tengo esta función que llamo desde un select.
function CambiarEstadoPedido(que,id,cod,estado) { //tareas del seleccionador
if(que=="cambiar_estado") { InsertarModal('Pedidos','Pedi_CEstado','ConsPedido',id,estado,'450','410'); }
if(que =="Albaran") { window.open('http://google.es','Continue_to_Application','width=200,height=400');
return false; }
if(que =="Eliminar") { alert('guay es eliminar'); }
}
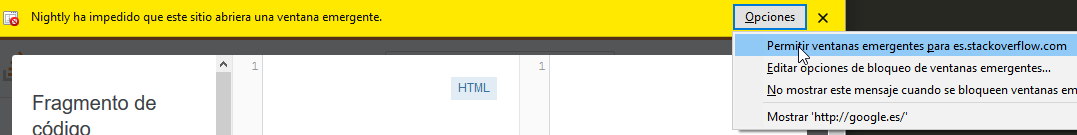
La idea es abrir una ventana nueva del navegador con una url pero pero por alguna razón que no alcanzo a comprender no funciona el window.open ¿en que me puedo estar equivocando?
si pongo un alert dentro de "que = "Albaran"" si fuciona, con lo que entiendo que hasta ahi llega bien el código.
Muchas gracias a todos por vuestra ayuda :)