
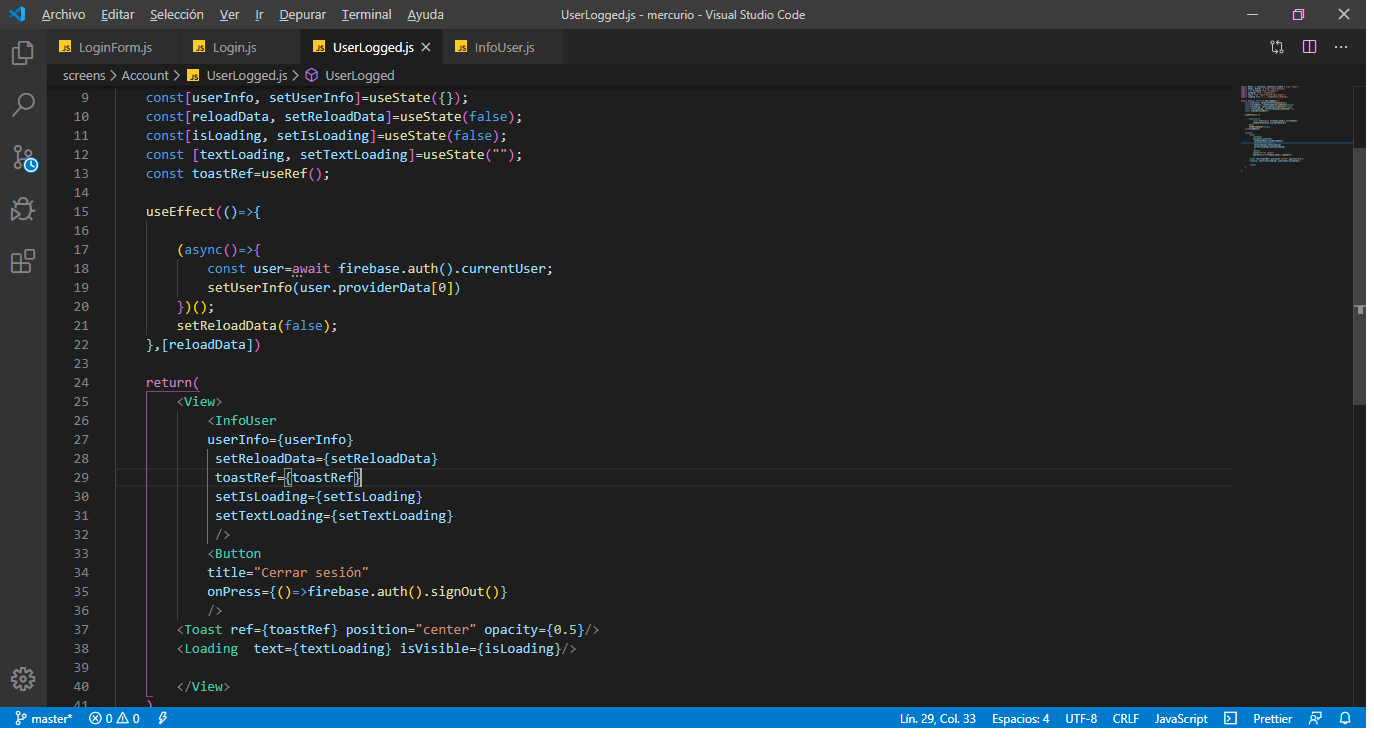
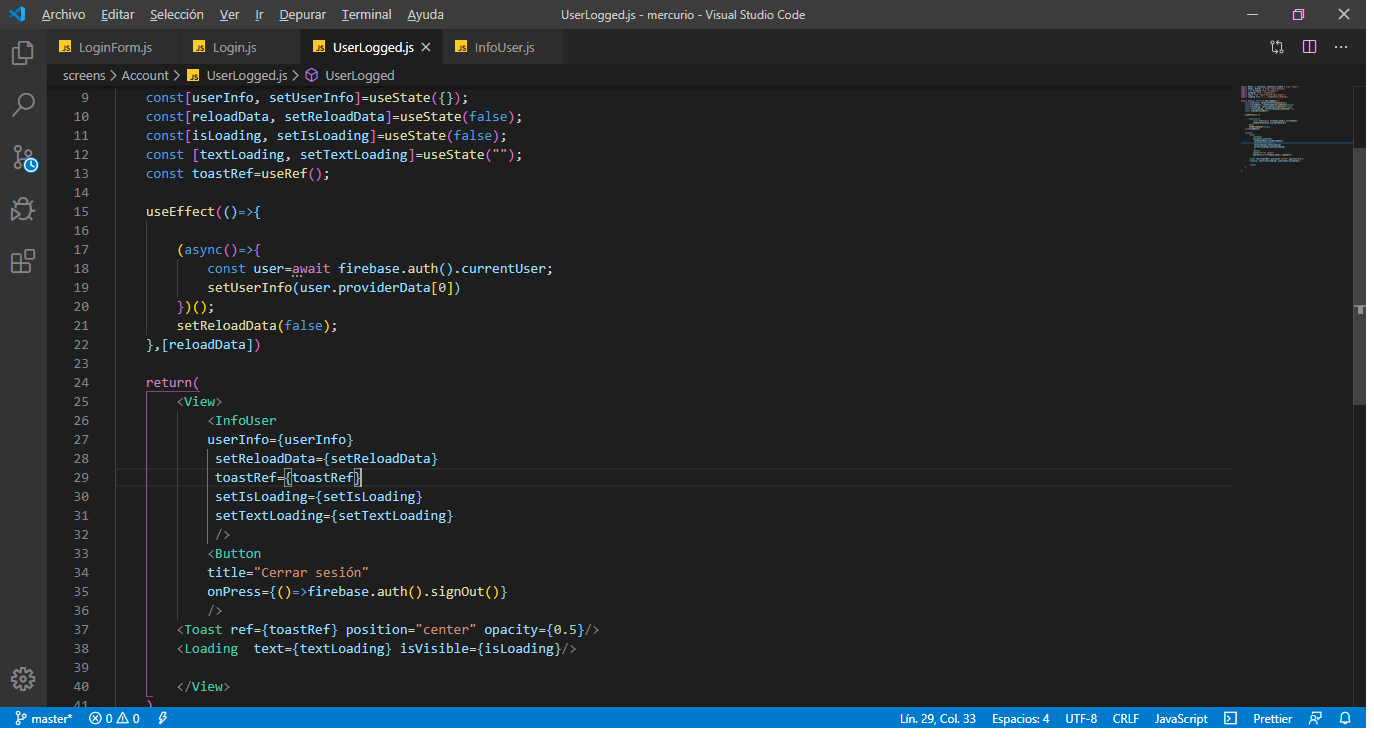
este es el código del logged en el que mando el textloading a infoUser para que lo aplique le asigno el texto pero no se ejecuta el loading y me genera un mensaje indicando que
"setTextLoading" es de solo lectura
 este es la clase que donde se manda el loading para que genere el mensaje
y al momento de correr la aplicación en mi dispositivo movil
al momento de hacer el cambio del perfil
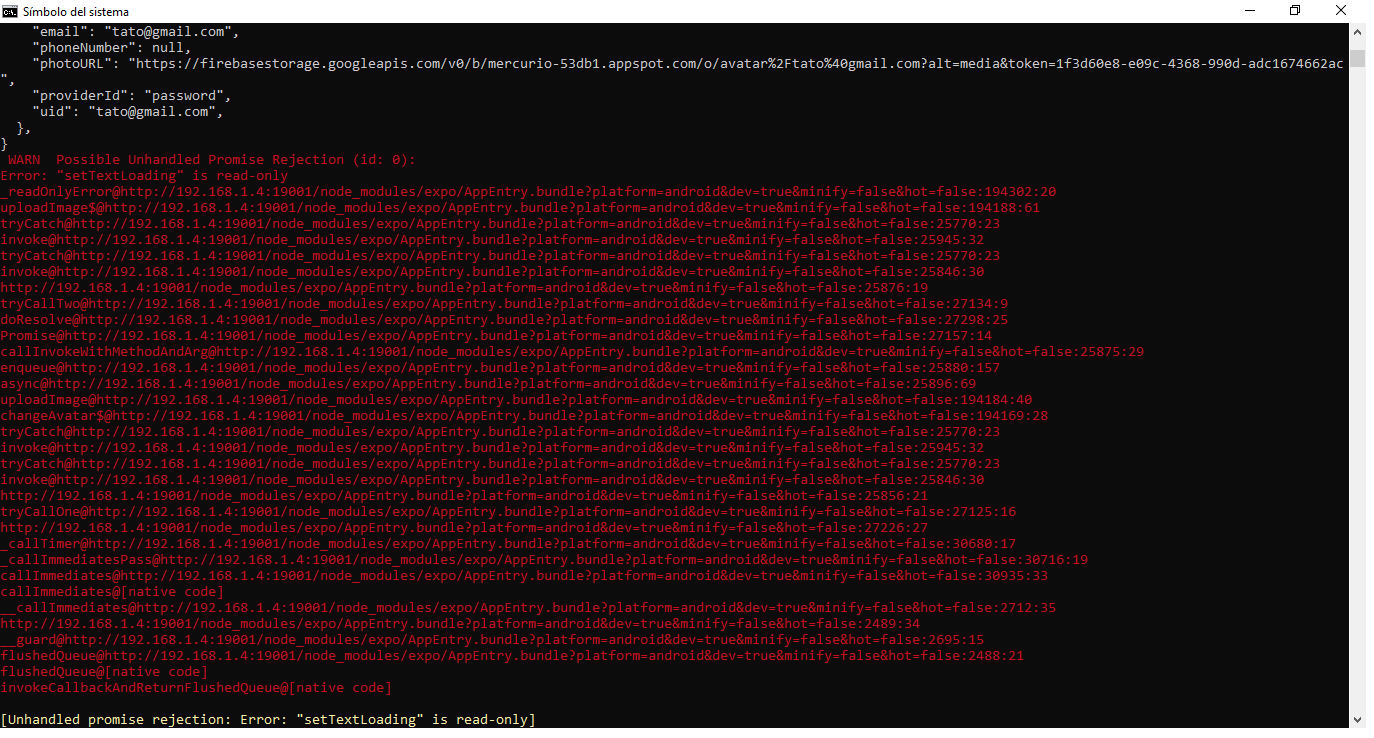
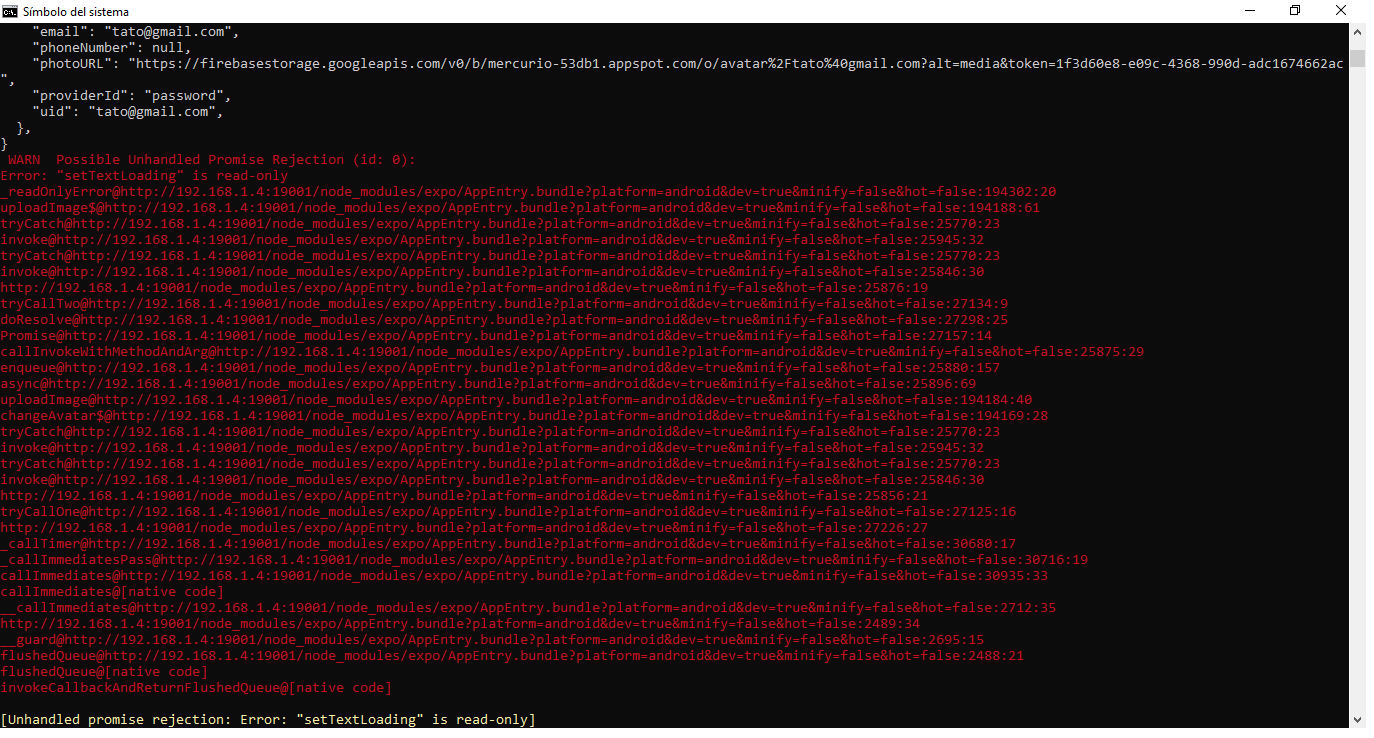
ya me genera el siguiente mensaje de error y no mecarga
este es la clase que donde se manda el loading para que genere el mensaje
y al momento de correr la aplicación en mi dispositivo movil
al momento de hacer el cambio del perfil
ya me genera el siguiente mensaje de error y no mecarga
Error: "setTextLoading" is read-only
y luego este mensaje
[Unhandled promise rejection: Error: "setTextLoading" is read-only]
import React from "react";
import {View, Text, StyleSheet} from "react-native";
import {Avatar} from "react-native-elements";
import * as firebase from "firebase";
import * as permissions from "expo-permissions";
import * as imagePicker from"expo-image-picker";
export default function InfoUser(props){
const {
userInfo:{uid,displayName,email,photoURL},
setReloadData,
toastRef,
setIsLoading,
setTextLoading
}=props;
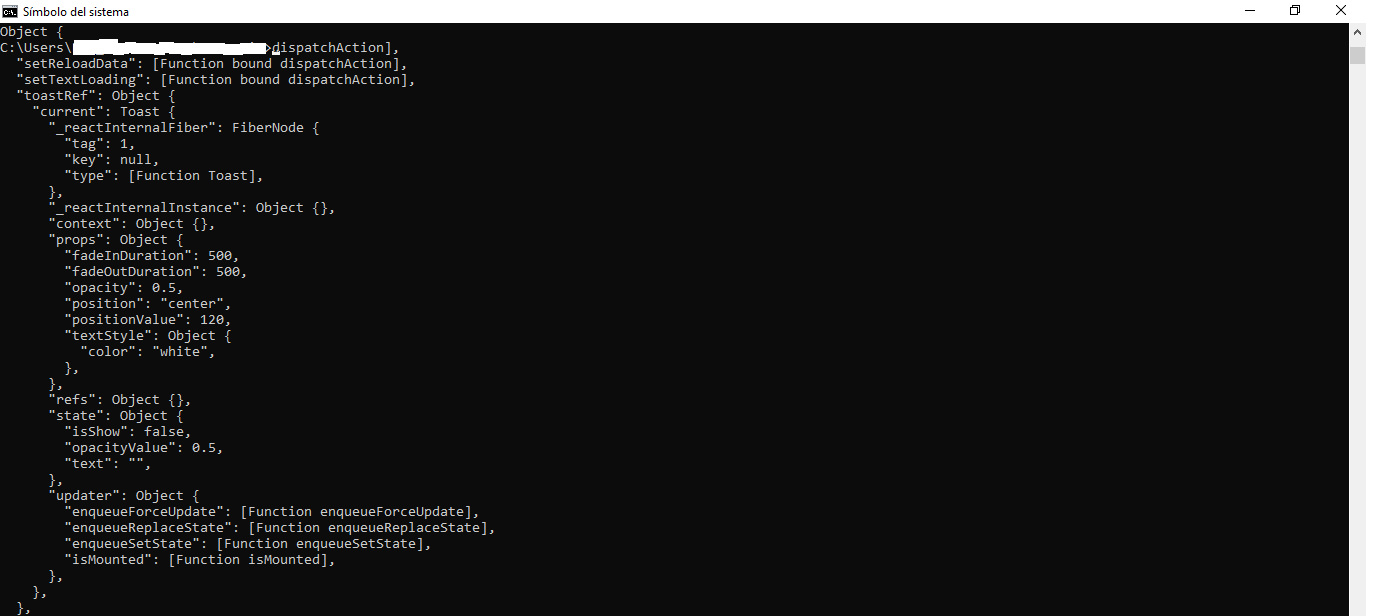
console.log(props);
const changeAvatar= async()=>{
const resultPermission= await permissions.askAsync(permissions.CAMERA_ROLL);
const resultPermissionCamera=resultPermission.permissions.cameraRoll.status;
if(resultPermissionCamera==="denied"){
toastRef.current.show("se necesitan aceptar los permisos de la galeria ");
} else {
const result= await imagePicker.launchImageLibraryAsync({
allowsEditing:true,
aspect:[4,3]
})
if(result.cancelled){
toastRef.current.show("cerro la galeria de imagenes sin seleccionar ninguna imagen");
}else{
uploadImage(result.uri, uid).then(()=>{
updatePhotoUrl(uid);
})
}
}
}
const uploadImage= async(uri, nameImage)=>{
setTextLoading=("actualizando avatar");
setIsLoading(true);
const response =await fetch(uri);
const blob = await response.blob();
const ref = firebase
.storage()
.ref()
.child(`avatar/${nameImage}`);
return ref.put(blob);
};
const updatePhotoUrl = uid =>{
firebase
.storage()
.ref(`avatar/${uid}`)
.getDownloadURL()
.then(async result =>{
const update ={
photoURL:result
}
await firebase.auth().currentUser.updateProfile(update);
setReloadData(true);
setIsLoading(false);
}).catch(()=>{
toastRef.current.show('Error al obtener la foto de perfil');
})
}