Estoy haciendo un proyecto que requiere un formulario con varios campos input text y con un input file, y me sucede algo muy curioso y es que apenas le doy el atributo enctype="multipart/form-data" al formulario, los datos de los input text no son enviados en el cuerpo de la solicitud. tengo problemas con este tema
Estoy usando express-formidable y formidable para subir el archivo, los archivos los procesa bien, pero me hacen falta los datos de los otros campos. resalto que cuando quito la propiedad enctype="multipart/form-data" al formularios, los datos de los campos input text se envian correctamente en el cuerpo de la solicitud pero así no puedo subir el archivo del
archivo app.js
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var formidable = require('express-formidable');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
app.use(formidable({
encoding: 'utf-8',
uploadDir: __dirname+'/public/images',
keepExtensions: true,
multiples: true, // req.files to be arrays of files
})
)
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
archivo index.jade
extends layout
block content
h1=title
form.mi-form(action="/f1" method="post" name="f1" )
div nombre
input(type="text" name="titulo")
input(type="file" name="archivo")
input(type="submit" value="enviar")
archivo index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/f1', function(req, res, next) {
console.log(" --- esto es el cuerpo de la solicitud --- ");
console.log(req.body);
console.log(req.files);
res.render('index', { title: req.body.titulo });
});
module.exports = router;
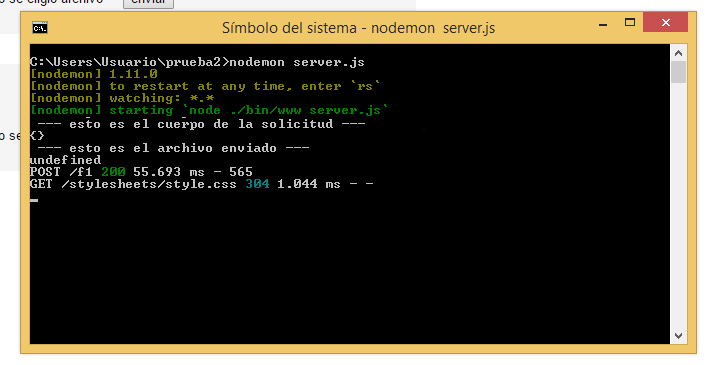
con esta configuración no me sube los archivos pero los input text son enviados en el cuerpo de la solicitud como lo ven en la imagen siguiente.
[![Navegador web][1]][1] [![consola][2]][2]
ahora hagamos alguna modificación pequeña en el formulario, colocando el enctype="multipart/form-data" y veamos que pasa.
index.jade extends layout
block content
h1=title
form.mi-form(action="/f1" method="post" name="f1" enctype="multipart/form-data" )
div nombre
input(type="text" name="titulo")
input(type="file" name="archivo")
input(type="submit" value="enviar")
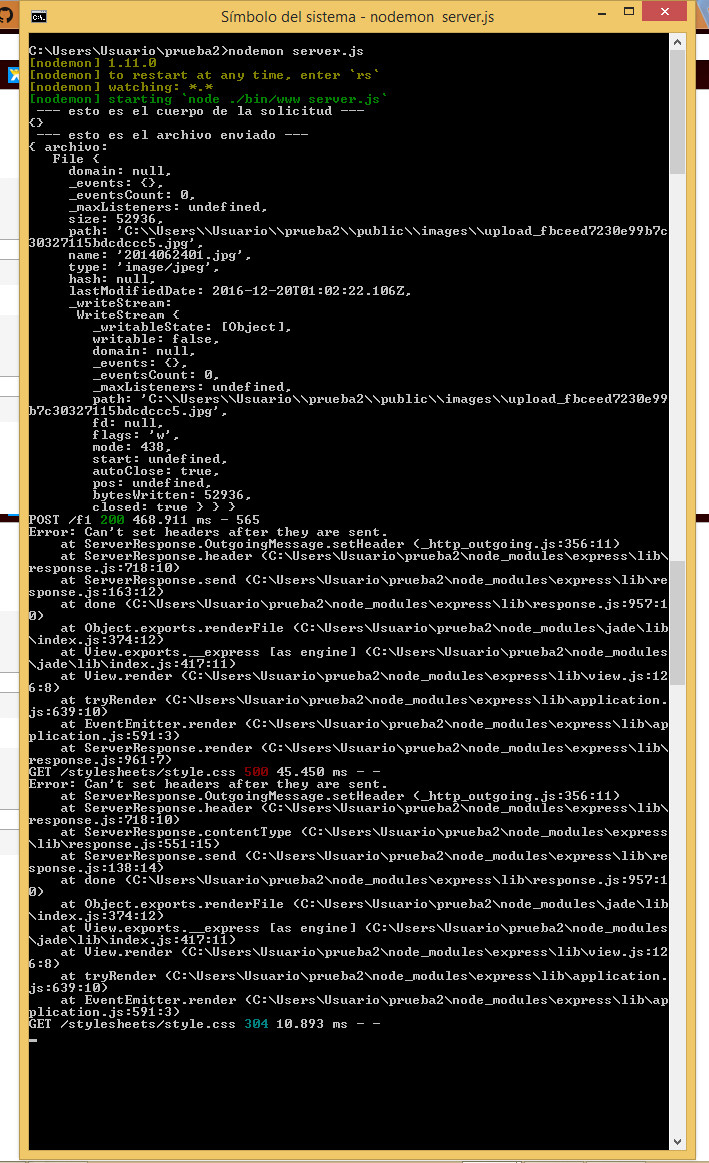
y este es el resultado que da
Podemos ver que los datos no fueron enviados en el cuerpo de la solicitud ¿cual sería el problema?
Hagamos otra modificación un poco mas grande:
Utilicemos express-formidable
app.js
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var formidable = require('express-formidable');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();
app.use(formidable({
encoding: 'utf-8',
uploadDir: __dirname+'/public/images',
keepExtensions: true,
multiples: true, // req.files to be arrays of files
})
)
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
Este es el resultado:
Esos son los errores que no entiendo que pueda estar pasando,
quien me pueda explicar le agradezco.
En la documentacion de express-formidable ni de formidable dicen algo de estos errores
[1]: https://i.sstatic.net/8Cj4R.jpg
[2]: https://i.sstatic.net/ShoVB.jpg