Estoy teniendo un problema al querer cambiar el tamaño dinamicamente la altura de un item, básicamente lo que tengo es lo siguiente

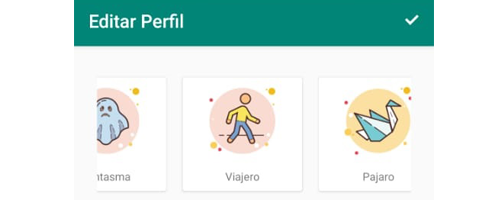
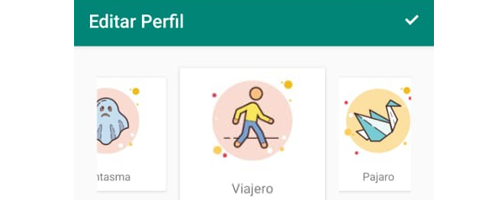
la imagen que se muestra, es un RecyclerView y el archivo xml del adapter contiene un CardView que tiene dentro un ImageView y un TexView. El problema es que necesito hacer que la imagen del centro se agrande, por ejemplo en la imagen anterior, tengo al viajero en el centro, este item debería de agrandarse al ser seleccionado, así:

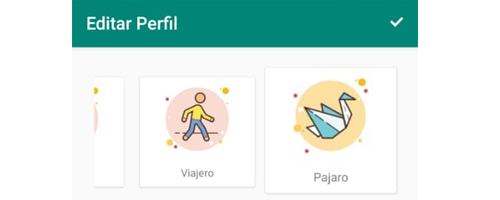
Este seria otro ejemplo cuando el usuario selecciona el item del pájaro

El código para llenar el adaptador, las imágenes se llena desde links usando Picasso
dataSet.add(new ImageCard("Viajero Experto","https://img.icons8.com/bubbles/2x/passenger-with-baggage.png"));
dataSet.add(new ImageCard("Fantasma","https://img.icons8.com/bubbles/2x/sad-ghost.png"));
dataSet.add(new ImageCard("Viajero","https://img.icons8.com/bubbles/2x/walking.png"));
recyclerViewImage.setHasFixedSize(true);
layoutManager = new LinearLayoutManager(ConfigureProfileActivity.this, LinearLayout.HORIZONTAL,false);
recyclerViewImage.setLayoutManager(layoutManager);
adapter = new MainAdapter(dataSet);
recyclerViewImage.setAdapter(adapter);
El adaptador
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.squareup.picasso.Picasso;
import java.util.ArrayList;
public class MainAdapter extends RecyclerView.Adapter<MainAdapter.ViewHolder>
{
private ArrayList<ImageCard> imageCards;
public MainAdapter(ArrayList<ImageCard> imageCards)
{
this.imageCards = imageCards;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
{
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.row_recycler_view_profile_image,parent,false);
ViewHolder viewHolder = new ViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position)
{
holder.title.setText(imageCards.get(position).getNombre());
Picasso.get().load(imageCards.get(position).getUrl()).resize(260,260).into(holder.image);
}
@Override
public int getItemCount()
{
return imageCards.size();
}
public class ViewHolder extends RecyclerView.ViewHolder
{
public TextView title;
public ImageView image;
public ViewHolder(@NonNull View itemView) {
super(itemView);
title = (TextView) itemView.findViewById(R.id.title);
image = (ImageView) itemView.findViewById(R.id.image);
}
}
}