Tengo un problema en un estilo css ya que tengo un codigo de unos inputs radioButtons en forma de boton que al darle clic se selecciona el radioButton pero no eh podido ocultar los radioButton para que solo muestre los label como si fuera un boton este es mi codigo
CSS
.panel { margin-bottom: 0px !important; }
#donate label {
float: left;
width: 30px;
height: 32px;
margin: 4px;
background-color: #EFEFEF;
border-radius: 4px;
border: 1px solid #D0D0D0;
overflow: hidden;
cursor: pointer;
}
#donate label span {
text-align: center;
font-size: 20px;
padding: 3px 0px;
display: block;
}
#donate label input {
position: absolute;
/*top: -20px;*/
}
#donate input:checked + span {
background-color: #404040;
color: #F7F7F7;
}
HTML
<div class="col-md-4 text-center">
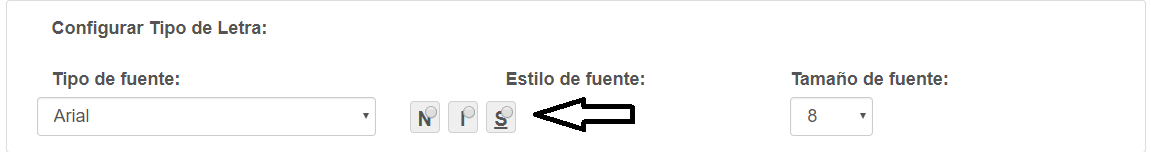
<label class="col-sm-12 control-label" for="email-03">Estilo de fuente:</label>
<div id="donate" style="z-index: 100">
<label><input type="radio" name="toggle"><span><strong>N</strong></span></label>
<label><input type="radio" name="toggle"><span>I</span></label>
<label><input type="radio" name="toggle"><span><u>S</u></span></label>
</div>
</div>