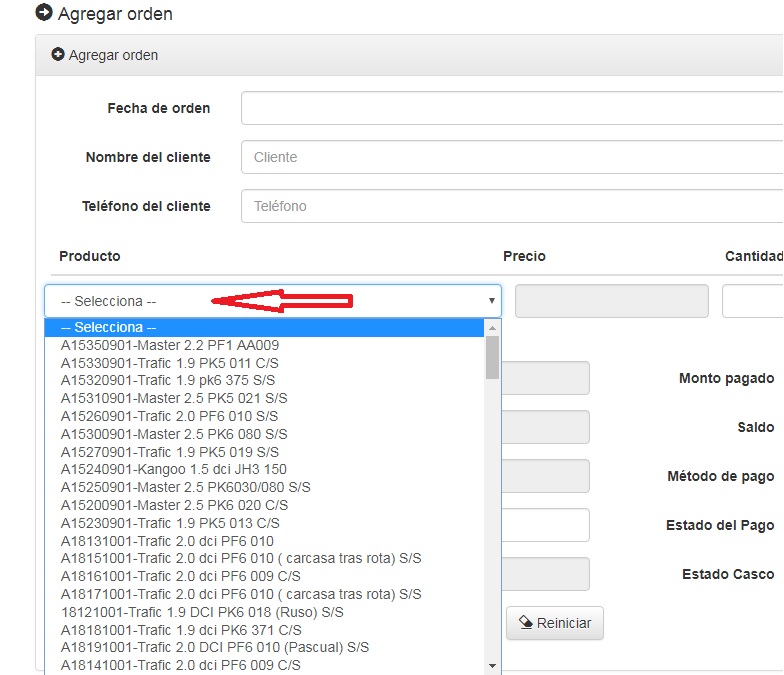
Tengo un formulario de pedido donde el producto se selecciona de una base de datos con el método "select" y "option". Muestro captura de pantalla y código:

Código:
<div class="form-group">
<select class="form-control" name="productName[]" id="productName<?php echo
$x; ?>" onchange="getProductData(<?php echo $x; ?>)" >
<option value="">-- Selecciona --</option>
<?php
$productSql = "SELECT * FROM product WHERE active = 1 AND status = 1 AND
quantity != 0";
$productData = $connect->query($productSql);
while($row = $productData->fetch_array()) {
$selected = "";
if($row['product_id'] == $orderItemData['product_id']) {
$selected = "selected";
} else {
$selected = "";
}
echo "<option value='".$row['product_id']."'
id='changeProduct".$row['product_id']."' ".$selected."
>".$row['product_name']."</option>";
} // /while
?>
</select>
</div>
Me gustaría transformar esta forma de seleccionar un producto (lista desplegable usando "seleccionar") para un formulario de pedido en un campo en el que se pueda ingresar las primeras letras del nombre del producto o referencia y luego pueda ver en la lista desplegable las coincidencias en lugar de todas las referencias en la tabla. Sé que se debe usar "input" y "Post" y en la consulta a la base de datos algo como:
$con=mysql_connect("localhost","xxxxx_xxxx","xxxxxxx");
$sql = "SELECT * FROM product WHERE referencia, product_name, position_store
like ‘%$buscar%’ ORDER BY id DESC";
mysql_select_db("xxxxxxx_stock", $con);
$result = mysql_query($sql, $con);
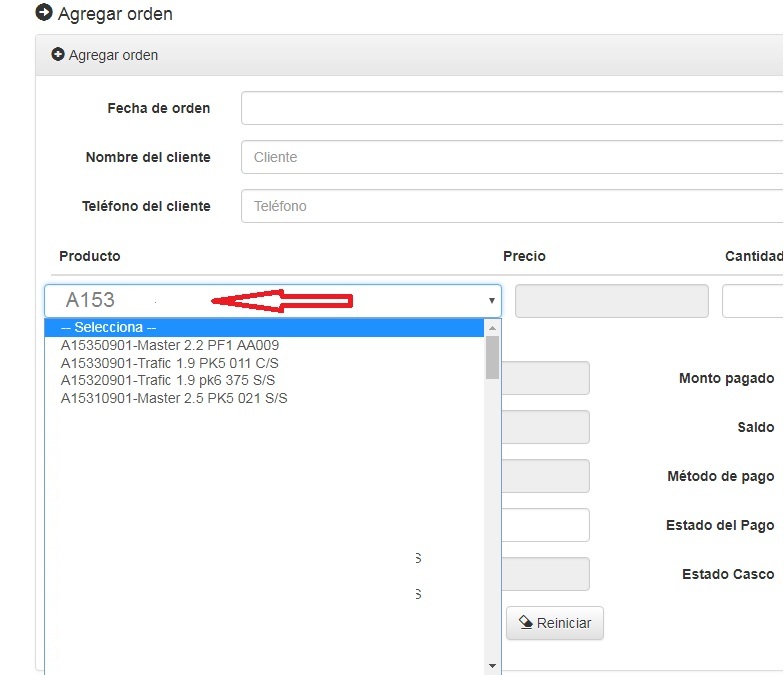
La idea es hacer algo así:
 Una vez que aparecen las coincidencias, puedes seleccionar la que más te interese. No estoy seguro de cómo estructurar los cambios para convertir el código inicial en lo que estoy buscando. Aprecio cualquier ayuda.
Una vez que aparecen las coincidencias, puedes seleccionar la que más te interese. No estoy seguro de cómo estructurar los cambios para convertir el código inicial en lo que estoy buscando. Aprecio cualquier ayuda.