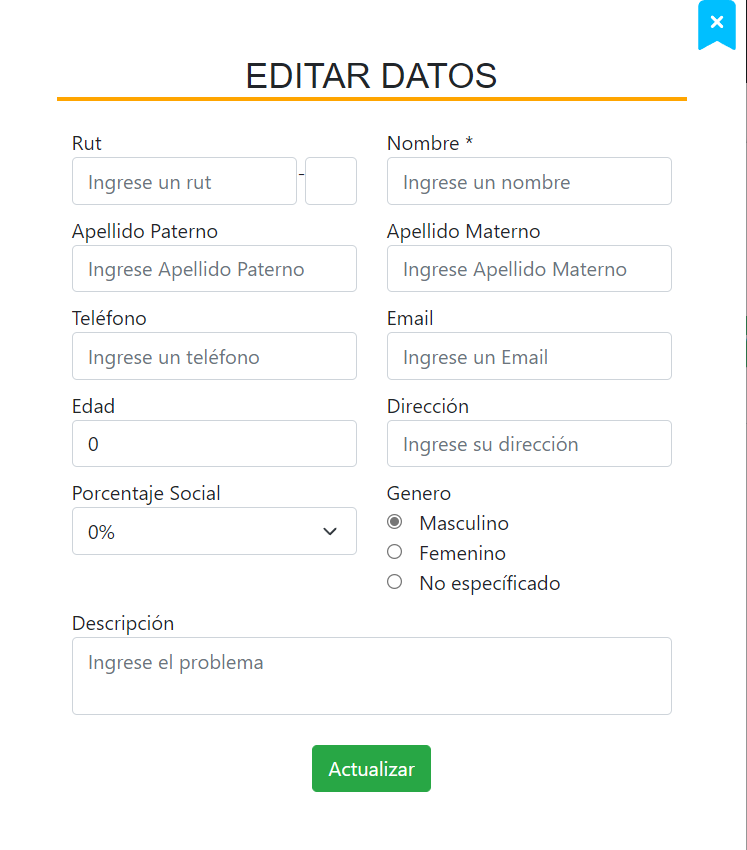
Quisiera saber como puedo hacer un completado , logre hacer un autocompletado pero solo me deja el nombre , ya que no estan los otros td por ejemplo descripcion como para poder agregar, esta es el modal :

Pero resulta que necesito que se autocompleten en todos los campos de tipo texto y number , para ello uso jquery, aqui está el código html y el código jquery :
<tbody>
<?php
while ($row = $resultado->fetch_assoc()) {
?>
<tr id="<?php echo $row["ID_CLIENTE"] ?>">
<td><?php echo $row["ID_CLIENTE"] ?></td>
<td data-target="rut"><?php echo $row["RUT"] ?></td>
<td data-target="nombre"><?php echo $row["NOMBRE"] ?></td>
<td data-target="fecha"><?php echo $row["FECHA_REGISTRO"] ?></td>
<td data-target="hora"><?php echo $row["HORA_REGISTRO"] ?></td>
<td data-target="usuario"><?php echo $row["USUARIO"] ?></td>
<td><a class=" visual_register" href="#" product="<?php echo $row["ID_CLIENTE"] ?>"><i class='bx bx-low-vision'></i></a></td>
<?php if (isset($_SESSION["administrador"])) : ?>
<td>
<form class="formulario-eliminar" method="POST">
<input type="hidden" name="ID_CLIENTE" value="<?= $row["ID_CLIENTE"] ?>">
<button type="submit"><i class="bx bxs-trash"></i></button>
</form>
</td>
<?php endif; ?>
<td><a class="btn-edit" product="<?php echo $row["ID_CLIENTE"] ?>" data-role="update" href="#" data-id="<?php echo $row["ID_CLIENTE"] ?>"><i class='bx bxs-edit-alt'></i></a></td>
</td>
</tr>
<?php } ?>
</tbody>Y este es mi código jquery :
//Editar
$(".btn-edit").click(function(e){
e.preventDefault();
var id = $(this).attr('product'); //Obtengo el registro escogido guardando el id verificador
$(".modaleditar").fadeIn(); // Muestro el modal
var nombre = $("#"+id).children("td[data-target=nombre]").text()
$("#nombre").val(nombre);Como se observa tiene un data-target para hacer la verificacion en el jquery , me resulta solo con el nombre, pero si intento producir otro td que me muestre por ej un echo $row["descripcion"] y luego hago el llamado jquery me funcionaria pero no quiero llamar otro td porque destruiria mi frontend , de antemano Muchas Gracias!