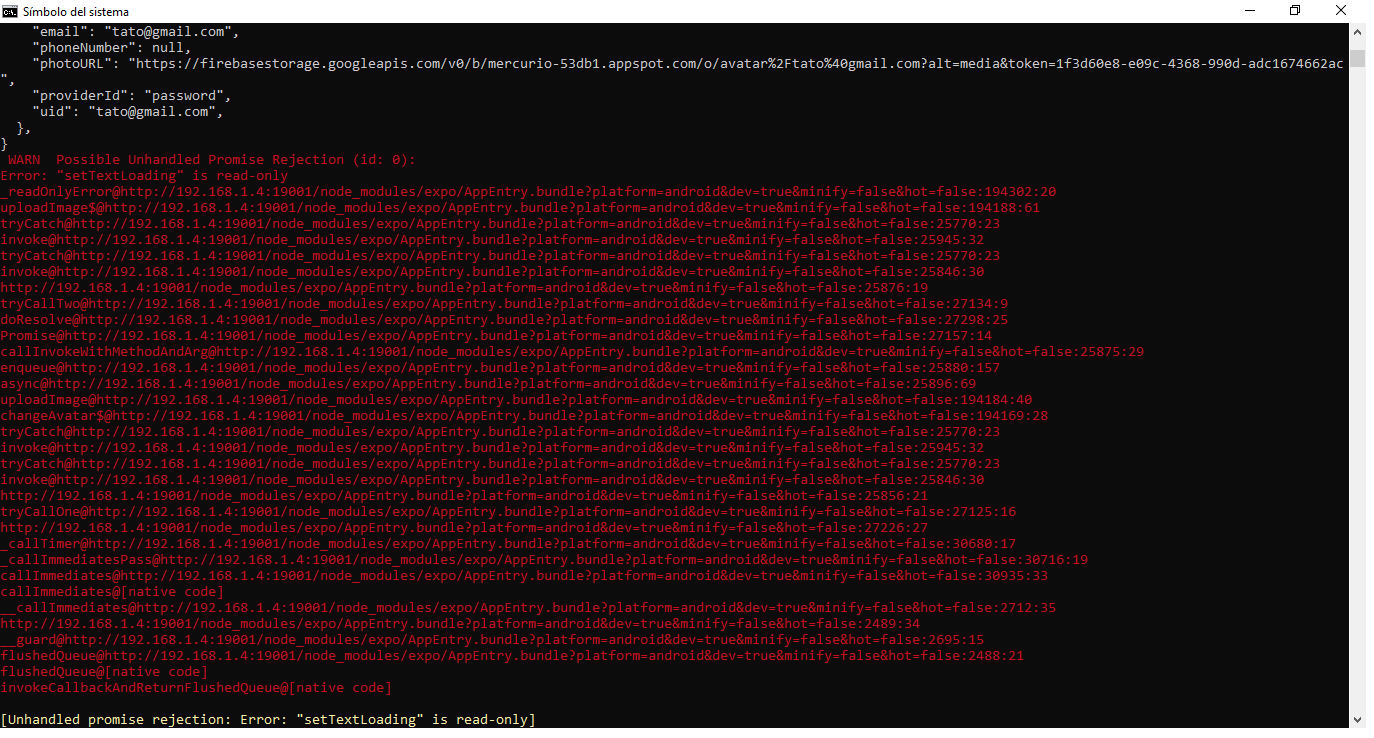
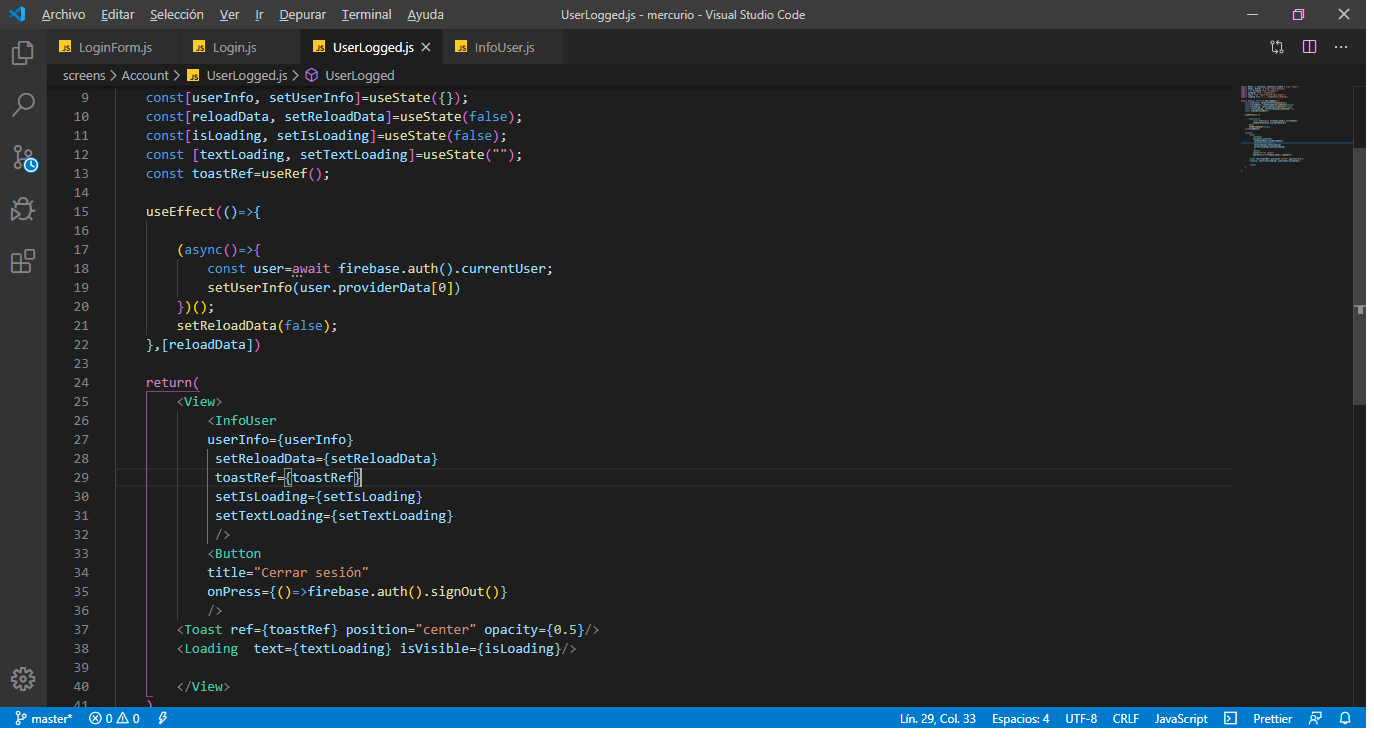
este es el código del logged en el que mando el textloading a infoUser para que lo aplique le asigno el texto pero no se ejecuta el loading y me genera un mensaje indicando que "setTextLoading" es de solo lectura
import Loading from "../../components/Loading";
export default function UserLogged() {
const[userInfo, setUserInfo]=useState({});
const[reloadData, setReloadData]=useState(false);
const[isLoading, setIsLoading]=useState(false);
const [textLoading, setTextLoading]=useState("");
const toastRef=useRef();
useEffect(()=>{
(async()=>{
const user=await firebase.auth().currentUser;
setUserInfo(user.providerData[0])
})();
setReloadData(false);
},[reloadData])
return(
<View>
<InfoUser
userInfo={userInfo}
setReloadData={setReloadData}
toastRef={toastRef}
setIsLoading={setIsLoading}
setTextLoading={setTextLoading}
/>
<Button
title="Cerrar sesión"
onPress={()=>firebase.auth().signOut()}
/>
<Toast ref={toastRef} position="center" opacity={0.5}/>
<Loading text={textLoading} isVisible={isLoading}/>