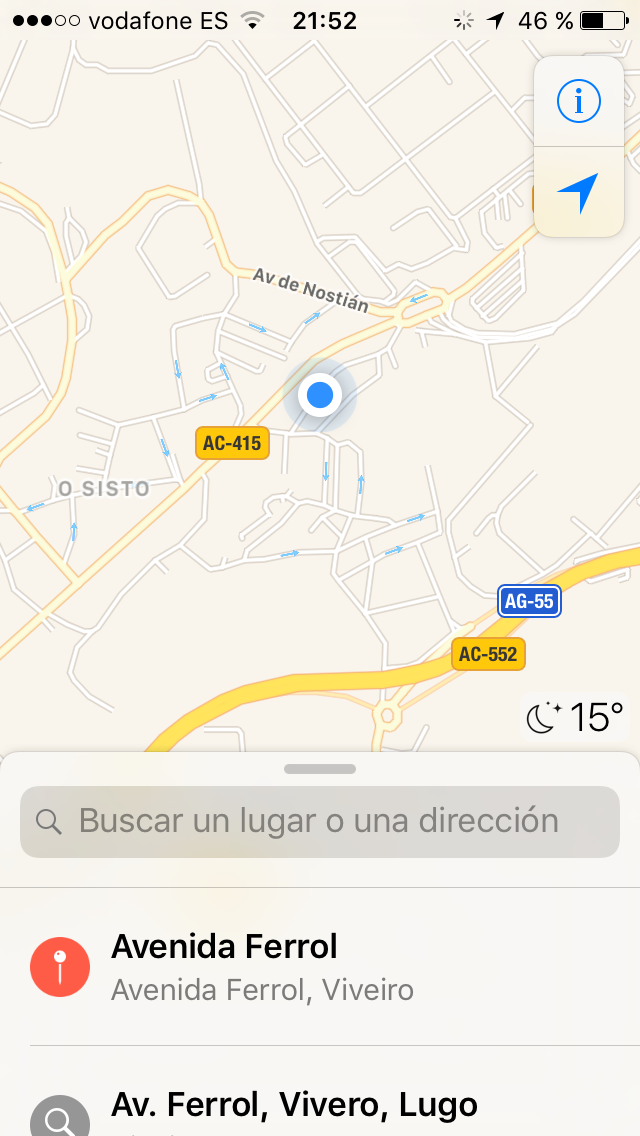
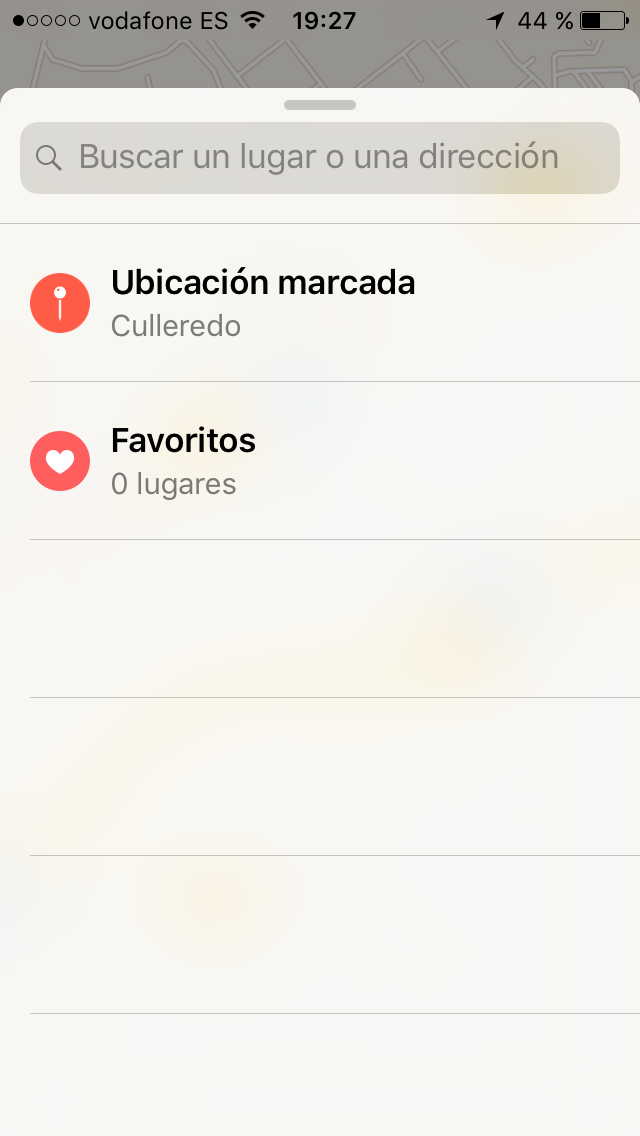
Busco un menú en Jquery que se pueda abrir y cerrar con deslizamiento arriba y abajo e probado con varios ejemplos pero no encuentro lo que estoy buscando dejo unas fotos por si me podéis ayudar:
2 respuestas
Mira este ejemplo a ver si te sirve, saludos:
$(document).ready(function() {
$("ul#demo_menu1").sidebar();
$("ul#demo_menu2").sidebar({
position: "right",
callback: {
item: {
enter: function() {
$(this).find("a").animate({
color: "red"
}, 250);
},
leave: function() {
$(this).find("a").animate({
color: "white"
}, 250);
}
}
}
});
$("ul#demo_menu3").sidebar({
position: "top",
open: "click"
});
$("ul#demo_menu4").sidebar({
position: "bottom"
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://www.jqueryscript.net/demo/jQuery-Plugin-For-Sliding-Sidebar-Menu-jQuery-Sidebar/css/dark-glass/sidebar.css" rel="stylesheet"/>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
<script src="http://www.jqueryscript.net/demo/jQuery-Plugin-For-Sliding-Sidebar-Menu-jQuery-Sidebar/src/jquery.sidebar.js"></script>
<body>
<ul id="demo_menu1">
<li><a href="#">jQuery</a>
</li>
<li><a href="#">Write</a>
</li>
<li><a href="#">Less</a>
</li>
<li><a href="#">Do</a>
</li>
<li><a href="#">More</a>
</li>
</ul>
<ul id="demo_menu2">
<li><a href="#">jQuery</a>
</li>
<li><a href="#">Write</a>
</li>
<li><a href="#">Less</a>
</li>
<li><a href="#">Do</a>
</li>
<li><a href="#">More</a>
</li>
</ul>
<ul id="demo_menu3">
<li><a href="#">jQuery</a>
</li>
<li><a href="#">Write</a>
</li>
<li><a href="#">Less</a>
</li>
<li><a href="#">Do</a>
</li>
<li><a href="#">More</a>
</li>
</ul>
<ul id="demo_menu4">
<li><a href="#">jQuery</a>
</li>
<li><a href="#">Write</a>
</li>
<li><a href="#">Less</a>
</li>
<li><a href="#">Do</a>
</li>
<li><a href="#">More</a>
</li>
</ul>
<b style="font-size:80px;position:absolute;top:42%;left:35%;"><a href="http://www.jqueryscript.net/menu/jQuery-Plugin-For-Sliding-Sidebar-Menu-jQuery-Sidebar.html" style="color:#000;">Download this plugin</a></b>
<script type="text/javascript">
</script>
</body>Al final solucione con lo que encontre en esta pagina
Gracias a todos por vuestras repuestas.