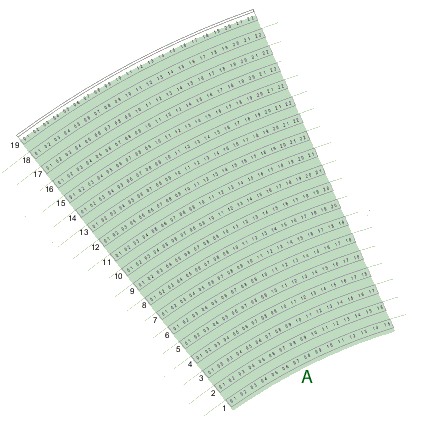
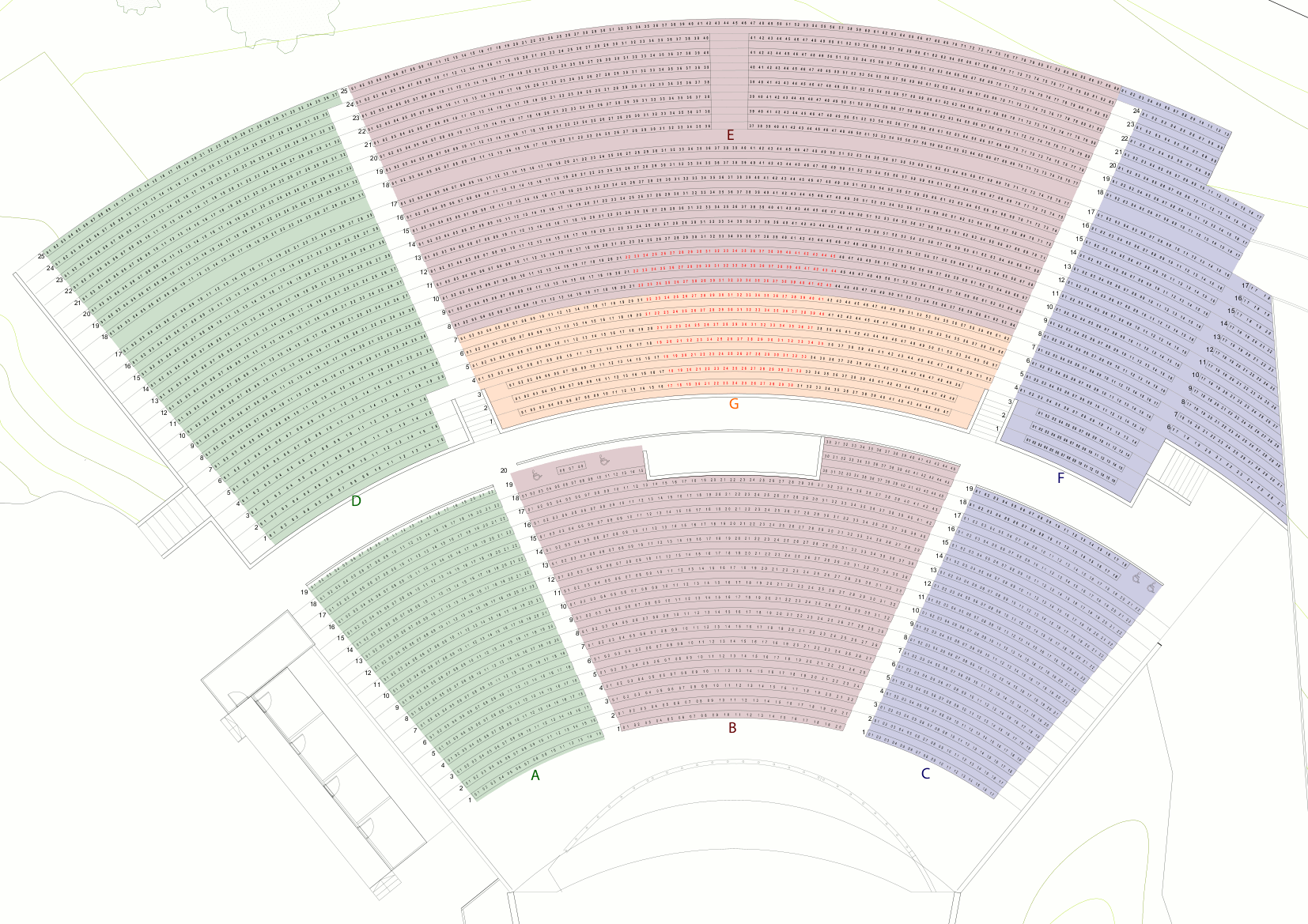
Necesito dibujar esta figura con css
Como podría hacerlo??
Tengo esto pero no logro hacerlo.
Código css:
.seccion
{
width: 350px;
height: 200px;
border-left: 70px solid #fff;
border-right: 70px solid #fff;
border-top: 100px solid #ccc;
border-radius: 50% 50% 0 0;
}
Código html:
<div class="seccion">
</div>
Yo necesito formar esto, solo el contorno de cada figura.