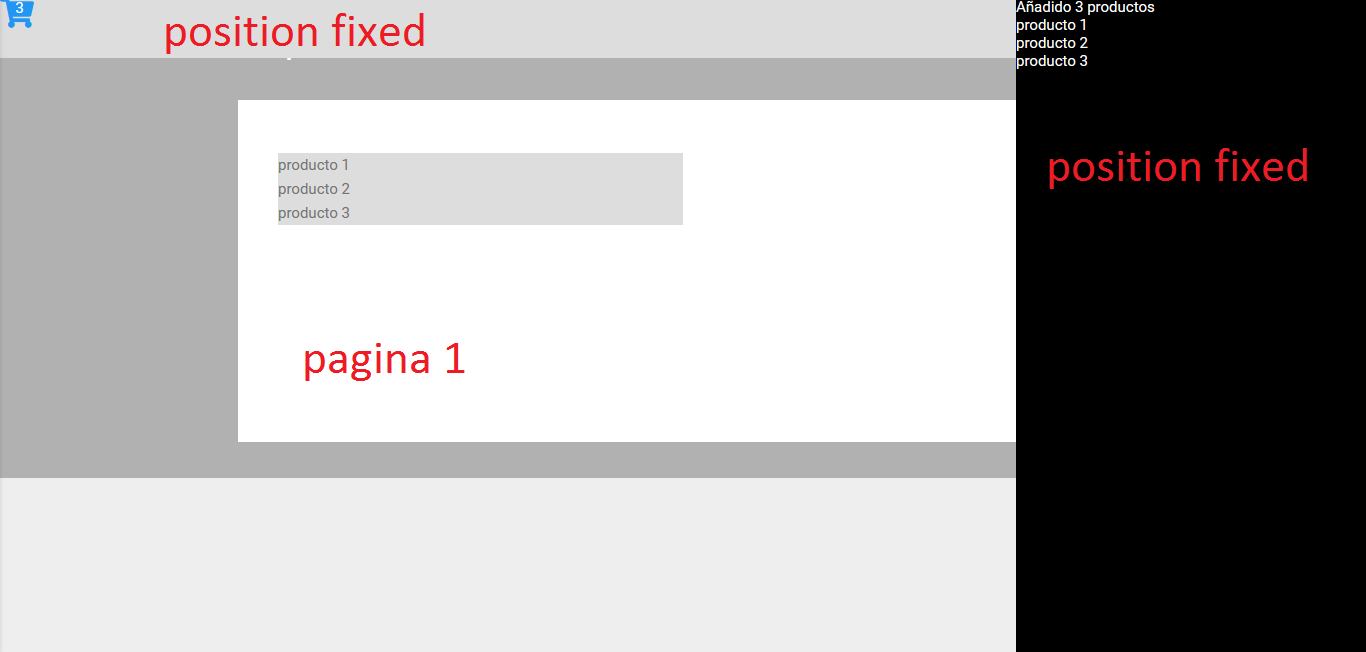
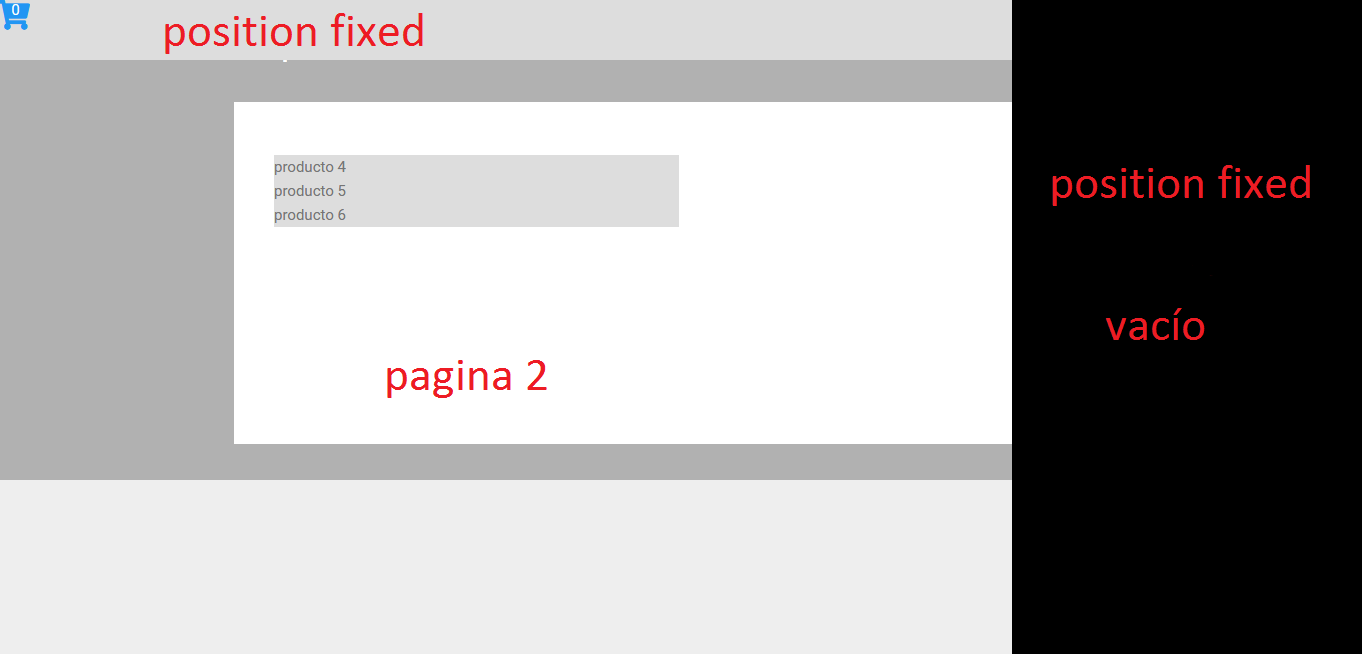
Estoy construyendo un 'carro de compras' sucede que la información agregada en la primera página en ese div se borra al visitar otra página en la misma web. Quisiera saber si hay alguna forma de que esos datos no se borren usando javascript o jquery.
he puesto todo el codigo que estoy usando, también quisiera saber si hay forma de conectar dos páginas, esto para que el banner que lleva el carro y la caja agreguen los datos de otra página, es decir 'los productos' que obviamente llevan la misma clase.
(carro de compras) ejemplo.com
(Productos) productos.ejemplo.com
Codigo
<link crossorigin='anonymous' href='https://use.fontawesome.com/releases/v5.8.1/css/all.css' integrity='sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf' rel='stylesheet'/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.0/jquery.min.js"></script>
<header class='productox'>
<div class='carro'>
<a class='fas fa-shopping-cart' href='#'/>
<span class='' id='quant'>0</span>
</div>
</header>
<!-- DIV DONDE SE INSERTAN LOS PRODUCTOS -->
<div id="caja">
<span id='quanty'></span>
</div>
<script>
$(function () {
$('.productos').on('click','.producto',function() {
var e = $(this).clone();
var identificador = $(this).data("identificador");
if($("#caja").find("."+identificador).length){
alert("Ya fue añadido al carro");
}else{
$(e).appendTo('#caja');
}
$('#quanty').text("Añadido " + $("#caja").find('.producto').length + " productos");
$('#quant').text($("#caja").find('.producto').length);
});
});
</script>
<style>
#caja{
position: fixed;
z-index: 90;
background: #000;
top: 0;
right: 0;
bottom: 0;
width: 350px;
}
.productox{
position: fixed;
background-color: #ddd;
height: 60px;
width: 100%;
display: flex;
top: 0;
z-index: 50;
}
.carro{
position: relative;
}
.carro a{
font-size: 30px;
text-decoration: none;
}
.carro span{
position: absolute;
right: 0;
left: 5px;
margin: auto;
text-align: center;
color: #fff;
top: 1px;
}
</style>