before {
content: "";
position: absolute;
background-color: transparent;
bottom: -50px;
height: 50px;
width: 25px;
border-top-left-radius: 25px;
box-shadow: 0 -25px 0 0 #F66969;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Border inverted</title>
</head>
<body>
<div class = "inverted-border-radius"></div>
</body>
</html>De esta manera consigo la curva superior derecha y la curva superior izquierda, la consigo dándole un border-radius en esa punta pero la inclinación aún no sé cómo hacerla. Con clip-path, la figura pierde el border-radius.