Buenos días
Tengo un tablayout que tienen unos iconos personalizados, estos tienen un selector que cuando es seleccionado se muestra un icono y cuando no está seleccionado se muestra otro icono.
Este es mi selector, el que hace que se muestra tal icono cuando es seleccionado y otro cuando no es seleccionado:
<item android:drawable="@drawable/circle_consumo_selected"
android:state_selected="true"/>
<item android:drawable="@drawable/circle_consumo_unselected"/>
El ícono que aparece cuando es seleccionado es este "circle_consumo_selected", este icono lo que hace es que se cree un circulo con una imagen dentro, el otro icono "circle_consumo_unselected" es lo mismo, solo que es otro fondo y otra imagen.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/button_background"/>
</shape>
</item>
<item
android:drawable="@drawable/iconsumos"
android:bottom="25dp"
android:left="18dp"
android:right="13dp"
android:top="25dp"/>
</layer-list>
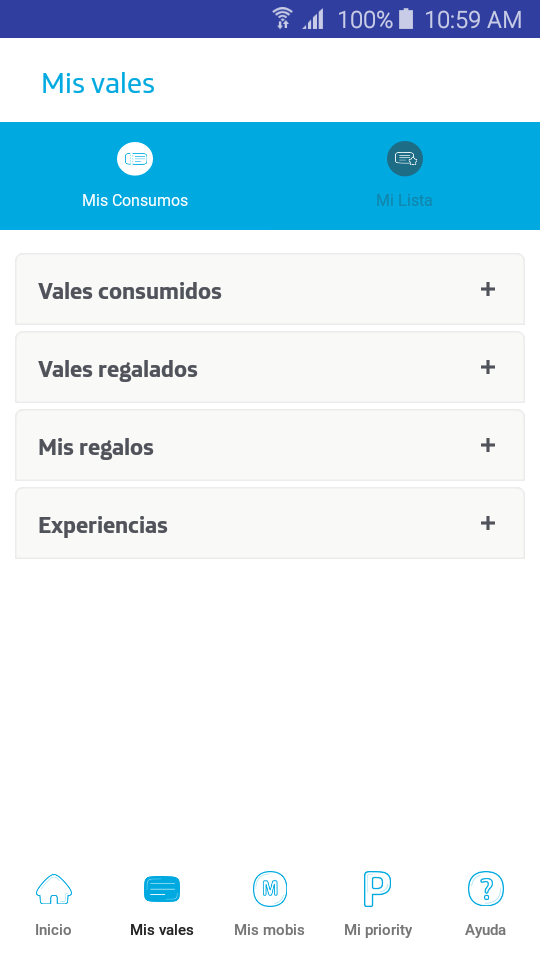
Entonces mi problema es que los iconos funcionan correctamente pero salen demasiados pequeños, cómo haría para que salgan un poco más grandes?
Les dejo la imagen de como se ven actualmente: