Estoy pasando un e-book a una app desarrollada en Cordova/PhoneGap. Por defecto, las aplicaciones de Cordova tienen el siguiente CSS que hace que los usuarios no pueda seleccionar texto o imágenes:
-webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */
-webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */
-webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */
Para poder seleccionar texto, redefino el valor de user-select a text, como por ejemplo para el elemento #content:
#content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 1em;
box-sizing: border-box;
outline: none;
user-select: text !important;
-webkit-user-select: text !important;
}
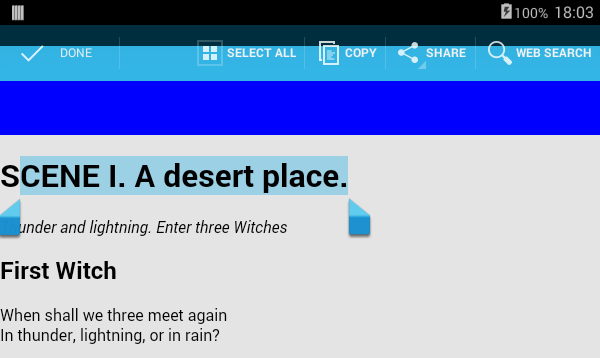
Esto funciona sin problemas, pero tiene un inconveniente: al seleccionar texto se muestra la barra de edición de Android (ver imagen abajo en azul claro) y yo no quiero que se muestren porque tendré los míos propios.
¿Hay alguna manera de evitar que esos controles por defecto aparezcan? Preferiría una solución basada en Cordova/PhoneGap, pero si la única manera de hacerlo es con Java, estaría abierto a esa posibilidad.