Necesitaria poder centrar esta imagen en el medio de mi UIBarButtonItem
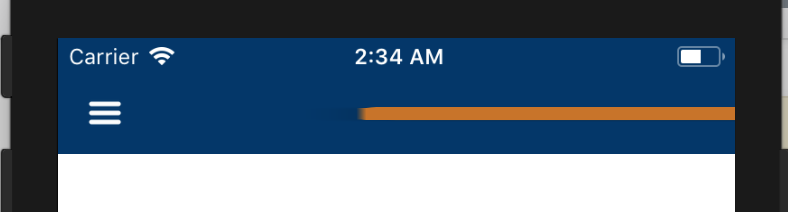
Actualmente se ve :
lo que me gustaria
Este es mi codigo Swift
func setupNavigationBar(showBack:Bool, showMenu:Bool, showFilters: Bool)
{
self.navigationController?.navigationBar.isTranslucent = false
var leftItemTitle = UIBarButtonItem()
if (showFilters)
{
let logoMenu = UIImageView(image: UIImage(named: "logoMenu"))
logoMenu.sizeToFit()
logoMenu.frame = CGRect(x: 0, y: 0, width: 130, height: 50)
leftItemTitle = UIBarButtonItem(customView: logoMenu)
}
else
{
let titleLabel = UILabel()
titleLabel.text = self.menuText
titleLabel.font = UIFont.systemFont(ofSize: 20)
titleLabel.textColor = UIColor.white
titleLabel.sizeToFit()
leftItemTitle = UIBarButtonItem(customView: titleLabel)
}
let sideMenuButtonItem = UIBarButtonItem(image: UIImage.init(named: "sideMenu"), style: UIBarButtonItemStyle.done, target: self, action: #selector(sideMenuPressed))
sideMenuButtonItem.tintColor = UIColor.white
let backMenuButtonItem = UIBarButtonItem(image: UIImage.init(named: "backButton"), style: UIBarButtonItemStyle.done, target: self, action: #selector(backPressed))
backMenuButtonItem.tintColor = UIColor.white
if(showBack){
self.navigationItem.leftBarButtonItems = [backMenuButtonItem,leftItemTitle]
}
else if(showMenu){
self.navigationItem.leftBarButtonItems = [sideMenuButtonItem]
// // AGREGO LOGO DEL MEDIO
// let titleView = UIView(frame: CGRect(x:0, y:0, width:150, height:40))
// let titleImageView = UIImageView(image: UIImage(named: "logo"))
// titleImageView.frame = CGRect(x:0, y:0, width:titleView.frame.width, height:titleView.frame.height)
// titleView.addSubview(titleImageView)
let titleView1 = UIView(frame: CGRect(x:0, y:0, width:1150, height:10))
let titleImageView1 = UIImageView(image: UIImage(named: "txtnaranja"))
titleImageView1.frame = CGRect(x:0, y:0, width:titleView1.frame.width, height:titleView1.frame.height)
titleView1.addSubview(titleImageView1)
self.navigationItem.titleView = titleView1;
// self.navigationItem.titleView = titleView;
}
self.navigationController?.navigationBar.barTintColor = Utils.Color.COLOR_00356a
if let hidden = navigationController?.navigationBar.isHidden
{
if(hidden)
{
self.navigationController?.navigationBar.barStyle = .default
}
else
{
self.navigationController?.navigationBar.barStyle = .black
}
}
}
Desde ya Gracias