Recién empiezo a estudiar con Android Studio y probé todas las sentencias para mi textView on bottom screen por LinearLayout, pero hasta ahora nada. Cómo lo puedo hacer? Ayuda!!!
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
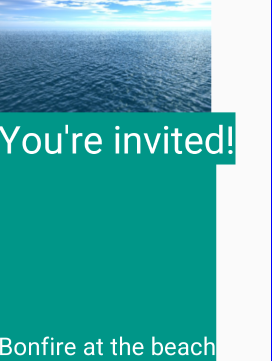
android:text="You're invited!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="54sp"
android:background="#009688" />
<TextView
android:text="Bonfire at the beach"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="34sp"
android:background="#009688" />
<ImageView
android:src="@drawable/ocean"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop" />
</LinearLayout>