Tengo una consulta. Soy un desastre en diseño web, y me toca hacer una web para un trabajo de la uni, asique aca mi consulta :/
Estoy tratando de hacer un menú que se inserte en todas las páginas. Como los frames están deprecados en html5 (por lo menos eso leí), intento utilizar iframe.
El problema es que aplico estilos al iframe y estos no se aplican. Intento redimensionarlo, hacer que no haga scroll, etc... Nada funciona.
En si lo que necesitaría es insertar el menú de forma limpia, con un width al 100%, y un min-heigth al 15 - 20%. Estoy utilizando iframe, pero si conocen alguna alternativa mejor con html5, bienvenidos.
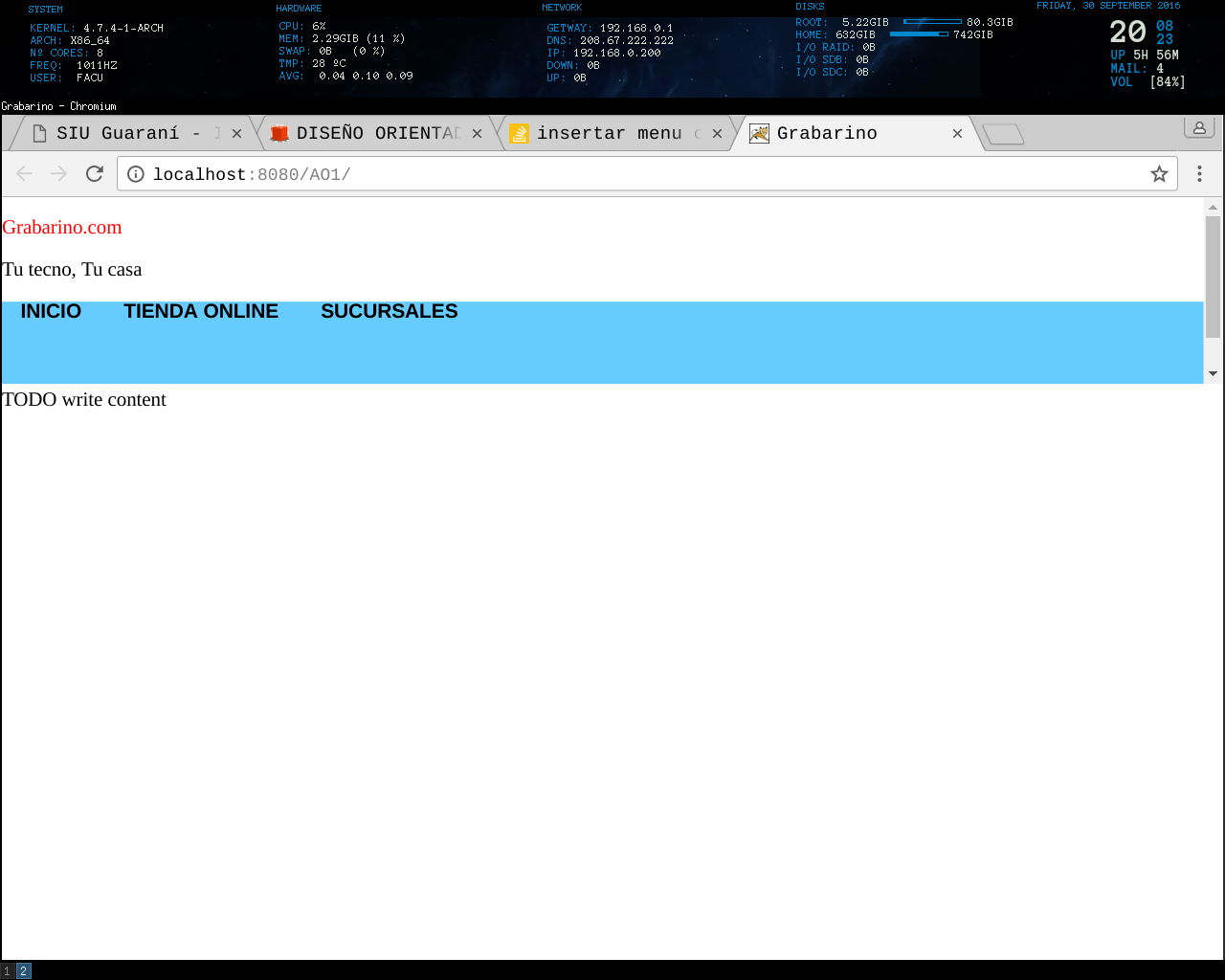
Aca una captura de como me queda el sitio:

Espero puedan ayudarme. Muchas gracias!
De momento tengo este codigo:
index.html
<html>
<head>
<title>Grabarino</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" type="text/css" media="all" />
</head>
<body>
<iframe id="frame" src="header.html"></iframe>
<div>TODO write content</div>2
</body>
header.html:
<html>
<head>
<title>Header</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" type="text/css" media="all" />
</head>
<body>
<header>
<p id="titulo">Grabarino.com</p>
<p id="subtitulo">Tu tecno, Tu casa</p>
</header>
<nav>
<ul class="menu">
<li><a class="linkMenu" href="www.google.com">Inicio</a></li>
<li><a class="linkMenu" href="www.google.com">Tienda Online</a></li>
<li><a class="linkMenu" href="www.google.com">Sucursales</a></li>
</ul>
</nav>
</body>
style.css
#titulo{
color:red;
}
body{
padding: 0px;
margin: 0px;
border:none;
}
#frame{
width: 100%;
padding: 0px;
margin: 0px;
border:2px;
height: 550px;
overflow:hidden;
}
nav{
width: 100%;
min-height: 100px;
border:0px;
padding: 0px;
margin: 0px;
background: #66ccff;
}
.menu{
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li{
display: inline;
}
.linkMenu{
color:black;
font-family: 'Open Sans', sans-serif;
font-weight: 700;
text-transform: uppercase;
padding:15px;
text-decoration: none;
}
padding.550pxque le diste aliframe. Si no quieres scroll, tan solo debes añadirbody { overflow: hidden; }pero en los estilos del header (header.css).