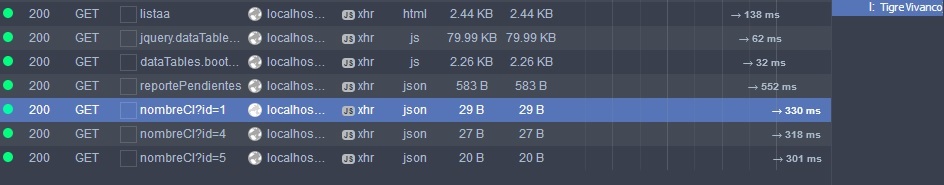
Estoy poblando <table> con ajax, pero no me carga nada, ni tampoco un error, probé con un alert las respuestas de Ajax y no estan vacias, ningun parámetro es null;
<div id="tb" style="overflow-x: auto;padding-right: 15px;">
<table id="#tablaPendientes" class="table table-bordered">
<thead>
<tr class="thead">
<th>Cliente</th>
<th>Monto</th>
<th>Fecha</th>
<th>Estado</th>
<th>Detalles</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div id="ttb"></div>
</div>
JS
function nombreFCl(i, ls, c, j) {
$.ajax({
url: 'nombreCl',
type: 'GET',
data: {id: i},
success: function (r) {
var bm = "<button type='button' style='width: 100%' class='btn btn-primary' data-toggle='modal' data-target='#modalDetalle' onclick='detalle(" + ls.factura.idFactura + ")'><i class='fa fa-cogs'></i><label>Detalles</label></button>";
$("#tablaPendientes").append("<tr><th>" + r.l + "</th><th>" + (ls.factura.montoF - ls.factura.descuentoF) + "</th><th>" + ls.factura.fechaEf + "</th><th>" + ls.factura.estadoF + "</th><th>" + bm + "</th></tr>");
}
});
}
Respuesta