Estoy pasando un e-book a una app desarrollada en Cordova/PhoneGap. Por defecto, las aplicaciones de Cordova tienen el siguiente CSS que hace que los usuarios no pueda seleccionar texto o imágenes:
-webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */
-webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */
-webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */
TengoPara poder seleccionar texto, redefino el contenido del libro dividido en varios ficheros HTML que cargo usando AJAX y que pongo en un contenedor convalor de user-select a text, como por ejemplo para el idelemento #content que con el siguiente estilo me permite seleccionar el texto sin problemas:
#content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 1em;
box-sizing: border-box;
outline: none;
user-select: text !important;
-webkit-user-select: text !important;
}
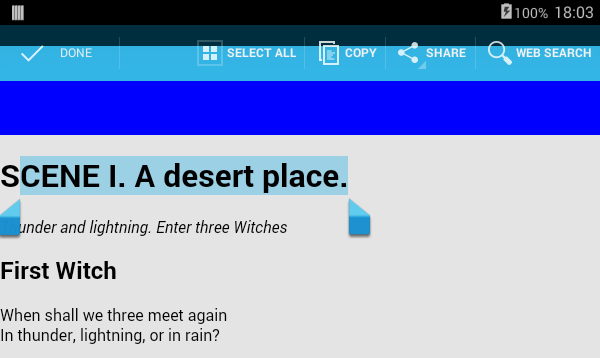
PeroEsto funciona sin problemas, pero tiene un inconveniente: al seleccionar texto se muestran los controlesmuestra la barra de edición de Android (ver imagen abajo en azul claro) y yo no quiero crear misque se muestren porque tendré los míos propios botones.
¿Hay alguna manera de evitar que esos controles por defecto aparezcan? (la barra azul claro dePreferiría una solución basada en Cordova/PhoneGap, pero si la imagenúnica manera de abajo)