estoy teniendos problemas para editar un formulario en el cual tiene un input del tipo select. La funcionalidad es la siguiente de la lista desplegable al seleccionar una opcion del select se autocompletan los campos que corresponden. Esa parte funciona, no presenta problemas. Ahora al querer editar el formulario logre poder mostrar la opcion que fue seleccioanda al momento de ser guardada, pero mi problema esta en que no puedo mostrar los datos asociados a esa opcion. ¿Entonces como podria mostrar los datos en los input que necesito?.
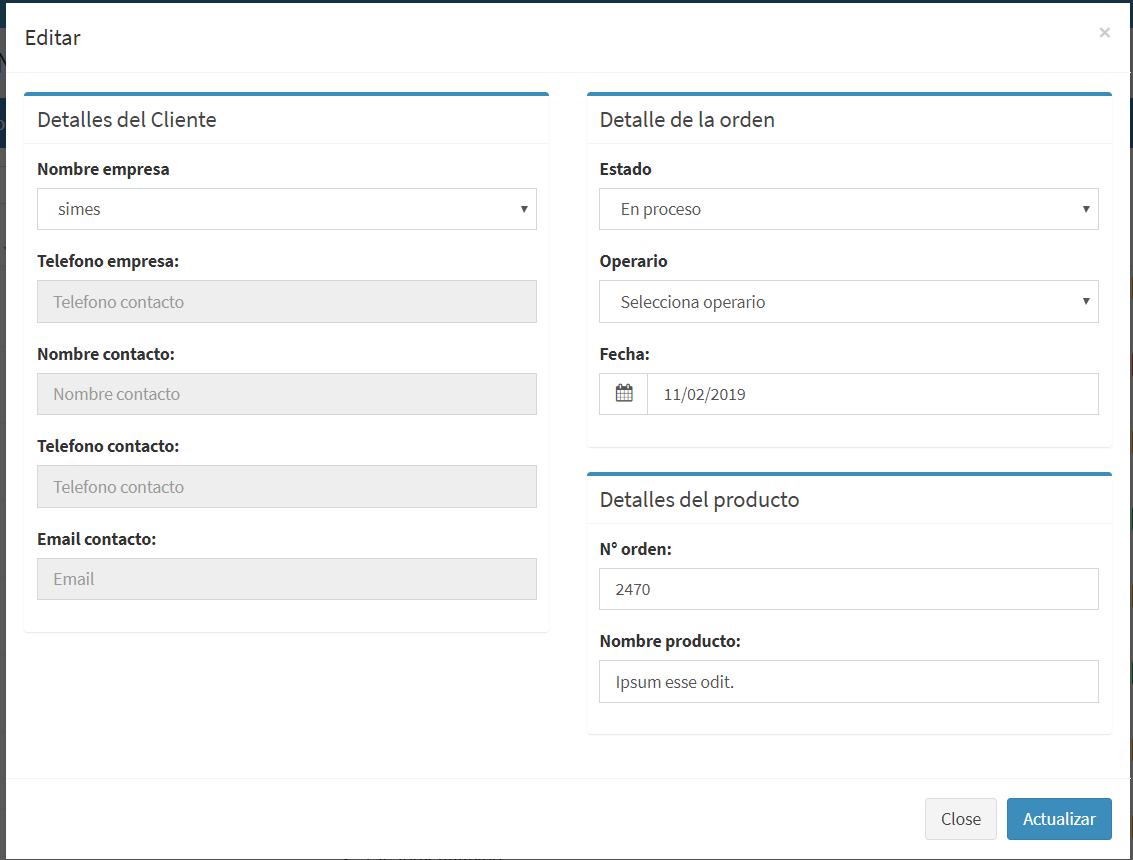
->Formulario:(logro mostrar la empresa seleccionada)
Por lo pronto quisiera mostrar la seccion detalles del cliente.
<div class="row">
{!! Form::model($order, [
'route' => $order->exists ? ['admin.orders.update', $order->id] : 'admin.orders.store',
'method' => $order->exists ? 'PUT' : 'POST'
]) !!}
<div class="col-md-6">
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">Detalles del Cliente</h3>
</div>
<div class="box-body">
{!! csrf_field() !!}
<div class="form-group">
<label>Nombre empresa</label>
<select name="name_company" id="name_company" class="form-control">
<option value="">Seleciona empresa</option>
@foreach ($clients as $client)
<option value="{{ $client->company['id'] }}"
{{ old('name_company', $order->client_id) == $client->company['id'] ? 'selected' : ''}}>
{{ $client->company['name_company'] }}</option>
@endforeach
</select>
</div>
<div class="form-group">
{!! Form::label('phone_company', 'Telefono empresa:') !!}
{!! Form::text('phone_company', null, ['class' => 'form-control', 'id' => 'phone_company', 'disabled' => 'disabled', 'placeholder' => 'Telefono contacto']) !!}
</div>
<div class="form-group">
{!! Form::label('name_client', 'Nombre contacto:') !!}
{!! Form::text('name_client', null, ['class' => 'form-control', 'id' => 'name_client', 'disabled' => 'disabled', 'placeholder' => 'Nombre contacto']) !!}
</div>
<div class="form-group">
{!! Form::label('phone_client', 'Telefono contacto:') !!}
{!! Form::text('phone_client', null, ['class' => 'form-control', 'id' => 'phone_client', 'disabled' => 'disabled', 'placeholder' => 'Telefono contacto']) !!}
</div>
<div class="form-group">
{!! Form::label('email', 'Email contacto:') !!}
{!! Form::text('email', null, ['class' => 'form-control', 'id' => 'email', 'disabled' => 'disabled', 'placeholder' => 'Email']) !!}
</div>
</div>
</div>
</div>
{!! Form::close() !!}
</div>
Controlador: orderController (create, show, edit)
public function create()
{
$order = new Order();
$clients = Client::with('company')->get();
$user = User::pluck('name', 'id');
return view('admin.orders.partials.form', compact('order', 'clients', 'user'));
}
public function show(Request $request, $id)
{
$client = Client::with('company')->findOrFail($id);
if($request->ajax())
{
return $client->toJson();
}
return response()->json(['message' => 'recibimos el request pero no es ajax']);
}
public function edit(Order $order)
{
$clients = Client::with('company')->get();
$user = User::pluck('name', 'id');
return view('admin.orders.partials.form', compact('order', 'user', 'clients'));
}
->Script: para autocompletar el formulario al momento de crearlo realizo una peticion ajax
$('body').on('click', '.modal-show', function (event) {
event.preventDefault();
var me = $(this),
url = me.attr('href'),
title = me.attr('title');
$('#modal-title').text(title);
$('#modal-btn-save').removeClass('hide')
.text(me.hasClass('edit') ? 'Actualizar' : 'Crear');
$.ajax({
url: url,
dataType: 'html',
success: function (response) {
$('#modal-body').html(response);
$('#datepicker').datepicker({
autoclose: true,
todayHighlight: true,
language: 'es'
}).datepicker("setDate", new Date());
var name_companySelect = $('#name_company');
var phone_company = $('#phone_company');
var name_client = $('#name_client');
var phone_client = $('#phone_client');
var email = $('#email');
var csrf_token = $('meta[name="csrf-token"]').attr('content');
// console.log (name_companySelect);
name_companySelect.on('change', function() {
// console.log ('la compañía ha cambiado');
var id = $(this).val();
// console.log('id del Company seleccionado: ' + id);
obtenerDetalleDeCompany(id)
});
function obtenerDetalleDeCompany(id) {
$.ajax({
url: '/admin/orders/' + id,
type: 'GET',
data: {
'_token': csrf_token
},
dataType: 'json',
success: function (response) {
console.log(response);
llenarInputs(response);
},
error: function () {
console.log(error);
alert('Hubo un error obteniendo el detalle de la Compañía!');
}
})
}
function llenarInputs(data) {
phone_company.val(data.company.phone_company);
name_client.val(data.name_client);
phone_client.val(data.phone_client);
email.val(data.email);
}
}
});
$('#modal').modal('show');
});
He intentado reutlizar el script apuntando a la ruta edit pero simplemente no funciona(si vuelo a selecionar una opcion del select entoces si me carga los datos que corresponden a la opcion) pero no es lo que quiero, lo descarte.
Bueno si me pueden dar una mano con esto se los agradesco!!