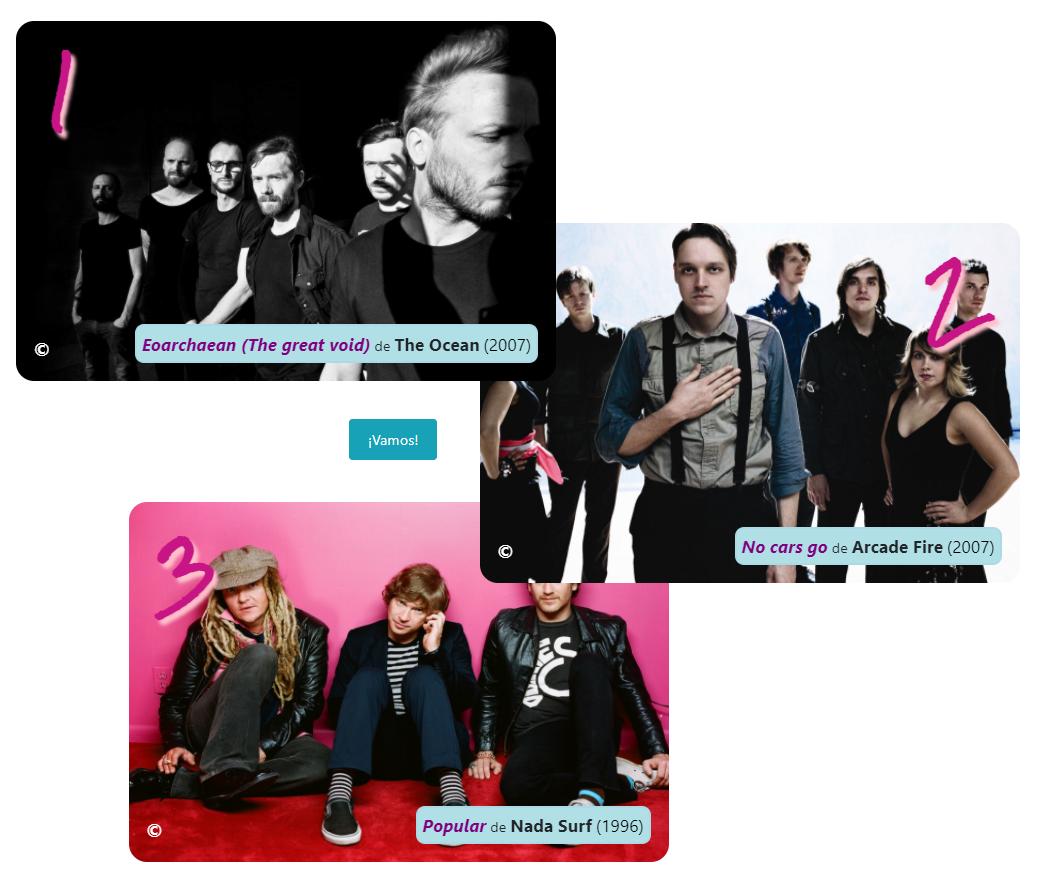
Tengo un formulario-contenedor que muestra fotos con cierta información adicional; en realidad está incluido en un bucle de PHP, por lo que se muestran tres a la vez:
También tengo un script jQuery que añade ciertos estilos al pasar el ratón por encima de cada foto:
El problema está aquí:
$('.contenedor-top3').not(this).css({'filter': 'blur(15px)', 'transform': 'scale(0.85)'}); //A las otras dos fotos, las difumina
$(this).css({'transform': 'scale(1.25)', 'zIndex': '3'}); //Y a la elegida la agranda
La regla transform: scale funciona de manera muy tosca, haciendo temblar las fotos, que parpadeen, o que incluso se vean artefactos fugaces (he identificado una línea roja bastante aparente).
Lo cierto es que son anomalías que han empezado a ocurrir recientemente, tras hacer cambios en otras partes de la web que yo creo que no tienen nada que ver con ésta. Aunque tampoco tengo claro a raíz de qué cambios en concreto empezaron a ocurrir...
¿Se os ocurre qué puede ser?
He encontrado el siguiente enlace donde se detalla un problema muy similar:
Y se ofrecen soluciones relacionadas con ajustes del navegador, como por ejemplo:
-webkit-backface-visibility: hidden;
Pero las he probado todas y ninguna parece funcionarme.
A ver si alguno sabe por dónde pueden ir los tiros. Gracias de antemano.
EDICIÓN: AÑADO "SNIPPET"
/* Aplica estilos específicos -fijos- a las fotos del top 3 */
$(function() //En función de su puesto en la clasificación, aplica unos estilos u otros para que cada foto se situe en su sitio
{
$('[data-contador2="1"]').css('left', '30px'); //Puesto en la clasificación
$('[data-contador2="2"]').css('right', '50px');
$('[data-contador2="3"]').css('left', '30px');
$('[data-contador2="1"]').next().css('right', '40px'); //Estrella que contiene a la nota media
$('[data-contador2="2"]').next().css('left', '40px');
$('[data-contador2="3"]').next().css('right', '40px');
$('[data-contador2="1"]').next().next().css('right', '62.5px'); //Nota media
$('[data-contador2="2"]').next().next().css('left', '62.5px');
$('[data-contador2="3"]').next().next().css('right', '62.5px');
$('[data-contador2="1"]').parent().addClass('contenedor1'); //Contenedor de la foto
$('[data-contador2="2"]').parent().addClass('contenedor2');
$('[data-contador2="3"]').parent().addClass('contenedor3');
$('[data-contador2="3"]').prev().css('margin-bottom', '75px'); //Da espacio inferior a la tercera foto para que se vea la sombra color bronce
$('[data-contador2="3"]').next().next().next().css('margin-bottom', '75px');
$('[data-contador2="3"]').next().next().next().next().css('margin-bottom', '75px');
});
/* Aplica estilos específicos a las fotos del top 3 al pasar el ratón por encima de una de ellas */
$(function()
{
$('.contenedor-top3').mouseenter(function() //Al pasar el ratón por encima
{
let $contador2 = $(this).find('.numero-top3').data('contador2'); //Identifica el puesto en la clasificación de la canción
if($contador2 == 1) //Si es la nº 1 le aplica unos estilos
{
$(this).find('.imagen-top3').addClass('sombra-oro');
$(this).find('.numero-top3').addClass('numero-oro');
$(this).find('.nota-top3').removeClass('oculto');
$(this).find('.estrella-top3').removeClass('oculto');
$(this).find('.ano-top3').css('color', 'mediumvioletred');
}
else if($contador2 == 2) //Si es la nº 2, otros
{
$(this).find('.imagen-top3').addClass('sombra-plata');
$(this).find('.numero-top3').addClass('numero-plata');
$(this).find('.nota-top3').removeClass('oculto');
$(this).find('.estrella-top3').removeClass('oculto');
$(this).find('.ano-top3').css('color', 'mediumvioletred');
}
else //Si es la nº 3 -no hay más-, otros
{
$(this).find('.imagen-top3').addClass('sombra-bronce');
$(this).find('.numero-top3').addClass('numero-bronce');
$(this).find('.nota-top3').removeClass('oculto');
$(this).find('.estrella-top3').removeClass('oculto');
$(this).find('.ano-top3').css('color', 'mediumvioletred');
}
$('.contenedor-top3').not(this).css({'filter': 'blur(15px)', 'transform': 'scale(0.85)'}); //A las otras dos fotos, las difumina
$(this).css({'transform': 'scale(1.25)', 'zIndex': '3'}); //Y a la elegida la agranda
$(this).find('.numero-top3').addClass('shake-slow shake-constant'); //Y hace que vibre el número
});
$('.contenedor-top3').mouseleave(function() //Al retirar el ratón, revierte los cambios
{
let $contador2 = $(this).find('.numero-top3').data('contador2');
if($contador2 == 1)
{
$(this).find('.imagen-top3').removeClass('sombra-oro');
$(this).find('.numero-top3').removeClass('numero-oro');
$(this).find('.nota-top3').addClass('oculto');
$(this).find('.estrella-top3').addClass('oculto');
$(this).find('.ano-top3').css('color', 'black');
}
else if($contador2 == 2)
{
$(this).find('.imagen-top3').removeClass('sombra-plata');
$(this).find('.numero-top3').removeClass('numero-plata');
$(this).find('.nota-top3').addClass('oculto');
$(this).find('.estrella-top3').addClass('oculto');
$(this).find('.ano-top3').css('color', 'black');
}
else
{
$(this).find('.imagen-top3').removeClass('sombra-bronce');
$(this).find('.numero-top3').removeClass('numero-bronce');
$(this).find('.nota-top3').addClass('oculto');
$(this).find('.estrella-top3').addClass('oculto');
$(this).find('.ano-top3').css('color', 'black');
}
$('.contenedor-top3').not(this).css({'filter': 'blur(0px)', 'transform': 'scale(1)'});
$(this).css({'transform': 'scale(1)', 'zIndex': ''});
$(this).find('.numero-top3').removeClass('shake-slow shake-constant');
});
});/* COLORES */
:root {
--color1: pink;
--color2: mediumvioletred;
--color3: purple;
}
/* FUENTES */
@font-face {
font-family: "Web Symbols";
src: url(../fuentes/WebSymbols-Regular.otf);
font-weight: normal;
font-style: normal;
}
/* ESTILOS GENERALES */
.oculto {
display: none;
}
.icono {
font-family: "Web Symbols";
} /*Convierte letras en iconos*/
/* BOTONES Y ENLACES */
.boton-enlace {
border: 0;
padding: 0;
margin: 0;
background: none;
transition: all 0.25s ease;
}
.boton-enlace:hover {
color: var(--color2);
}
.boton-enlace:active {
color: var(--color3);
}
.boton-enlace:focus {
outline: none;
box-shadow: none;
} /*Simula un enlace a partir de un botón*/
/* TOP 3 GENERAL */
.contenedor-top3 {
position: absolute;
display: inline-block;
text-align: right;
transition: all 1s ease;
} /*Contenedor de las fotos*/
.contenedor1 {
margin-top: 75px;
z-index: 2;
}
.contenedor2 {
top: 300px;
left: 530px;
z-index: 1;
}
.contenedor3 {
top: 610px;
left: 140px;
} /* Clases aplicadas por el script de jQuery a cada una de las fotos del top 3*/
.sombra-oro {
box-shadow: 0 0 25px 20px #ffff9e;
}
.sombra-plata {
box-shadow: 0 0 25px 20px grey;
}
.sombra-bronce {
box-shadow: 0 0 25px 20px bisque;
} /*Sombras aplicadas por el script de jQuery a los contenedores de las fotos*/
.imagen-top3 {
height: 400px;
width: 600px;
border-radius: 20px;
transition: all 1s ease;
}
.numero-top3 {
position: absolute;
top: 20px;
color: var(--color2);
font-weight: bold;
font-size: 75px;
font-family: 'Rock Salt', cursive;
text-shadow: 5px 5px 4px var(--color1);
transition: all 0.25s ease;
} /*Puesto en la clasificación*/
.numero-oro {
color: gold;
text-shadow: 5px 5px 14px yellow;
}
.numero-plata {
color: silver;
text-shadow: 5px 5px 4px gainsboro;
}
.numero-bronce {
color: #CD7F32;
text-shadow: 5px 5px 4px bisque;
} /*Estilos aplicados a los números de la clasificación por el script de jQuery*/
.estrella-top3 {
position: absolute;
top: 10px;
color: #f0ad4e;
font-size: 4em;
} /*Estrella que sirve de fondo a la nota media*/
.nota-top3 {
position: absolute;
top: 53px;
color: sienna;
font-weight: bold;
} /*Nota media en sí*/
.referencia-top3 {
position: absolute;
bottom: 20px;
left: 20px;
}
.referencia-top3 a {
text-decoration: none;
font-weight: bold;
font-size: 1.25em;
color: white;
transition: all 0.25s ease;
}
.referencia-top3 a:hover {
text-decoration: none;
color: var(--color1);
} /*Enlace que redirige a la web de la que se ha tomado la fotografía*/
.texto-top3 {
position: absolute;
bottom: 20px;
right: 20px;
background-color: powderblue;
border: 2.5px solid lightblue;
border-radius: 10px;
padding: 5px;
max-width: 87.5%;
transition: all 1s ease;
}
.cancion-top3 {
color: var(--color3);
font-style: italic;
font-weight: bold;
font-size: 1.2em;
}
.autor-top3 {
font-weight: bold;
font-size: 1.2em;
}
.ano-top3 {
font-size: 1.2em;
} /*Año*/
.boton-vamos {
margin-top: 517.5px;
margin-left: 370px;
padding: 10px 20px;
}<!DOCTYPE html>
<html lang="es">
<head>
<title>50 años de Era Pop</title>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Shadows+Into+Light&display=swap" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Rock+Salt&display=swap" rel="stylesheet"/>
<!-- Bootstrap -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"/>
<!-- CSShake -->
<link rel="stylesheet" type="text/css" href="https://csshake.surge.sh/csshake.min.css"/>
<!-- Animsition -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/js/animsition.min.js"></script>
<script type="text/javascript" src="../recursos/js/animsition.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/animsition/4.0.2/css/animsition.min.css"/>
<!-- Charts.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<!-- Sweet Alert-->
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<!-- JS propio -->
<script type="text/javascript" src="../recursos/js/audio_youtube.js"></script>
<script type="text/javascript" src="../recursos/js/scripts.js"></script>
<!-- jQuery Migrate -->
<script src="https://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<!-- CSS propio -->
<link href="../recursos/css/estilos.css" type="text/css" rel="stylesheet"/>
<link href="../recursos/css/estrellas.css" type="text/css" rel="stylesheet"/>
<link href="css/estrella.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<main class="container">
<section class="fotos" style="max-height: 1085px;"> <!--Sección con las tres fotos del top 3-->
<div> <!--Bloque con la foto 1-->
<form class="contenedor-top3" data-prueba="prueba" method="post" action="">
<img class="imagen-top3" src="https://bit.ly/3bKioJU">
<div class="numero-top3" data-contador2="1">1</div>
<div class="icono estrella-top3 oculto">R</div>
<div class="nota-top3 oculto">4,6</div>
<div class="referencia-top3"><a href="https://bit.ly/3bKioJU" target="_blank">©</a></div>
<div class="texto-top3">
<span class="cancion-top3">Ace of spades</span>
<span> de </span>
<span class= "autor-top3">Motörhead</span>
<span class="ano-top3">(<button class="boton-enlace" role="link" name="recopilatorio" value="">1980</button>)</span>
</div>
</form>
</div>
<div> <!--Bloque con la foto 2-->
<form class="contenedor-top3" data-prueba="prueba" method="post" action="">
<img class="imagen-top3" src="https://bit.ly/3q8lCeK">
<div class="numero-top3" data-contador2="2">2</div>
<div class="icono estrella-top3 oculto">R</div>
<div class="nota-top3 oculto">4,1</div>
<div class="referencia-top3"><a href="https://bit.ly/3q8lCeK" target="_blank">©</a></div>
<div class="texto-top3">
<span class="cancion-top3">Best of you</span>
<span> de </span>
<span class= "autor-top3">Foo Fighters</span>
<span class="ano-top3">(<button class="boton-enlace" role="link" name="recopilatorio" value="">2005</button>)</span>
</div>
</form>
</div>
<div> <!--Bloque con cada una de las fotos del top 3-->
<form class="contenedor-top3" data-prueba="prueba" method="post" action="">
<img class="imagen-top3" src="https://bit.ly/3onioCO">
<div class="numero-top3" data-contador2="3">3</div>
<div class="icono estrella-top3 oculto">R</div>
<div class="nota-top3 oculto">3,9</div>
<div class="referencia-top3"><a href="https://bit.ly/3onioCO" target="_blank">©</a></div>
<div class="texto-top3">
<span class="cancion-top3">Town called Malice</span>
<span> de </span>
<span class= "autor-top3">The Jam</span>
<span class="ano-top3">(<button class="boton-enlace" role="link" name="recopilatorio" value="1980">1980</button>)</span>
</div>
</form>
</div>
<button class="boton-vamos btn btn-info" data-toggle="modal" data-target="#modal-decadas" type="submit">¡Vamos!</button>
</section> <!--Fin de la sección de fotos-->
</main>
</body>
</html>