<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Textos</title>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
<style type="text
</css">head>
<body>
<div>
<div>
table, tr, td {
<a href="#info1" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Primero</button></a>
margin: 0;</div>
<div id="info1" class="oculto">
padding: 0;
<tr>
border: 0;
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa borderfa-collapse:angle-double-right" collapse;aria-hidden="true"></i></span></td>
}
<td><a <href="http:/style>
</head>
<body>
<divwww.prueba.com"> Tema >1</a></td>
</tr>
</div>
<div>
<a href="#info2" class="inf"><button type="button" style='width:240px;150px; text-align: left'>Libro 1<Segundo</button></a>
</div>
<div id="info2" class="oculto">
<table cellspacing=0 cellpadding=0>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td ><a<td><a href="http://www.prueba.com">Temacom"> Tema 1</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" <tr>aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr>
<td ><span<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-book"angle-double-right" aria-hidden="true"></i></span></td>
<td ><a<td><a href="http://www.prueba.com"> Tema 2<3</a></td>
</tr>
</tr><tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-file" aria-hidden="true"></i></span></td>
<td ><a href="#" class="tema4">Tema 4</a></td>
<tr>
</tr>
<tr hidden class="tema4_submenu">
<td ><span<td><span style="font: 10pt comic sans ms; color: blue"> <iblue"> <i class="fa fa-file"angle-double-right" aria-hidden="true"></i></span></td>
<td ><a<td><a href="http://www.prueba.com">Temacom"> Tema 3<1</a></td>
</tr>
<tr hidden class="tema4_submenu">
</tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" <aria-hidden="true"></table>i></span></td>
</div>
<td><a href="http://www.prueba.com"> Tema 2</a></td>
<div>
</tr>
<a href="#info3" class="inf"><button type="button" style='width:240px; text-align:<tr left'>Librohidden 2</button></a>class="tema4_submenu">
</div>
<td><span style="font: 10pt comic sans ms; color: blue"> <i <divclass="fa id="info3"fa-angle-double-right" class="oculto">aria-hidden="true"></i></span></td>
<p<td><a class="texto1">Textohref="http://www.prueba.com"> Tema 2<3</p>a></td>
</div>
</tr>
</table>
</div>
<div>
<a href="#info4"href="#info3" class="inf"><button type="button" style='width:240px;150px; text-align: left'>Libro 3<Trecero</button></a>
</div>
<div id="info4"id="info3" class="oculto">
<p class="texto2">Textoclass="texto1">Texto 3</p>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
$(".oculto").hide();
$(".inf").click(function(){
var nodo = $(this).attr("href");
if ($(nodo).is(":visible")){
$(nodo).hide();
return false;
}else{
$(".oculto").hide("slow");
$(nodo).fadeToggle("fast");
return false;
}
$(nodo).fadeToggle("fast" });
$('.tema4').on('click',function(){
return false;
$('.tema4_submenu').slideToggle('fast');
});
});
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Textos</title>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
<style type="text/css">
table, tr, td {
margin: 0;
padding: 0;
border: 0;
border-collapse: collapse;
}
</style>
</head>
<body>
<div >
<div>
<a href="#info2" class="inf"><button type="button" style='width:240px; text-align: left'>Libro 1</button></a>
</div>
<div id="info2" class="oculto">
<table cellspacing=0 cellpadding=0>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td ><a href="http://www.prueba.com">Tema 1</a></td>
<tr>
<tr>
<td ><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-book" aria-hidden="true"></i></span></td>
<td ><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr>
<td ><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-file" aria-hidden="true"></i></span></td>
<td ><a href="http://www.prueba.com">Tema 3</a></td>
</tr>
</table>
</div>
<div>
<a href="#info3" class="inf"><button type="button" style='width:240px; text-align: left'>Libro 2</button></a>
</div>
<div id="info3" class="oculto">
<p class="texto1">Texto 2</p>
</div>
<div>
<a href="#info4" class="inf"><button type="button" style='width:240px; text-align: left'>Libro 3</button></a>
</div>
<div id="info4" class="oculto">
<p class="texto2">Texto 3</p>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
$(".oculto").hide();
$(".inf").click(function(){
var nodo = $(this).attr("href");
if ($(nodo).is(":visible")){
$(nodo).hide();
return false;
}else{
$(".oculto").hide("slow");
$(nodo).fadeToggle("fast");
return false;
}
});
});
</script>
</body>
</html><!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Textos</title>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
</head>
<body>
<div>
<div>
<a href="#info1" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Primero</button></a>
</div>
<div id="info1" class="oculto">
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 1</a></td>
</tr>
</div>
<div>
<a href="#info2" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Segundo</button></a>
</div>
<div id="info2" class="oculto">
<table cellspacing=0 cellpadding=0>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 1</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 3</a></td>
</tr>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-file" aria-hidden="true"></i></span></td>
<td ><a href="#" class="tema4">Tema 4</a></td>
</tr>
<tr hidden class="tema4_submenu">
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 1</a></td>
</tr>
<tr hidden class="tema4_submenu">
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr hidden class="tema4_submenu">
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td><a href="http://www.prueba.com"> Tema 3</a></td>
</tr>
</table>
</div>
<div>
<a href="#info3" class="inf"><button type="button" style='width:150px; text-align: left'>Libro Trecero</button></a>
</div>
<div id="info3" class="oculto">
<p class="texto1">Texto 3</p>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
$(".oculto").hide();
$(".inf").click(function(){
var nodo = $(this).attr("href");
if ($(nodo).is(":visible")){
$(nodo).hide();
return false;
}else{
$(".oculto").hide("slow");
$(nodo).fadeToggle("fast");
return false;
}
});
$('.tema4').on('click',function(){
$('.tema4_submenu').slideToggle('fast');
});
});
</script>
</body>
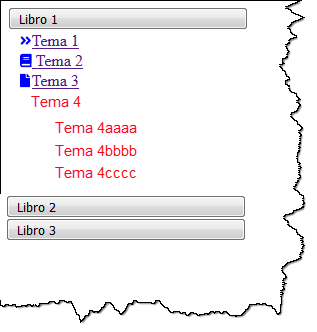
</html>Como puedo mostrar una Tabla dentro de un Celda
tengo creada una tabla con celdas ocultas.
Cuando pulso sobre la opción o botón Libro 1, muestra los Temas 1, 2 y 3, intento poner el Tema 4, pero que al pulsar sobre el Tema 4, me muestre los Temas 4aaaa, 4bbbb, etc....
¿Cómo puedo poner ese Tema 4 que contenga las otras celdas ocultas, para que se muestren cuando pulso sobre el Tema 4?
Este es el codigo que estoy utilizando
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Textos</title>
<script src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
<style type="text/css">
table, tr, td {
margin: 0;
padding: 0;
border: 0;
border-collapse: collapse;
}
</style>
</head>
<body>
<div >
<div>
<a href="#info2" class="inf"><button type="button" style='width:240px; text-align: left'>Libro 1</button></a>
</div>
<div id="info2" class="oculto">
<table cellspacing=0 cellpadding=0>
<tr>
<td><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-angle-double-right" aria-hidden="true"></i></span></td>
<td ><a href="http://www.prueba.com">Tema 1</a></td>
<tr>
<tr>
<td ><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-book" aria-hidden="true"></i></span></td>
<td ><a href="http://www.prueba.com"> Tema 2</a></td>
</tr>
<tr>
<td ><span style="font: 10pt comic sans ms; color: blue"> <i class="fa fa-file" aria-hidden="true"></i></span></td>
<td ><a href="http://www.prueba.com">Tema 3</a></td>
</tr>
</table>
</div>
<div>
<a href="#info3" class="inf"><button type="button" style='width:240px; text-align: left'>Libro 2</button></a>
</div>
<div id="info3" class="oculto">
<p class="texto1">Texto 2</p>
</div>
<div>
<a href="#info4" class="inf"><button type="button" style='width:240px; text-align: left'>Libro 3</button></a>
</div>
<div id="info4" class="oculto">
<p class="texto2">Texto 3</p>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
$(".oculto").hide();
$(".inf").click(function(){
var nodo = $(this).attr("href");
if ($(nodo).is(":visible")){
$(nodo).hide();
return false;
}else{
$(".oculto").hide("slow");
$(nodo).fadeToggle("fast");
return false;
}
});
});
</script>
</body>
</html>default