tengo creada una tabla con celdas ocultas.
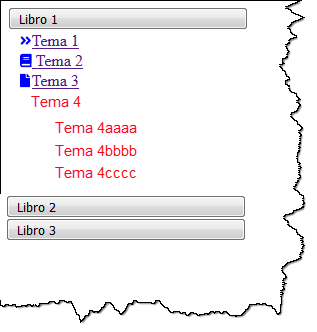
Cuando pulso sobre la opción o botón Libro 1, muestra los Temas 1, 2 y 3, intento poner el Tema 4, pero que al pulsar sobre el Tema 4, me muestre los Temas 4aaaa, 4bbbb, etc....
¿Cómo puedo poner ese Tema 4 que contenga las otras celdas ocultas, para que se muestren cuando pulso sobre el Tema 4?
Este es el codigo que estoy utilizando
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Textos</title>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
</head>
<body>
<div>
<div>
<a href="#info1" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Primero</button></a>
</div>
<div id="info1" class="oculto">
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 1</a></td>
</tr>
</div>
<div>
<a href="#info2" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Segundo</button></a>
</div>
<div id="info2" class="oculto">
<table cellspacing=0 cellpadding=0>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 1</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 3</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-file" aria-hidden="true"></i></span></td>
<td ><a href="#" class="tema4">Tema 4</a></td>
</tr>
<tr hidden class="tema4_submenu">
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 1</a></td>
</tr>
<tr hidden class="tema4_submenu">
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr hidden class="tema4_submenu">
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 3</a></td>
</tr>
</table>
</div>
<div>
<a href="#info3" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Trecero</button></a>
</div>
<div id="info3" class="oculto">
<p class="texto1">Texto 3</p>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
$(".oculto").hide();
$(".inf").click(function(){
var nodo = $(this).attr("href");
if ($(nodo).is(":visible")){
$(nodo).hide();
return false;
}else{
$(".oculto").hide("slow");
$(nodo).fadeToggle("fast");
return false;
}
});
$('.tema4').on('click',function(){
$('.tema4_submenu').slideToggle('fast');
});
});
</script>
</body>
</html>