Estoy intentando basarme en un login, y no me está saliendo nada bien, quiero poner unos iconos al lado del input y no adentro en el formulario, y otros dos errores que tengo que me gustaría que me ayudaran, les dejo unas imágenes para que me entiendan mejor
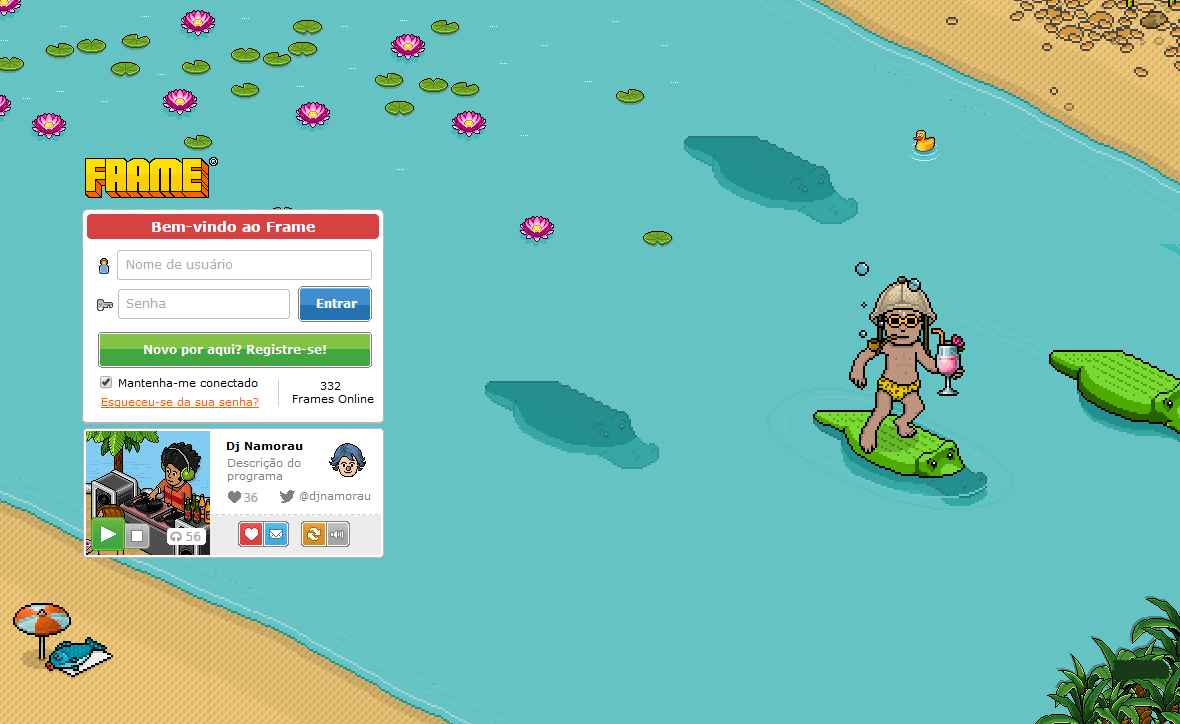
Así me gustaría que se viera, los iconos al lado del formulario, el box rojo superior queda dentro del container blanco, y por último si se fijan el input de contraseña deja un espacio entre el botón de entrar y el
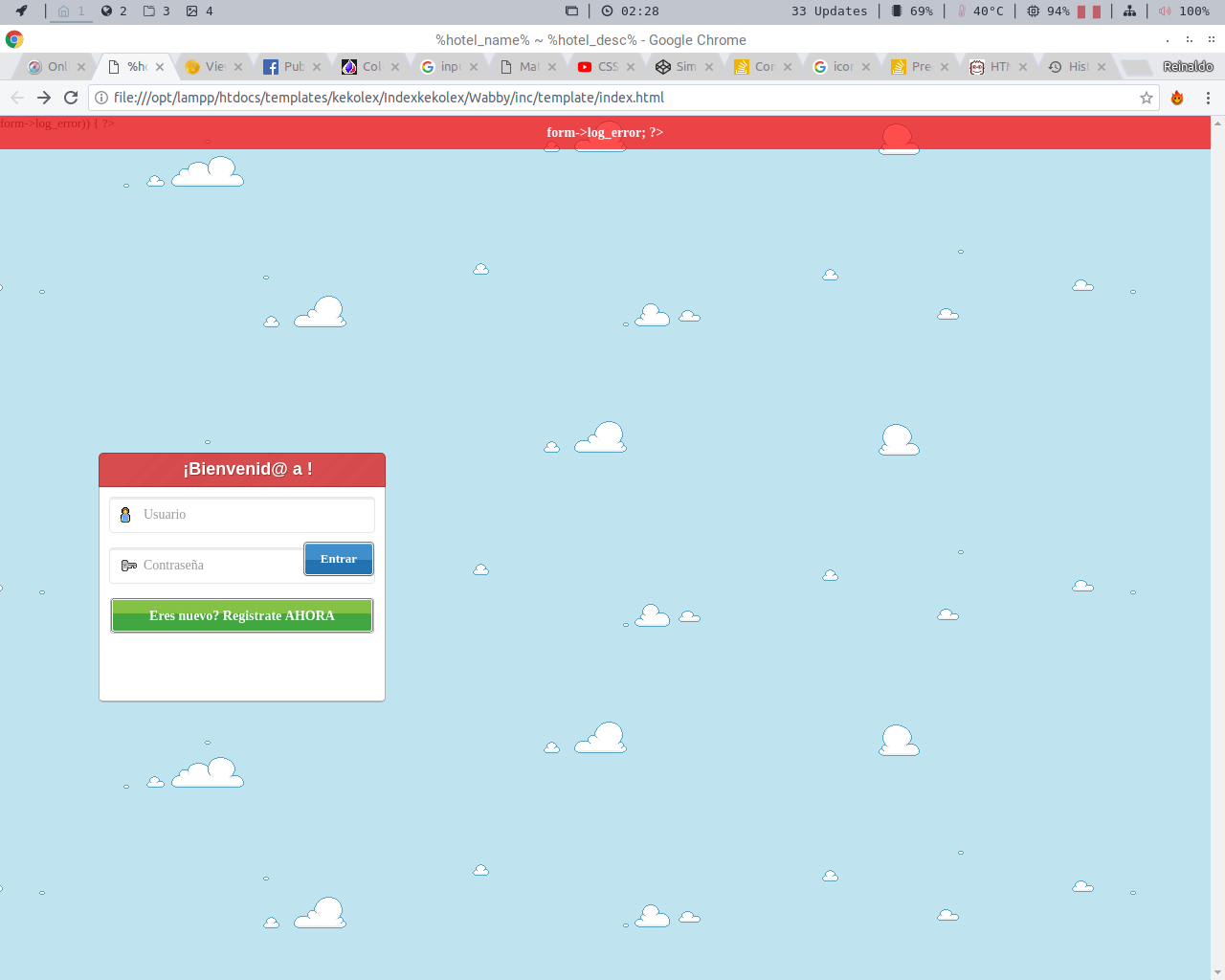
Luchando un rato, obtengo este resultado, no está tan mal, pero me siento frutado, no logro dejar los iconos como en la primera imagen, la box roja queda encima del container, y por último el input de contraseña, no logro recortarlo de ninguna manera
Espero que me puedan ayudar, me disculpan realmente, pero apenas estoy empezando en este mundo, y la verdad se me hace difícil, hago todo mi esfuerzo por mejorar, a continuación les dejo mi html y css
.header .container {
height: 134px;
margin-bottom: 0;
}
.container {
z-index: 10;
position: relative;
}
.container,
.navigation,
.sub-navigation {
width: 912px;
}
.clouds {
background-image: url(../img/clouds.png);
width: 100%;
height: 134px;
position: absolute;
overflow: hidden;
-webkit-animation: slide 60s linear infinite;
-moz-animation: slide 60s linear infinite;
-ms-animation: slide 60s linear infinite;
-o-animation: slide 60s linear infinite;
animation: slide 60s linear infinite;
left: 0;
}
.logo {
width: 174px;
height: 36px;
background: url(../img/logo.png);
float: left;
cursor: pointer;
cursor: hand;
margin-top: 44px;
}
.c-box {
width: 100%;
margin-bottom: 10px;
overflow: hidden;
}
.c-main {
background: white;
border: 1px solid #b3b3b3;
border-top: none;
border-bottom: 2px solid #b3b3b3;
padding: 10px;
border-radius: 0 0 5px 5px;
}
.c-title {
width: 100%;
background-image: url(../img/shine-bg.png);
height: 36px;
line-height: 36px;
text-indent: 12px;
text-align: left;
font-weight: bold;
font-family: Arial !important;
color: #fff;
text-shadow: 1px 1px 0 rgba(0, 0, 0, .25);
-webkit-box-shadow: inset 0 0 0 1px rgba(0, 0, 0, .25);
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, .25);
border-radius: 5px 5px 0 0;
}
.c-title small {
float: right;
margin-right: 12px;
}
.c-title a {
color: White;
}
.c-title.red {
background-color: #d64242;
}
.c-title.green {
background-color: #74bf4e;
}
.c-title.blue {
background-color: #4d9dbd;
}
.c-title.purple {
background-color: #cc7abe;
}
.c-title.orange {
background-color: #ffa230;
}
.c-title.grey {
background-color: #a6a6a6;
}
.padding {
padding: 10px;
}
.padding-out {
padding: 6px;
}
.input-div,
.badge-div {
border-top: 1px dashed #cccccc;
border-bottom: 1px dashed #cccccc;
padding: 10px 0;
margin-bottom: -1px;
text-align: left;
}
.input-div.error,
.input-div.success {
text-align: center;
font-weight: bold;
font-size: 12px;
}
.input-div.error {
color: red;
}
.input-div.success {
color: green;
}
.input-div label {
width: 100%;
float: left;
margin-bottom: 3px;
}
.input-div input[type="text"],
.input-div input[type="password"],
.input-div select {
border: 1px solid #b3b3b3;
height: 28px;
line-height: 28px;
margin: 0;
width: 100%;
border-radius: 3px;
text-indent: 8px;
}
.input-div select {
height: 32px;
line-height: 32px;
text-indent: 4px;
}
.btn {
height: 34px;
line-height: 34px;
float: right;
padding: 0 15px;
font-weight: bold;
text-shadow: 1px 1px 0 rgba(0, 0, 0, .3);
background: url(../img/reg-btns.png?2);
border: 0;
margin: 10px 1px 0 0;
outline: 0;
color: #fff;
position: relative;
cursor: pointer;
cursor: hand;
}
.btn.red {
float: left;
background-position: -6px -68px;
}
.btn.red i {
position: absolute;
right: -1px;
top: 0;
width: 6px;
height: 34px;
background: transparent url(../img/reg-btns.png?2) 0 -68px;
}
.btn.red:hover {
background-position: -6px -102px;
}
.btn.red:hover i {
background-position: 0 -102px;
}
.btn.green {
background-position: -6px 0;
}
.btn.green i {
position: absolute;
right: -1px;
top: 0;
width: 6px;
height: 34px;
background: transparent url(../img/reg-btns.png?2) 0 0;
}
.btn.green:hover {
background-position: -6px -34px;
}
.btn.green:hover i {
background-position: 0 -34px;
}
.btn.grey {
background-position: -6px -136px;
cursor: default;
}
.btn.grey i {
position: absolute;
right: -1px;
top: 0;
width: 6px;
height: 34px;
background: transparent url(../img/reg-btns.png?2) 0 -136px;
}
.index-error {
background: rgba(255, 0, 0, .7);
height: 33px;
top: 49px;
left: 127px;
position: absolute;
padding: 0 15px;
margin: 0 auto;
border-radius: 4px;
line-height: 33px;
color: #fff;
font-weight: bold;
font-size: 12px;
}
body.index {
background: #c0e3f0;
}
body.index .input_box {
width: 100%;
background: white;
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, .25);
margin-bottom: 10px;
height: 44px;
border-radius: 3px;
position: relative;
}
body.index .input_box.user {
background-image: url(../img/input-icons.png);
background-repeat: no-repeat;
background-position: 4px 0;
}
body.index .input_box.mail {
background-image: url(../img/input-icons.png);
background-repeat: no-repeat;
background-position: 4px -88px;
}
body.index .input_box.pass {
background-image: url(../img/input-icons.png);
background-position: 4px -44px;
background-repeat: no-repeat;
}
body.index input[type="text"].input,
input[type="password"].input {
width: 240px;
height: 44px;
background: none;
border: none;
padding: 0 0 0 38px;
}
body.index .clouds {
height: 100%;
background-image: url(../img/clouds2.png);
}
body.index .index-right {
height: 100%;
width: 100%;
position: fixed;
bottom: 0;
right: 0;
background: url(../img/index_right.png) no-repeat bottom right;
}
body.index .index-left {
height: 100%;
width: 100%;
position: fixed;
bottom: 0;
left: 0;
background: url(../img/index_left.png) no-repeat bottom left;
}
body.index .login-box {
height: 200px;
width: 300px;
position: fixed;
top: 50%;
left: 20%;
margin-top: -100px;
margin-left: -150px;
}
body.index .logo {
float: none;
margin-top: -53px;
margin-bottom: 10px;
}
body.index .c-main {
height: 225px;
}
body.index .login-btn {
background: #4ba3d6 url(https://i.imgur.com/k59aicW.png) center;
border-radius: 3px;
border: none;
height: 36px;
width: 74px;
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, .25), inset 0 1px 0 1px rgba(255, 255, 255, .25);
color: #fff;
cursor: pointer;
cursor: hand;
font-weight: bold;
float: right;
padding: 0 17px;
position: absolute;
top: 93px;
right: 12px;
}
body.index .login-btn:hover {
background-color: #55b5ed;
}
.register-btn {
width: 99%;
background: #53912f url(https://i.imgur.com/uGLOvvn.png) center;
border-radius: 3px;
border: none;
height: 37px;
line-height: 38px;
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, .25), inset 0 1px 0 1px rgba(255, 255, 255, .25);
color: #fff;
font-weight: bold;
cursor: pointer;
cursor: hand;
font-size: 14px;
margin-top: 15px;
text-decoration: none;
}
.register-btn:hover {
background-color: #63a838;
}
.index-error {
top: 0;
left: 0;
width: 100%;
padding: 0;
text-align: center;
height: 35px;
line-height: 35px;
font-size: 14px;
border-radius: 0;
}
#loginForm input[type="text"] {
background-image: url('https://i.imgur.com/1pgE1B4.png');
background-position: left;
background-position-x: 10px;
padding-left: 35px;
background-repeat: no-repeat;
}
#loginForm input[type="password"] {
background-image: url('https://i.imgur.com/KLah2R7.png');
background-position: left;
background-position-x: 10px;
padding-left: 35px;
background-repeat: no-repeat;
}<head>
<title>%hotel_name% ~ %hotel_desc%</title>
<link rel="shortcut icon" href="%www%/favicon.ico" type="image/vnd.microsoft.icon">
<link href="https://habbihotel.me/statics/css/bootstrap.theme.min.css" rel="stylesheet" type="text/css">
<!--[if IE]>
<link rel="stylesheet" type="text/css" media="screen" href="http://localhost/templates/kekolex/Indexkekolex/Wabby/files/css/ie.css" />
<![endif]-->
<script>
var documentForms = document.forms;
for (i = 0; i < documentForms.length; i++) {
for (j = 0; j < documentForms[i].elements.length; j++) {
var input = documentForms[i].elements[j];
if (input.type == "text" || input.type == "password" || input.type == null) {
var text = input.value;
input.focus();
var event = document.createEvent('TextEvent');
event.initTextEvent('textInput', true, true, window, 'a');
input.dispatchEvent(event);
input.value = text;
input.blur();
}
}
}
</script>
<style>
.left-side {
height: 100%;
width: 100%;
position: fixed;
bottom: 332px;
left: 0;
background: url(http://localhost/templates/kekolex/Indexkekolex/Wabby/files/img/hotel_left_side.png) repeat-y bottom left;
}
</style>
</head>
<body class="index">
<div class="clouds"></div>
<div class="login-box">
<center>
<div class="logo"></div>
<div class="c-title red">
<h4 style="color: #fff; text-align: center; font-weight: bold; margin: 0px; padding: 8px;">¡Bienvenid@ a !</h4>
</div>
<div class="c-main">
<div id="loginForm">
<div id="login-form-container">
<form class="form" name="login" id="logindd" method="POST">
<div class="form-group">
<input type="text" class="form-control" name="username" placeholder="Usuario">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password" placeholder="Contraseña">
<input type="submit" value="Entrar" class="login-btn" name="login">
</div>
</form>
<a href="%www%/register" style="text-decoration:none;">
<div class="register-btn">
Eres nuevo? Registrate AHORA
</div>
</a>
</div>
</center>
</div>
</div>
<?php
if(isset($template->form->log_error))
{
?>
<div class="index-error">
<?php
echo 'Login Error: '.$template->form->log_error;
?>
</div>
<?php
}
?>
</body>
</html>Gracias, espero me puedan ayudar, y disculpen lo largo del tema!