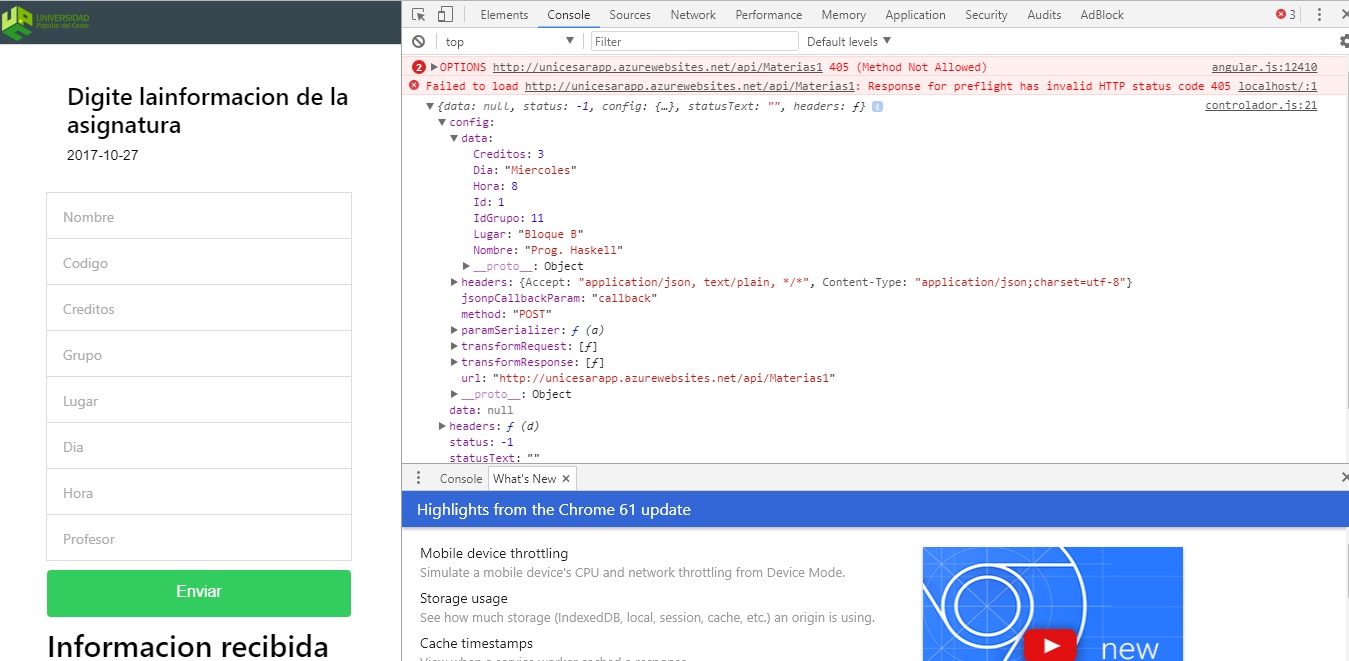
En el caso de la primer petición, se debe a que tu API no tiene habilitado CORS, además de que no soporta peticiones OPTIONS. De acuerdo a la documetación de MDN:
En CORS, se envía una solicitud de verificación previa con el método
OPTIONS para que el servidor pueda responder si es aceptable enviar la
solicitud con estos parámetros. El encabezado
Access-Control-Request-Method notifica al servidor como parte de una
solicitud de verificación previa que cuando se envíe la solicitud
actual, se enviará con un método de solicitud POST. El encabezado
Access-Control-Request-Headers notifica al servidor que cuando se
envíe la solicitud actual, se enviará con un encabezado personalizado
X-PINGOTHER y Content-Type. El servidor ahora tiene la oportunidad de
determinar si desea aceptar una solicitud en estas circunstancias.
Bajo ese contexto, del lado de la API debes activar el soporte para peticiones [OPTIONS], así como ajustar el origen a todos con Access-Control-Allow-Origin: *.
Solución:
Opción 1:
Agregar el siguiente segmento de código en el método Application_Start del archivo Global.asax:
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*");
if (HttpContext.Current.Request.HttpMethod != "OPTIONS") return;
HttpContext.Current.Response.AddHeader("Cache-Control", "no-cache");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST, PUT");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "gid, filename, Origin, X - Requested - With, Content - Type, Accept, Authorization");
Opción 2:
(Puede ser en conjunto con la opción 1) Instalar y habilitar CORS en el API vía Nuget:
Install-Package Microsoft.AspNet.WebApi.Cors
Agregar en el método Register del archivo App_Start\WebApiConfig.cs:
var cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);
Opción 3:
Habilitar CORS directamente en el archivo web.config:
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
Si tuvieras algún header personalizado, se debe agregar al Access-Control-Allow-Headers, por ejemplo:
<add name="Access-Control-Allow-Headers" value="Content-Type, X-Header-Extra" />
Por último, habilitar OPTIONS agregando el siguiente segmento de código en el método Application_Start del archivo Global.asax:
if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS")
{
Response.Flush();
}
Opción 4:
Si llegase a ser una petición Ajax por medio de jQuery, puedes hacer uso de crossDomain: true:
$.ajax({
type: "POST",
crossDomain: true,
data: JSON.stringify(student),
withCredentials: true,
url: 'http://www.example.com/api/example',
contentType: "application/json",
success: function (result) {
console.log(result);
}
});