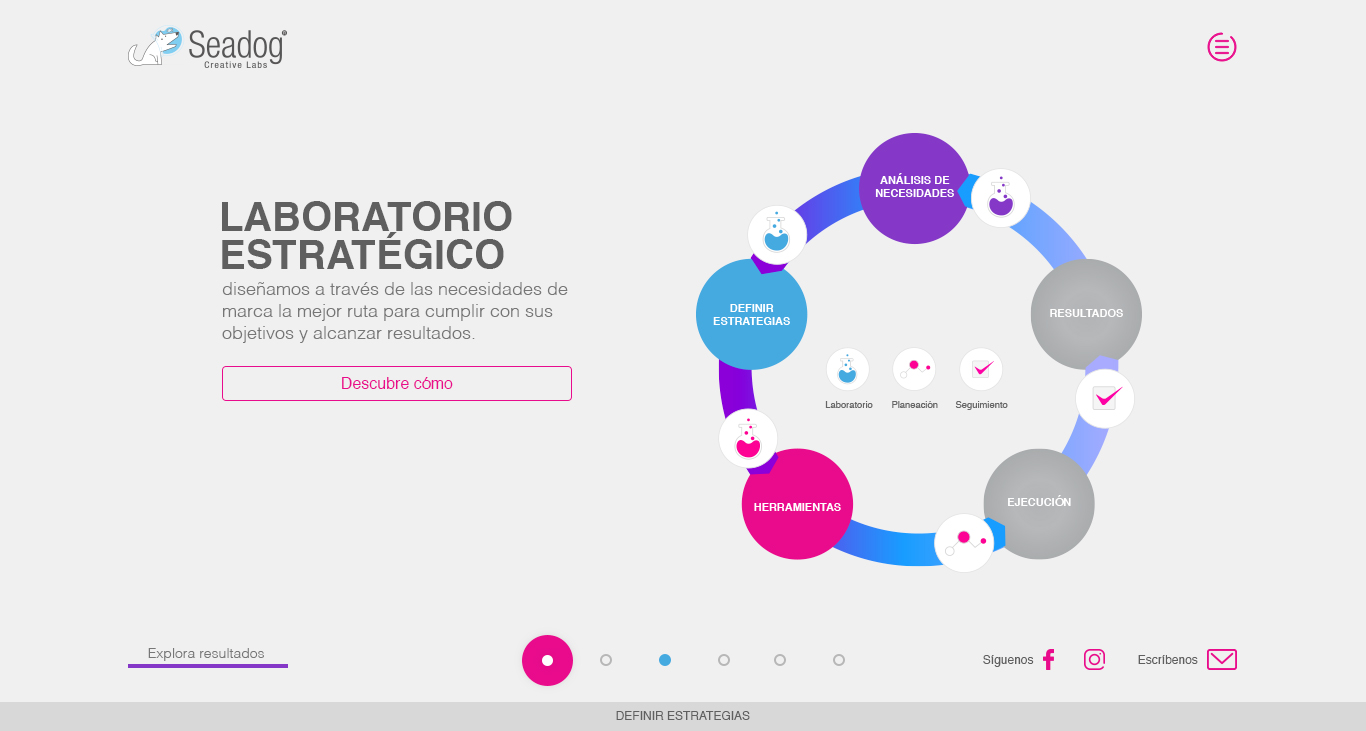
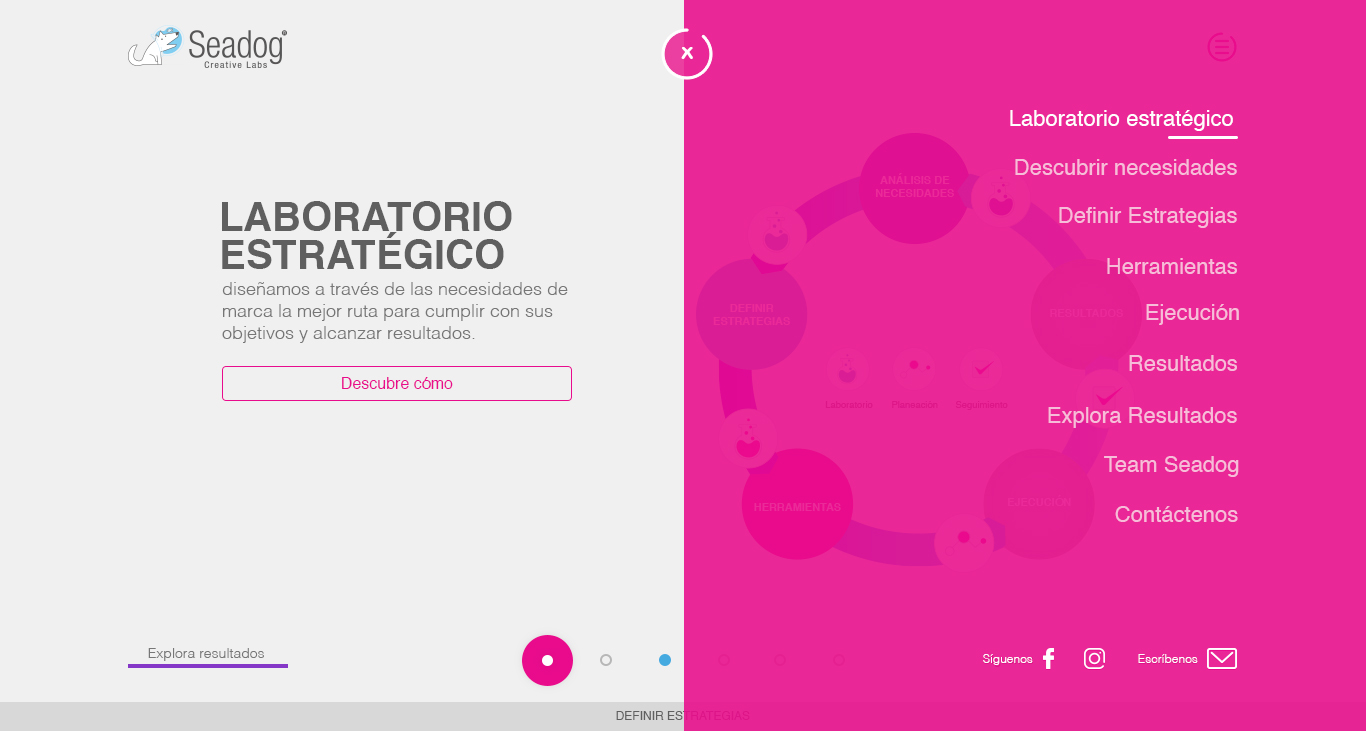
me mandaron los siguientes sketch, y los colores de las imagenes cambian cuando se abre el menu.
Como pueden ver ahí las imagenes de las redes sociales y contáctenos es de color fucsia.
Pero cuando se abre el menú los colores cambian a blanco, se que puedo cambiar cargando imagenes diferentes pero me lo piden con estilos, y no se eso como lo hago sin usar photoshop...