Resulta que tengo un servicio WCF, el cual me trae un lista de X de datos (Nombre, Apellido, Area). La cual mapeo en una clase para después enviarla a la vista:
Clase de Mapeo
public class MapaEmpleadoGeneral
{
public string Nombre { get; set; }
public string Apellidos { get; set; }
public string Descripcion_Area { get; set; }
}
CONTROLADOR
public ActionResult Empleados()
{
var ListadoEmpleados = servEmpleado.ListadoEmpleado();
List<MapaEmpleadoGeneral> ListaEmpleados = new List<MapaEmpleadoGeneral>();
foreach(var item in ListadoEmpleados)
{
MapaEmpleadoGeneral _item = new MapaEmpleadoGeneral
{
Nombre = item.Nombre,
Apellidos = item.Apellidos,
Descripcion_Area = item.Descripcion_Area
};
ListaEmpleados.Add(_item);
}
return View(ListaEmpleados);
}
En la vista tengo esto:
VIEW
@model IEnumerable<IHR.Models.MapaEmpleadoGeneral>
.
.
.
.
@foreach (var m in Model)
{
<div class="col-md-4 col-sm-6 col-12 col-lg-4 col-xl-3">
<div class="profile-widget">
<div class="profile-img">
<a href="profile.html" class="avatar"><img src="images/avatar-02.jpg" alt=""></a>
</div>
<div class="dropdown profile-action">
<a href="#" class="action-icon dropdown-toggle" data-toggle="dropdown" aria-expanded="false"><i class="material-icons">more_vert</i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#edit_employee"><i class="fa fa-pencil m-r-5"></i>Editar</a>
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#delete_employee"><i class="fa fa-trash-o m-r-5"></i>Eliminar</a>
</div>
</div>
<h4 class="user-name m-t-10 mb-0 text-ellipsis"><a href="profile.html">@m.Nombre</a></h4>
<div class="small text-muted">
@m.Descripcion_Area
</div>
</div>
</div>
}
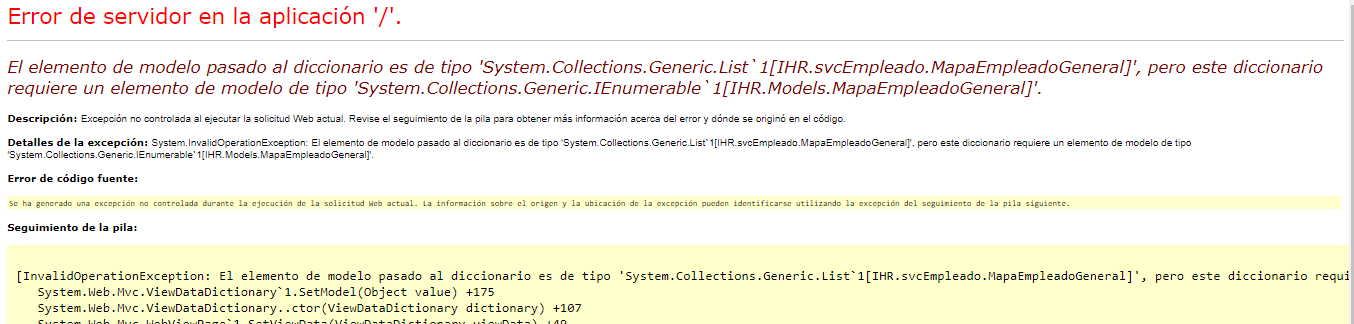
La cuestión es que cuando corro la aplicación, me da un error (cosa rara, ya que estoy reutilizando código por lo cual este código ya me ha servido), el cual es:
El elemento de modelo pasado al diccionario es de tipo 'System.Collections.Generic.List
1[IHR.svcEmpleado.MapaEmpleadoGeneral]', pero este diccionario requiere un elemento de modelo de tipo 'System.Collections.Generic.IEnumerable1[IHR.Models.MapaEmpleadoGeneral]'.
Cual es el error en mis líneas de código?