Buen día, para comenzar hablando de esto, hay una web que fue copiada con httrack y a partir de ello he ido modificandola para aprender.
Resulta que al parecer esta web fue hecha en vue.js y el programa lo convirtió todo en algo estático (el index es router.html). Al poner un código como esto:
<!-- ESTA PARTE NO LO INTERPRETA BIEN-->
<style type="text/css">
.block2 {
width: 100%;
background-color:#7596CB;}
.msg {
display: inline-block;
white-space: nowrap;
font-family: Verdana;
font-size: 14pt;
color:white;
text-shadow: black 0.1em 0.1em 0.2em;
font-size: 500%;
height:2em;
}
.block1 {
background-color:#7596CB;
-moz-transform: rotate(-90deg);
-moz-transform-origin: right top;
-webkit-transform: rotate(-90deg);
-webkit-transform-origin: right top;
-ms-transform: rotate(-90deg);
-ms-transform-origin: right top;
text-align:center;
width:700px;
margin-left:-700px;
}
</style>
<div class="row">
<div class="col-sm-4">
<div class="block1">
<table class="block2">
<tr>
<td>
<div class="msg">SERVICIOS</div>
</td>
</tr>
</table>
</div>
<style>
.block1{
width:700px;
margin-left:-700px;
}
</style>
</div>
<div class="col-sm-8">coaaaaaaaaaaaaaaaaaaaaal-sm-8</div>
</div>
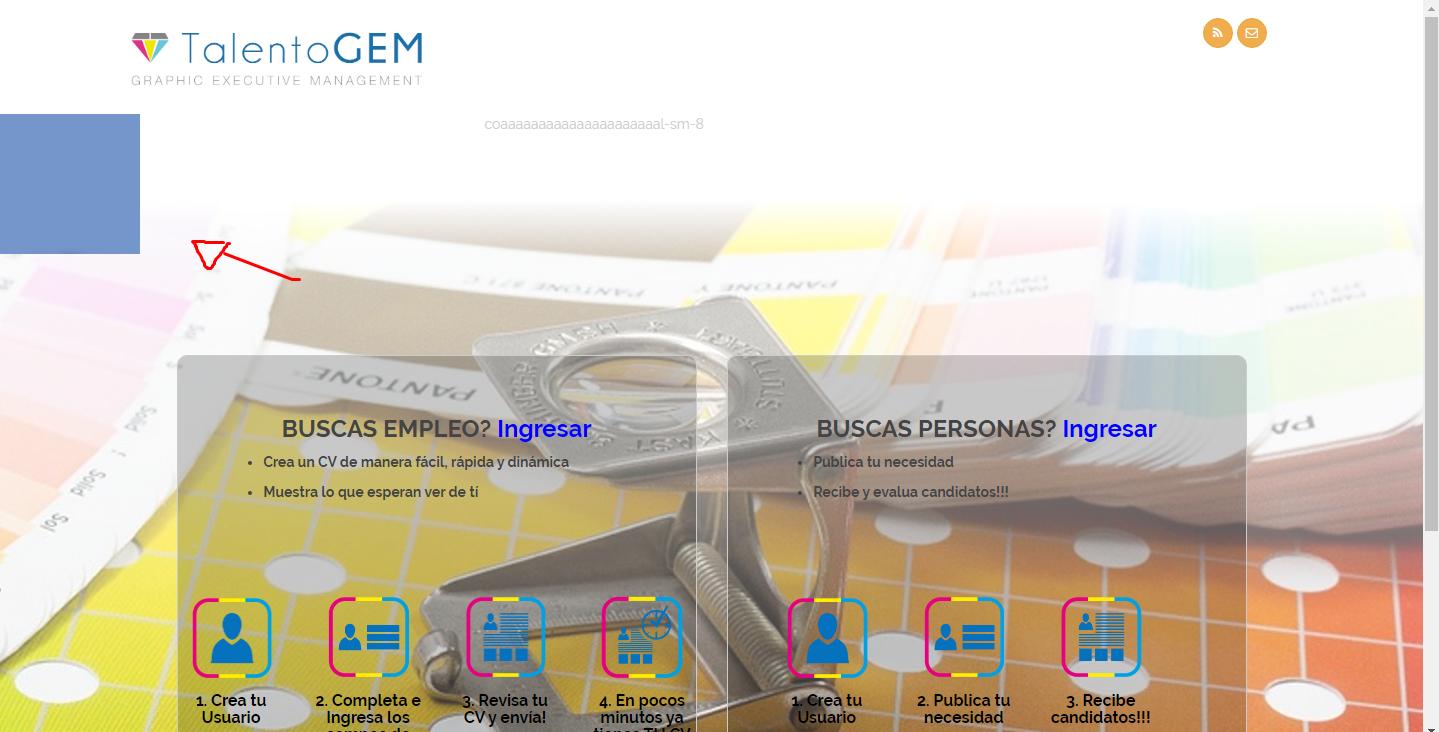
Y se ve así:
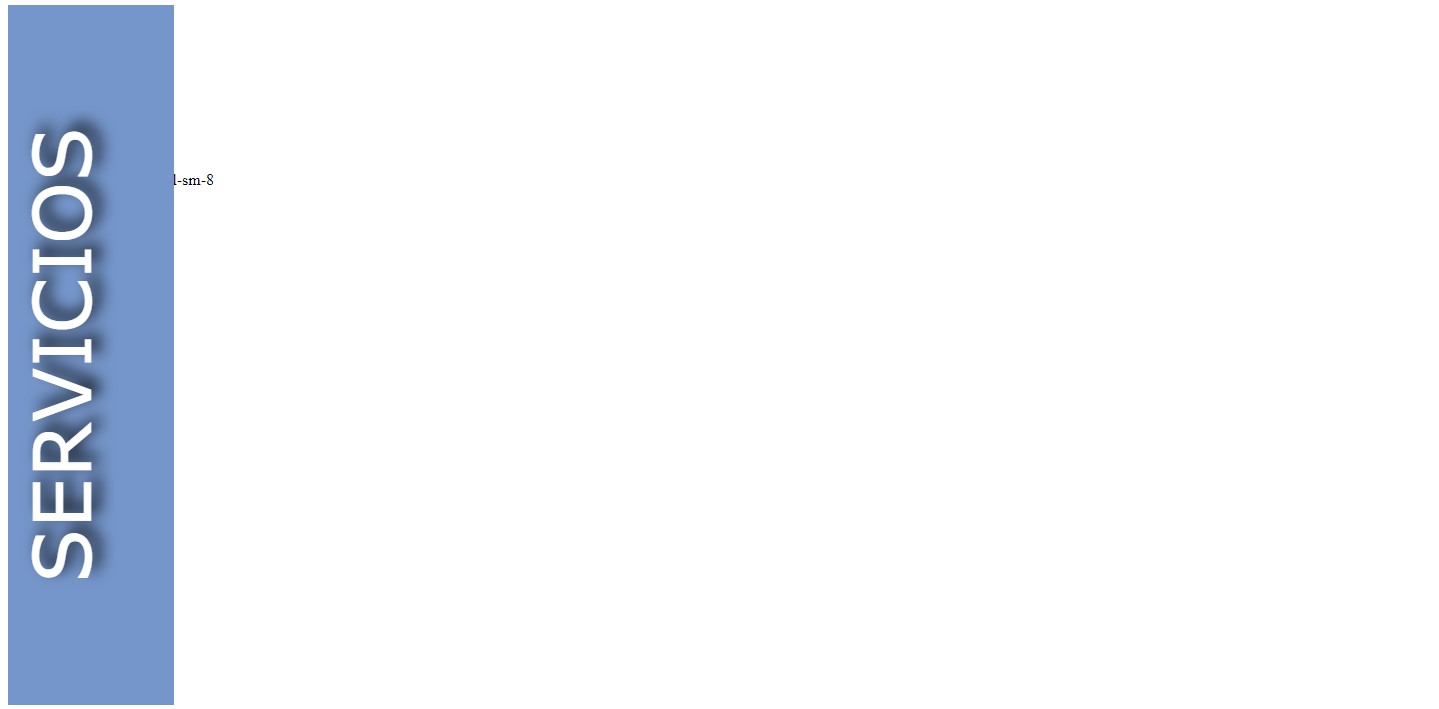
Cuando en realidad debería verse al menos con esto del código de arriba:
La web se encuentra alojada en este sitio web para visualizar todo de mejor forma y localmente.
Adjunto index.html:
<!DOCTYPE html>
<html>
<!-- Mirrored from talentogem.cl/router.php by HTTrack Website Copier/3.x [XR&CO'2014], Thu, 18 Jul 2019 05:54:05 GMT -->
<!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;charset=UTF-8" /><!-- /Added by HTTrack -->
<head>
<!-- Basic Page Needs
================================================== -->
<meta charset="utf-8">
<!--[if IE]><meta http-equiv="x-ua-compatible" content="IE=9" /><![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="TALENTO GEM: Somos una plataforma de empleo basada en videos, donde empresas y personas se conectan en base a habilidades, competencias e intereses.">
<title>TALENTO GEM</title>
<meta name="author" content="Virtus-it.cl">
<!-- Favicons
================================================== -->
<link rel="shortcut icon" href="img/ico/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" href="img/apple-touch-icon.html">
<link rel="apple-touch-icon" sizes="72x72" href="img/apple-touch-icon-72x72.html">
<link rel="apple-touch-icon" sizes="114x114" href="img/apple-touch-icon-114x114.html">
<!-- Bootstrap -->
<link rel="preload" href="css/bootstrap.min.css" as="style" onload="this.rel='stylesheet'">
<link rel="preload" href="css/font-awesome.min.css" as="style" onload="this.rel='stylesheet'">
<link rel="preload" href="css/style.css" as="style" onload="this.rel='stylesheet'">
<link rel="preload" href="css/responsive.css" as="style" onload="this.rel='stylesheet'">
<link rel="preload" href="http://fonts.googleapis.com/css?family=Raleway:500,600,700,100,800,900,400,200,300" as="style" onload="this.rel='stylesheet'">
<link rel="preload" href="http://fonts.googleapis.com/css?family=Playball" as="style" onload="this.rel='stylesheet'">
<link href="css/nuevostyle.css" rel="stylesheet" type="text/css" media="all">
<!-- No estaba bien incluida en el head-->
<style type="text/css">
.block2 {
width: 100%;
background-color:#7596CB;}
.msg {
display: inline-block;
white-space: nowrap;
font-family: Verdana;
font-size: 14pt;
color:white;
text-shadow: black 0.1em 0.1em 0.2em;
font-size: 500%;
height:2em;
}
.block1 {
background-color:#7596CB;
-moz-transform: rotate(-90deg);
-moz-transform-origin: right top;
-webkit-transform: rotate(-90deg);
-webkit-transform-origin: right top;
-ms-transform: rotate(-90deg);
-ms-transform-origin: right top;
text-align:center;
width:700px;
margin-left:-700px;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div id="tf-home">
<div class="overlay">
<div id="sticky-anchor"></div>
<header>
<nav class="navbar navbar-default navbar-fixed-top" style="background: white;height: 15vh;">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false" class="navbar-toggle collapsed ">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="index.html" class="navbar-brand hidden-xs hidden-sm" style="padding: 0px 15px; margin-left:30%;"><img src="img/logo.jpg" class="hidden-xs hidden-sm" style="height: 13vh;"></a>
<a class="navbar-header" href="index.html"><img src="img/logo-s.jpg" style="height:70px; weight:auto; margin-left:5%; margin-bottom:5%;" class="visible-xs visible-sm"/></a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <!-- que es esto -->
<ul class="nav navbar-nav navbar-right" style="
margin-top: 0 !important;
color: black;
">
<li><a href="router.html" v-if="personaLogueada">Mi Perfil</a></li>
<li><a href="routerf6f2.html?page=blog" class="btn btn-xs btn-warning btn-circle"><span class="fa fa-rss hidden-xs"></span><span class="visible-xs">Blog</span></a></li>
<li><a target="new" href="mailto:[email protected]" class="btn btn-xs btn-warning btn-circle"><span class="fa fa-envelope-o hidden-xs"></span><span class="visible-xs">Contacto</span></a></li>
</ul>
</div>
</div>
</nav>
</header>
<!--<body>-->
<div class="row">
<div class="col-sm-4">
<div class="block1">
<table class="block2">
<tr>
<td>
<div class="msg">SERVICIOS</div>
</td>
</tr>
</table>
</div>
</div>
<div class="col-sm-8">coaaaaaaaaaaaaaaaaaaaaal-sm-8</div>
</div>
<div class="container">
<form classi="form-inline">
<div class="content" style="color:#444 !important;padding-top:5% !important">
<div class="row" style="padding-top: 40px; padding-bottom: 80px">
<div class="col-sm-6">
<div class="box"> <!--- *** -->
<div class="row" style="padding-top: 40px; padding-bottom: 80px">
<div class="col-sm-10 col-sm-offset-1">
<h3><b>BUSCAS EMPLEO? <a class="btn3" href="#" @click="ingresar()" v-if="!personaLogueada" style="color: blue">Ingresar</a></b></h3>
<ul style="text-align:left">
<li><h5><b>Crea un CV de manera fácil, rápida y dinámica</b></h5></li>
<li><h5><b>Muestra lo que esperan ver de tí</b></h5></li>
</ul>
</div>
</div>
<div class="row" style="padding-top: 0px">
<div class="col-sm-3" >
<img src="img/Home_Ico1.png" height="90px">
<h4 style="color:black">1. Crea tu Usuario</h4>
</div>
<div class="col-sm-3">
<img src="img/Home_Ico2.png" height="90px">
<h4 style="color:black">2. Completa e Ingresa los campos de CV</h4>
</div>
<div class="col-sm-3">
<img src="img/Home_Ico3.png" height="90px">
<h4 style="color:black">3. Revisa tu CV y envía!</h4>
</div>
<div class="col-sm-3">
<img src="img/Home_Ico4.png" height="90px">
<h4 style="color:black">4. En pocos minutos ya tienes TU CV y visible para todos</h4>
</div>
</div>
</div>
</div> <!-- *** -->
<div class="col-sm-6">
<div class="box1"> <!--- *** -->
<div class="row" style="padding-top: 40px; padding-bottom: 80px">
<div class="col-sm-10 col-sm-offset-1">
<h3><b>BUSCAS PERSONAS? <a href="#" @click="ingresar()" v-if="!personaLogueada" style="color: blue">Ingresar</a></b></h3>
<ul style="text-align:left">
<li><h5><b>Publica tu necesidad</b></h5></li>
<li><h5><b>Recibe y evalua candidatos!!!</b></h5></li>
</ul>
</div>
</div>
<div class="row" style="padding-top: 0px">
<div class="col-sm-3 col-sm-offset-1" >
<img src="img/Home_Ico1.png" height="90px">
<h4 style="color:black">1. Crea tu Usuario</h4>
</div>
<div class="col-sm-3">
<img src="img/Home_Ico2.png" height="90px">
<h4 style="color:black">2. Publica tu necesidad</h4>
</div>
<div class="col-sm-3">
<img src="img/Home_Ico3.png" height="90px">
<h4 style="color:black">3. Recibe candidatos!!!</h4>
</div>
</div>
</div> <!--- *** --->
</div>
</div>
</div>
</form>
</div>
</div>
<div id="tf-service" class="hidden">
<div class="container">
<div class="col-md-4">
<div class="media">
<div class="media-body">
<h4 class="media-heading">Encuentra un trabajo acorde a tus fortalezas.</h4>
<img src="img/i2.jpg" class="img-responsive img-rounded"/>
<br/>
<p>Preséntate. Vidéate. Destaca!</p>
<h4>Talento es actitud </h4>
<!--</p> Que cierra esto???-->
</div>
</div>
</div>
<div class="col-md-4">
<div class="media">
<div class="media-body">
<h4 class="media-heading">¿Por qué un video?</h4>
<p>Es más rápido, personal y completo. Comunica mejor. </p>
<p>Va directo a la parte principal del proceso de reclutamiento: reconocerse.</p>
<p>En TALENTO GEM las personas que buscan empleo suben un video, destacando su experiencia y fortalezas personales. Las empresas que necesitan incorporar colaboradores, reclutan en base a criterios de trayectoria y habilidades clave. </p>
<img src="img/i1.jpg" class="img-responsive img-rounded"/><br/>
</div>
</div>
</div>
</div>
</div>
<div id="tf-about" class="hidden">
<div class="overlay">
<div class="container">
<div class="row">
</div>
</div>
</div>
</div>
<div id="tf-why-me" class="hidden">
<div class="overlay">
</div>
</div>
<nav id="tf-footer">
<div class="container">
<div class="pull-left">
<p>© TALENTOGEM 2019. Todos los derechos reservados.<br><br><a target="new" href="https://www.google.com/maps/place/Gral+del+Canto+303,+Oficina+611,+Providencia,+Regi%C3%B3n+Metropolitana/@-33.4306215,-70.618853,17z/data=!4m5!3m4!1s0x9662cf7cc0f4b24d:0xaa291aa715484bb9!8m2!3d-33.4306439!4d-70.6174046"><span class="fas fa-map-marker-alt">General del Canto, Oficina 611, Providencia.</span></a></p>
<ul class="social-media list-inline">
</ul>
</div>
<div class="pull-right">
<small>Desarrollado por <a href="http://virtus-it.cl/" target="_blank">Virtus-it.cl</a></small>
</div>
</div>
</nav>
<div id="registry" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5><b>Bienvenido(a) a TALENTO GEM</b></h5>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>
<v-login ref="login" v-model="personaLogueada" @onlogin="loginOK"></v-login>
</div>
<!-- Script formulario login-->
<script type="text/x-template" id="login-template">
<div id="divlogin" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5><b>Bienvenid@ a TALENTO GEM</b></h5>
</div>
<div class="modal-body">
<form >
<!--<p>Por favor, ingresa tus credenciales... </p>-->
<div class="content" style="padding:5px !important">
<div class="row">
<div class="col-sm-6 align-center">
<!--<label class="control-label" for="nombre">Mail</label>-->
<input type="text" class="form-control" v-model="mail" placeholder="Mail"/>
</div>
<div class="col-sm-6 align-center">
<!--<label class="control-label" for="rut">Password</label>-->
<input type="password" class="form-control" v-model="password" placeholder="Password">
<input type="password" class="form-control" v-model="password2" v-if="emailRegistrado==2" placeholder="Confirmar clave">
</div>
</div>
<hr/>
<div class="row">
<div class="col-sm-6 align-center">
<a class="form-control btn btn btn-primary" v-if="emailValido && emailRegistrado==1" @click="login">Ingresar</a>
</div>
<div class="col-sm-6 align-center">
<a class="form-control btn btn btn-primary" v-if="emailValido && emailRegistrado==1" @click="enviarCredenciales">Enviarme credenciales por Mail</a>
<a class="form-control btn btn btn-primary" v-if="emailValido && emailRegistrado==2 && passwordCoinciden" @click="registrarCandidato">Registrarme como Candidato</a>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6" style="background-color:lavender;">
<h4>¿BUSCAS EMPLEO?</h4>
<b>1. Crea tu Usuario</b></br>
<b>2. Completa e Ingresa los campos de CV</b></br>
<b>3. Revisa tu CV y envía!</b></br>
<b>4. En pocos minutos ya tienes TU CV y visible para todos
</div>
<div class="col-sm-6" style="background-color:lavenderblush;">
<h4>¿BUSCAS PERSONAS?</h4>
<b>1. Crea tu Usuario</b></br>
<b>2. Publica tu necesidad</b></br>
<b>3. Recibe candidatos!!!</b>
<p></p>
</div>
</div>
</form>
</div>
</div>
</div>
</div><!-- este div que cierra ?? -->
</script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.blockUI.js"></script>
<script src="js/vue/vue.min.js"></script><script src="js/vue/vue.menu.js"></script><script type="text/javascript" src="js/main.js"></script>
<script>
var queryString = [];
var contactoAnteErroresMail = '[email protected]';
var PERSONA_LOGUEADA = {
PERS_ID: '',
COPE_ID: '',
PERF_ID: ''
};
var mensaje = '';
</script>
<script type="text/javascript" src="js/validaciones.js"></script>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123717870-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag("js", new Date());
gtag("config", "UA-123717870-1");
</script>
<script type="text/javascript" src="main8b19.js?v=1557269742"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/moment.js"></script>
<script src="js/jquery.mask.min.js"></script>
<script src="js/vue/vue.login.js"></script>
</body>
<!-- Mirrored from talentogem.cl/router.php by HTTrack Website Copier/3.x [XR&CO'2014], Thu, 18 Jul 2019 05:54:31 GMT -->
</html>
Entonces me preguntaba que es lo que en realidad está pasando, quizás es porque es con vue.js y en la descarga simplemente se quedó así? he intentado cambiar muchas cosas pero sigue sin interpretarlo bien, cualquier ayuda es recibida. Muchas gracias de antemano.