Tengo un formulario-contenedor que muestra fotos con cierta información adicional; en realidad está incluido en un bucle de PHP, por lo que se muestran tres a la vez:
<div> <!--Bloque con cada una de las fotos del top 3-->
<form class="contenedor-top3" data-prueba="prueba" method="post" action="<?=url_base?>recopilatorios/indice">
<img class="imagen-top3" src="<?=url_base?>recursos/imagenes/autores/<?=$nombre_autor?>.jpg">
<div class="numero-top3" data-contador2="<?=$contador?>"><?=$contador?></div>
<div class="icono estrella-top3 oculto">R</div>
<div class="nota-top3 oculto"><?=$nota_media?></div>
<div class="referencia-top3"><a href="<?=$foto_autor?>" target="_blank">©</a></div>
<div class="texto-top3"><span class="cancion-top3"><?=$titulo_cancion?></span> de <span class= "autor-top3"><?=$nombre_autor_orden?></span> <span class="ano-top3">(<button class="boton-enlace" role="link" name="recopilatorio" value="<?=$recopilatorio?>"><?=$ano?></button>)</span></div>
</form>
</div>
Con los siguientes estilos:
.contenedor-top3 {
position: absolute;
display: inline-block;
text-align: right;
transition: all 1s ease;
} /*Contenedor de las fotos*/
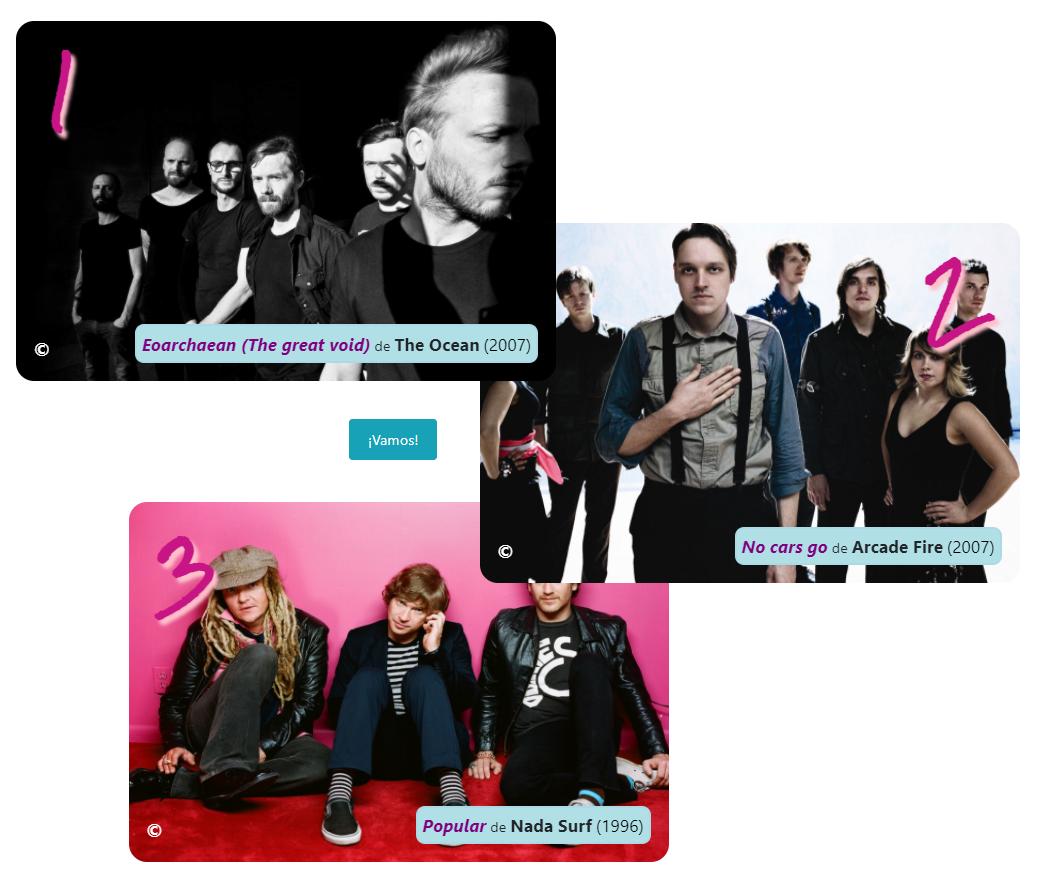
La página se ve así:
También tengo un script jQuery que añade ciertos estilos al pasar el ratón por encima de cada foto:
$(function()
{
$('.contenedor-top3').mouseenter(function() //Al pasar el ratón por encima
{
let $contador2 = $(this).find('.numero-top3').data('contador2'); //Identifica el puesto en la clasificación de la canción
if($contador2 == 1) //Si es la nº 1 le aplica unos estilos
{
$(this).find('.imagen-top3').addClass('sombra-oro');
$(this).find('.numero-top3').addClass('numero-oro');
$(this).find('.nota-top3').removeClass('oculto');
$(this).find('.estrella-top3').removeClass('oculto');
$(this).find('.ano-top3').css('color', 'mediumvioletred');
}
else if($contador2 == 2) //Si es la nº 2, otros
{
$(this).find('.imagen-top3').addClass('sombra-plata');
$(this).find('.numero-top3').addClass('numero-plata');
$(this).find('.nota-top3').removeClass('oculto');
$(this).find('.estrella-top3').removeClass('oculto');
$(this).find('.ano-top3').css('color', 'mediumvioletred');
}
else //Si es la nº 3 -no hay más-, otros
{
$(this).find('.imagen-top3').addClass('sombra-bronce');
$(this).find('.numero-top3').addClass('numero-bronce');
$(this).find('.nota-top3').removeClass('oculto');
$(this).find('.estrella-top3').removeClass('oculto');
$(this).find('.ano-top3').css('color', 'mediumvioletred');
}
$('.contenedor-top3').not(this).css({'filter': 'blur(15px)', 'transform': 'scale(0.85)'}); //A las otras dos fotos, las difumina
$(this).css({'transform': 'scale(1.25)', 'zIndex': '3'}); //Y a la elegida la agranda
$(this).find('.numero-top3').addClass('shake-slow shake-constant'); //Y hace que vibre el número
});
$('.contenedor-top3').mouseleave(function() //Al retirar el ratón, revierte los cambios
{
let $contador2 = $(this).find('.numero-top3').data('contador2');
if($contador2 == 1)
{
$(this).find('.imagen-top3').removeClass('sombra-oro');
$(this).find('.numero-top3').removeClass('numero-oro');
$(this).find('.nota-top3').addClass('oculto');
$(this).find('.estrella-top3').addClass('oculto');
$(this).find('.ano-top3').css('color', 'black');
}
else if($contador2 == 2)
{
$(this).find('.imagen-top3').removeClass('sombra-plata');
$(this).find('.numero-top3').removeClass('numero-plata');
$(this).find('.nota-top3').addClass('oculto');
$(this).find('.estrella-top3').addClass('oculto');
$(this).find('.ano-top3').css('color', 'black');
}
else
{
$(this).find('.imagen-top3').removeClass('sombra-bronce');
$(this).find('.numero-top3').removeClass('numero-bronce');
$(this).find('.nota-top3').addClass('oculto');
$(this).find('.estrella-top3').addClass('oculto');
$(this).find('.ano-top3').css('color', 'black');
}
$('.contenedor-top3').not(this).css({'filter': 'blur(0px)', 'transform': 'scale(1)'});
$(this).css({'transform': 'scale(1)', 'zIndex': ''});
$(this).find('.numero-top3').removeClass('shake-slow shake-constant');
});
});
El problema está aquí:
$('.contenedor-top3').not(this).css({'filter': 'blur(15px)', 'transform': 'scale(0.85)'}); //A las otras dos fotos, las difumina
$(this).css({'transform': 'scale(1.25)', 'zIndex': '3'}); //Y a la elegida la agranda
La regla transform: scale funciona de manera muy tosca, haciendo temblar las fotos, que parpadeen, o que incluso se vean artefactos fugaces (he identificado una línea roja bastante aparente).
Lo cierto es que son anomalías que han empezado a ocurrir recientemente, tras hacer cambios en otras partes de la web que yo creo que no tienen nada que ver con ésta. Aunque tampoco tengo claro a raíz de qué cambios en concreto empezaron a ocurrir...
¿Se os ocurre qué puede ser?
He encontrado el siguiente enlace donde se detalla un problema muy similar:
Y se ofrecen soluciones relacionadas con ajustes del navegador, como por ejemplo:
-webkit-backface-visibility: hidden;
Pero las he probado todas y ninguna parece funcionarme.
A ver si alguno sabe por dónde pueden ir los tiros. Gracias de antemano.