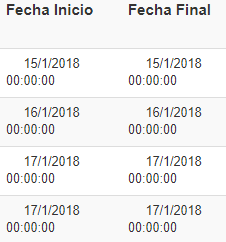
e intendado formatear y no me resulto, como puedo hacerlo
el modelo es generado por el framework solo debo darle el formato en la view
@model IEnumerable<PROGRAM.Models.Lista>
<table>
<tr >
<th><b>Fecha Inicio</b></th>
<th><b>Fecha Final</b></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td> @Html.DisplayFor(modelItem => item.FechaInicio, "{0:dd/MM/yyyy}", new { @class = "form-control"})</td>
<td> @Html.DisplayFor(modelItem => item.FechaFinal, "{0:dd/MM/yyyy}", new { @class = "form-control"})</td>
<td>
<div class="row">
<div class="col-xs-4">
@Html.ActionLink("Editar", "Edit", new { id = item.Id })
</div>
<div class="col-xs-4">
@Html.ActionLink("Imprimir", "Imprimir", new { id = item.Id })
</div>
<div class="col-xs-4">
@Html.ActionLink("Borrar", "Delete", new { id = item.Id })
</div>
</div>
</td>
</tr>
}
</table>
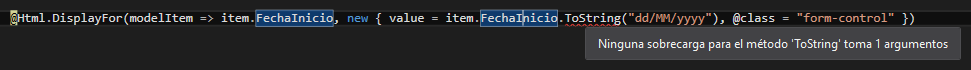
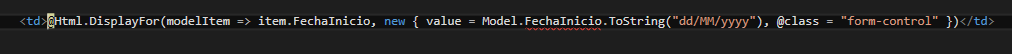
mi intento