Tengo el siguiente codigo:
<table class="TblReporte" border="1" cellSpacing="1" cellPadding="2" align="center">
<tr>
<td align="center">RETIRO</td>
<td colspan="2" align="center">CAJA GENERAL</td>
<td colspan="2" align="center">RETIRO SUCURSAL</td>
</tr>
<tr>
<td border="1">NOMBRE DEL CLIENTE</td>
<td border="1">OPERACIONES</td>
<td border="1">MONTO</td>
<td border="1">OPERACIONES</td>
<td border="1">MONTO</td>
<td border="1">COMENTARIO O JUSTIFICANTE</td>
</tr>
</tr>
</table>Necesito poder agregar texto en la columna de comentarios para posteriormente guardarlos en mi base de datos
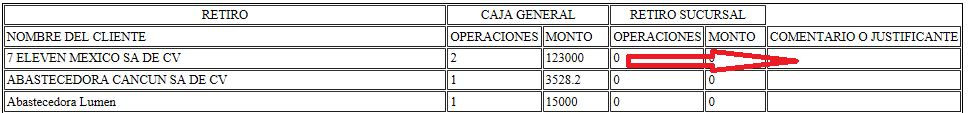
Ejemplo:
 Saben como puedo habilitar esta columna para poder escribir ?
Saben como puedo habilitar esta columna para poder escribir ?