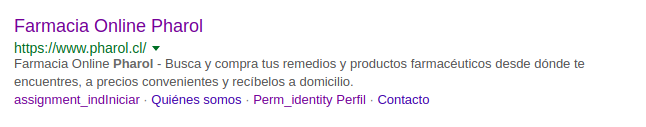
Se esta indexando el elemento assignment_ind y perm_identity, que son nombres de iconos en Material Design. ¿Cómo debería ser la estructura correcta para que no suceda esto? Gracias.
Codigo:
<v-menu offset-y class="menu-navbar-settings" v-show="auth != false">
<v-btn
icon
color="deep-orange darken-1"
dark slot="activator"
class=""
>
<v-icon class="pharol-icon">settings</v-icon>
</v-btn>
<v-list>
<v-list-tile
v-for="(item, index) in userOptions"
:key="index"
:to="item.path"
>
<v-list-tile-avatar>
<v-icon :color="item.iconColor">{{ item.icon }}</v-icon>
</v-list-tile-avatar>
<v-list-tile-title>{{ item.title }}</v-list-tile-title>
</v-list-tile>
<v-list-tile
@click="logout()"
>
<v-list-tile-avatar>
<v-icon color="grey lighten-1">power_settings_new</v-icon>
</v-list-tile-avatar>
<v-list-tile-title>Cerrar sesión</v-list-tile-title>
</v-list-tile>
</v-list>
</v-menu>
Arreglo:
userOptions: [
{ path: '/auth/profile', title: 'Perfil', icon: 'perm_identity', iconColor: 'grey lighten-1', },
{ path: '/auth/update', title: 'Modificar contraseña', icon: 'vpn_key', iconColor: 'grey lighten-1', },
],