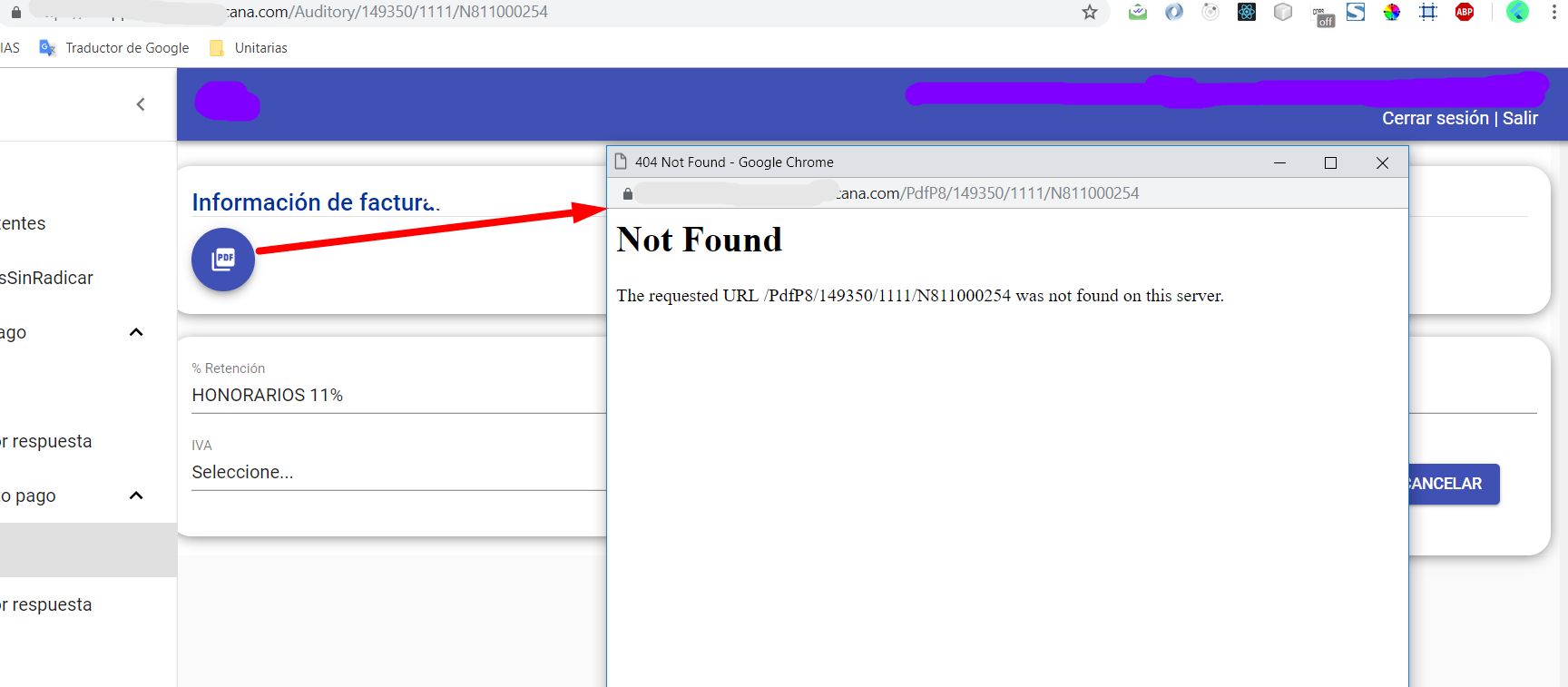
Hola a todos que pena los molesto, es que tengo una duda, lo que pasa es que estoy intentando abrir una ventana emergente en react con el método window.open de JS, dado que tengo que cargar un componente en la ventana actual donde se encuentra el usuario y otra aparte donde se carga otro componente, ejecutando estas dos acciones al tiempo, pero estoy teniendo un problema y es que al abrir la ventana emergente me saca Not Found y me dicen que es porque pierde el contexto esta nueva ventana de la aplicación de React esto en un ambiente de laboratorio, porque en Desarrollo no me pasa esto, en desarrollo funciona todo bien, y me dice el equipo que es porque al abrir la otra ventana esta pierde el contexto, entonces mi pregunta es: ¿Como puedo abrir una ventana emergente ya sea pasando le el contexto de la aplicación o con algún método similar history.push() para abrir la nueva ventana? GRACIAS
if(response.data === "") {
window.open(`/PdfP8/${idBill}/${BillNumber}/${dniProvider}`, '_blank', 'toolbar=0,location=0,menubar=0');
history.push(`/Auditory/${idBill}/${BillNumber}/${dniProvider}`);
}