soy nueva por aqui y aprendiendo de todo un poco quisiera lograr esta forma que ofrece Material Design.
Veo que en su documentacion https://material.io/develop/web/components/shape/ habla sobre la forma de aplicarse con SASS pero no conzco mucho su uso aún
<head>
<link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<div class="mdc-layout-grid">
<div class="mdc-layout-grid__inner">
<button class="mdc-fab" aria-label="Favorite">
<span class="mdc-fab__icon material-icons">favorite</span>
</button>
</div>
</div>
Quisiera saber si sol con CSS es posible, agradezco cualquier ayyda.
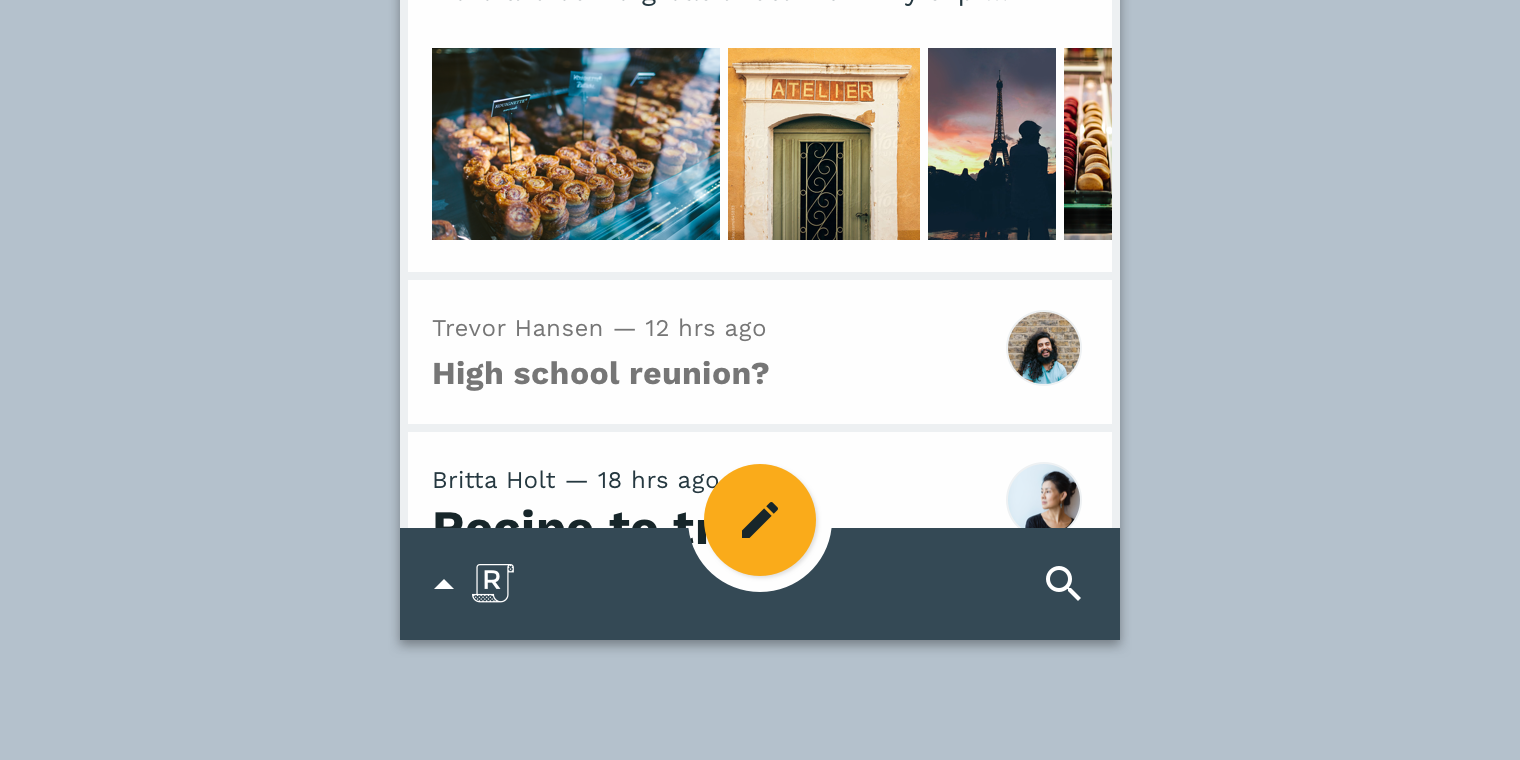
A la forma que me refiero es la barra inferior gris con el boton amarillo en medio
.footer-bar {
width: 100%;
background: #333;
height: 60px;
}
.mdc-fab {
margin-left: 50%;
bottom: 10px;
}<head>
<link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<div class="footer-bar">
<button class="mdc-fab" aria-label="Favorite">
<span class="mdc-fab__icon material-icons">favorite</span>
</button>
</div>