tengo textos que necesito centrar pero el problema es que los textos tienen diferente longitud y yo los posiciono directamente con css
por ejemplo.. en la monedas pueden aparecer 1000 y en otra moneda solo 40.. y no puedo centrar por separado ya que ambos estan en un bucle..

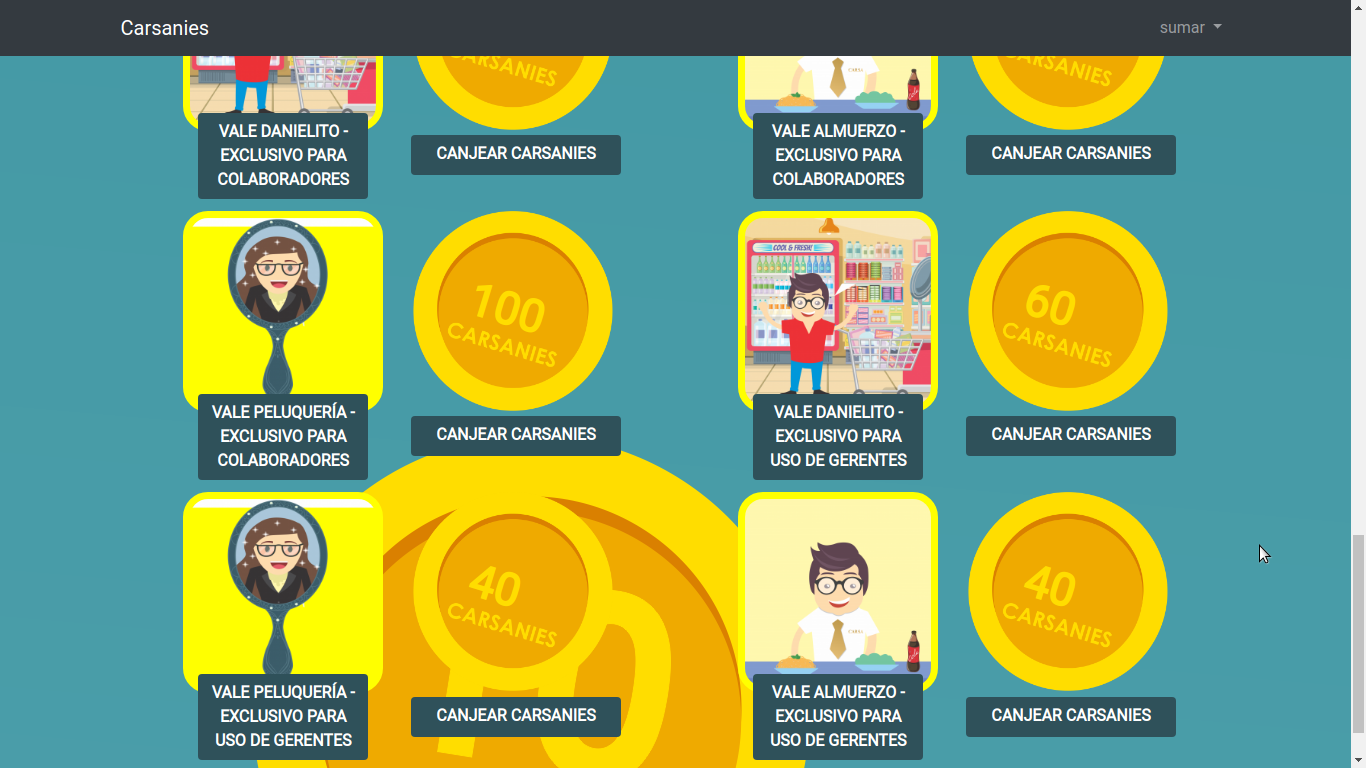
Como se puede observar la moneda que tiene 40 y la que tiene 100 no estan centrados correctamente hay alguna forma de hacer esto? mi css
.posicion_texto_de_circulo {
position: absolute;
/*background-color: white;*/
top: 20%;
left: 14%;
transform:translateX(-50%);
width: 2px;
height: 100%;
}
mi codigo
<div class="row">
@foreach($catalogos as $c)
<div class="col-md-3">
<img width="200" class="casi_circulo" src="{{asset('imagenes/productos/'.$c->image)}}" alt="">
<a data-toggle="modal" data-target="#exampleModal{{$c->id}}" href="#" class="btn btn_catalogo poll-name" class="">{{$c->name}}</a>
</div>
<div class="col-md-3">
<img width="200" src="{{asset('front/css/moneda.png')}}" alt="">
<h2 class="posicion_texto_de_circulo rotar"><b>{{$c->price}}</b><h2>
<a data-toggle="modal" data-target="#exampleModal{{$c->id}}" href="#" class="btn btn_catalogo2">CANJEAR CARSANIES</a>
</div>
@endforeach
</div>