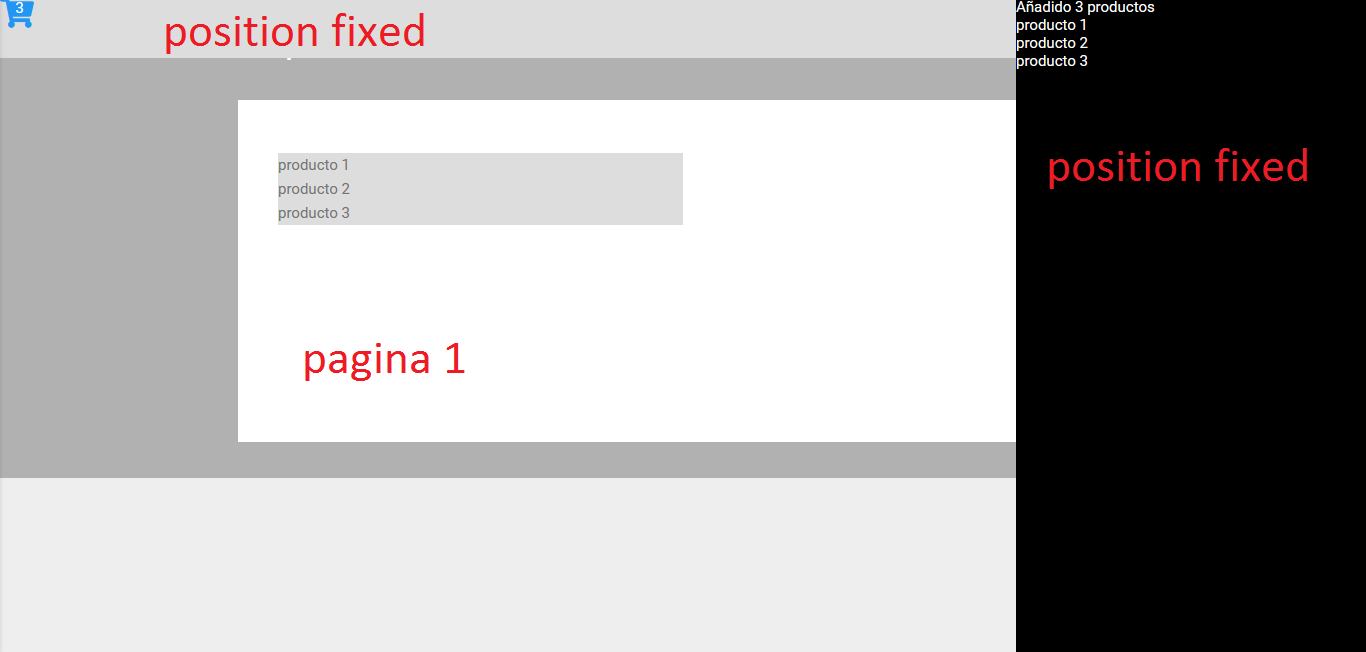
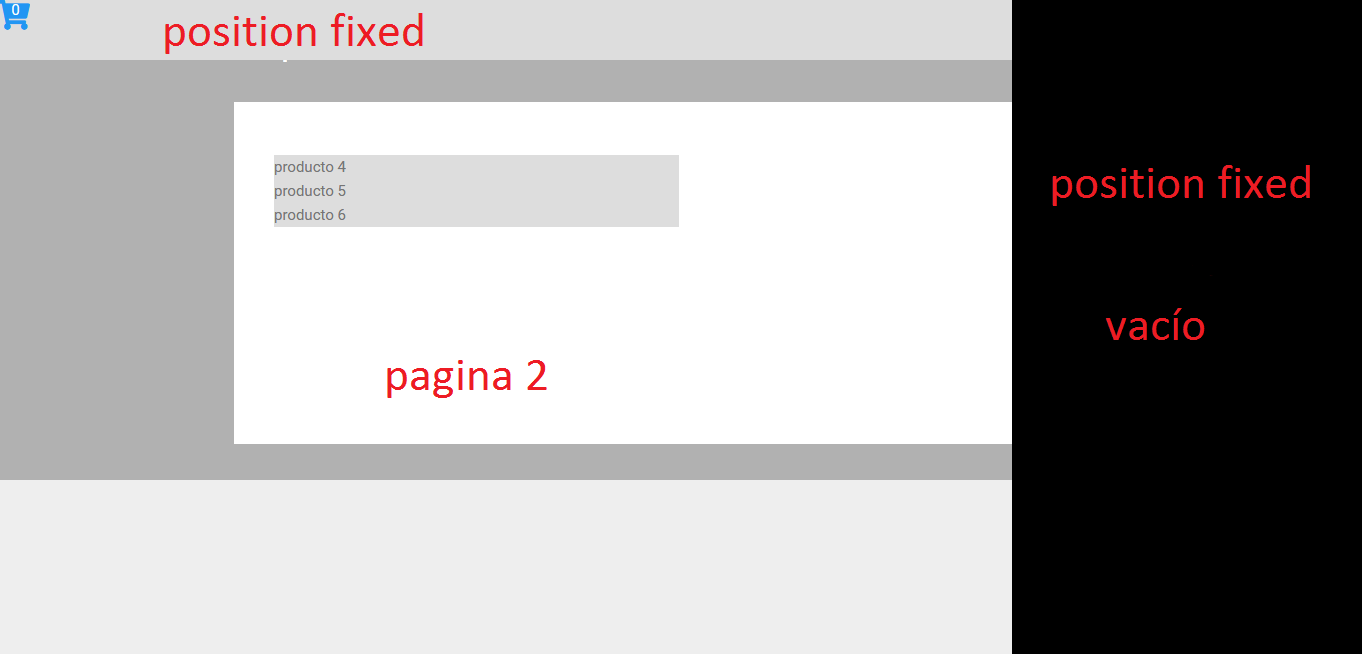
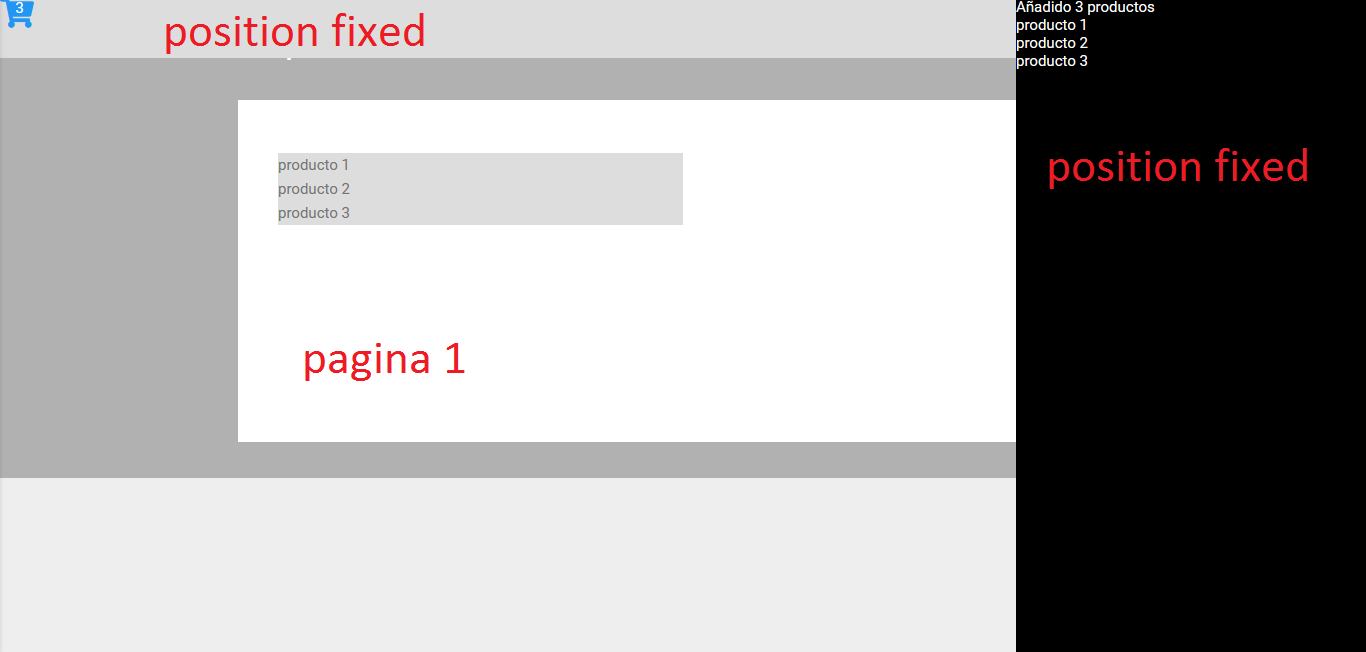
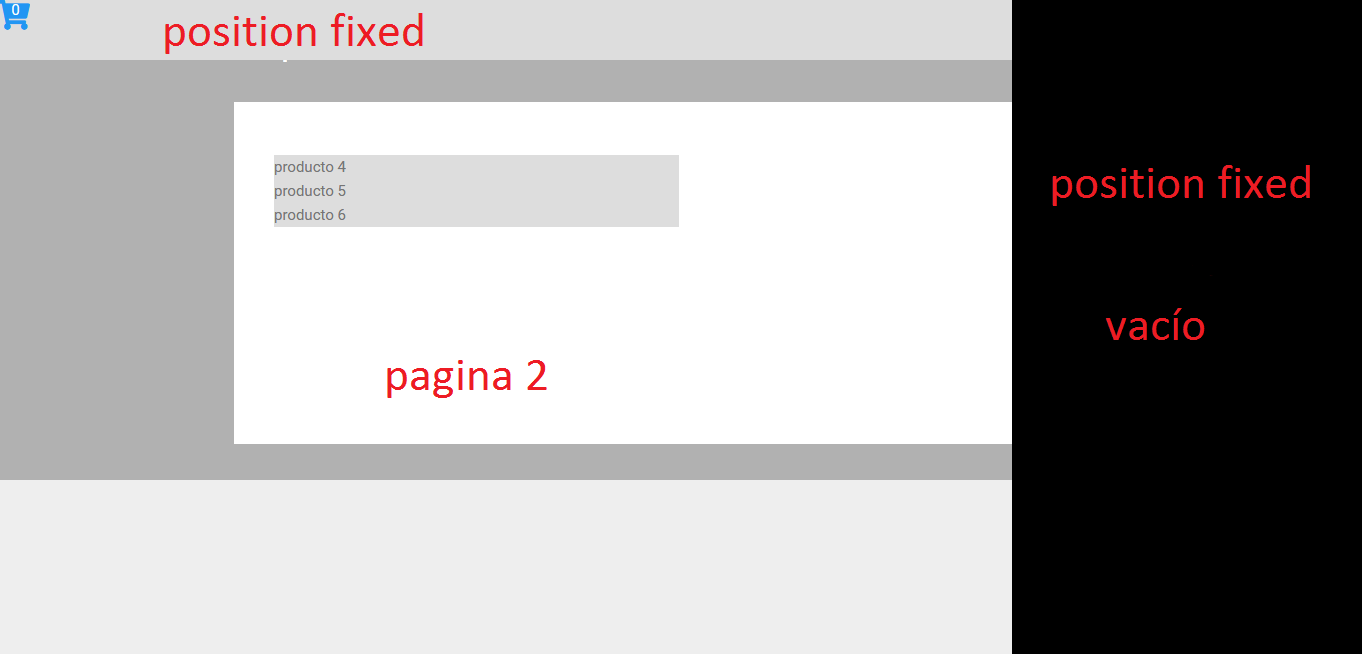
Estoy construyendo un carro de comprasTodo parece funcionar bien, sucede que la información agregadaprimero tengo que dar click en la primera páginaguardar, luego en ese div se borraañadir al visitar otra páginacarro y finalmente en la misma web.
Quisiera saber si hay alguna forma de que esos datos no se borren usando javascript LocalStorage o jquery.
He puesto todo el código que estoy usando'cargar' para ver los cambios, también quisiera saber si hay forma de conectar dos páginashasta ahí medio bien, esto paraya que el bannerlo que lleva el carro y la caja agreguen los datos de otra página,busco es decir los productos que obviamente llevantodo funcione con un solo click, una vez añadido, actualizo la misma clase.
(carropágina y se desaparece ese div creado con javascript, no he podido encontrar solución a mi problema, me he tardado días en tratar de compras)
ejemplo.com
(Productos)
productos.ejemploconstruir codigo, el cual no sé, para poder lograr lo que quiero.com
Código quiero saber cómo puedo solucionar esto?
$(/* Este script lo que hace es crear un div y también etiquetas dentro de el */
function crear() {
$(' var title = document.productos'getElementById("titulo").on('click','value;
var quanty = document.producto',functiongetElementById("cantidad").value;
{ var price = document.getElementById("precio").value;
var econtent = $document.createElement(this'div'); /* Div que encierra las etiquetas */
var titleTag = document.clonecreateElement('h4'); /* Almaceno el texto del id 'titulo' */
var identificadorquantyTag = $document.createElement(this'em'); /* Almaceno el texto de la cantidad seleccionada id 'cantidad' */
var priceTag = document.datacreateElement('identificador''span'); /* Almaceno el texto de la id 'precio' */
content.id = "carrito";
if/* Añado identificadores en las etiquetas creadas para llamarlas en jquery y almacenar los datos */
titleTag.id = "you";
quantyTag.id = "mao";
priceTag.id = "uso";
content.appendChild($titleTag);
content.appendChild('#caja'quantyTag);
content.findappendChild('priceTag);
titleTag.'innerHTML += identificador)title;
quantyTag.length)innerHTML {= quanty;
priceTag.innerHTML = alert('Yaprice;
fue añadido al carro'document.getElementById("box").appendChild(content);
} else {
/* Codigo local-storage */
/*Funcion de Capturar y Almacenar datos*/
$(edocument).appendToready('#caja'function();{
}$('#boton-guardar').click(function(){
/*Captura de datos escrito en los inputs*/
$ var nom = document.getElementById('#quanty'"titulo").textvalue;
var apel = document.getElementById('Añadido"cantidad").value;
' + $ var ape = document.getElementById('#caja'"precio").findvalue;
/*Guardando los datos en el LocalStorage*/
localStorage.setItem('"Producto", nom);
localStorage.producto'setItem("Precio", apel);
localStorage.lengthsetItem("Caja", +ape);
' productos' });
});
/*Funcion Cargar y Mostrar datos*/
$('#quant'document).textready(function(){
$('#caja''#boton-cargar').findclick('function(){
/*Obtener datos almacenados*/
var producto = localStorage.producto'getItem("Producto");
var precio = localStorage.lengthgetItem("Precio");
var caja = localStorage.getItem("Caja");
/* Muestro los datos en las etiquetas creadas dentro del div también creado */
document.getElementById("you").innerHTML = producto;
document.getElementById("mao").innerHTML = precio;
document.getElementById("uso").innerHTML = caja;
});
});
#caja .cart-content{
background: #000;
bottom: 0;
position: fixed;
right: 0;
topheight: 0;600px;
width: 350px;
z-index: 90;
}
.productox49%; {
background-color: #ddd;
#fff;
display: flex;
height: 60px;
position: fixed;
topalign-items: 0;center;
widthjustify-content: 100%;center;
zflex-indexdirection: 50;column;
}
.carrocart-content input, .cart-content select{
width: 50%; position
margin: relative;10px;
}
.carro a box-content{
font-sizewidth: 30px;90%;
height: text90%;
background-decorationcolor: none;#ddd;
}
.carro spanbox-content div{
background-color: #fff;
left: 5px;
margin: auto;#f1f1f1;
positiondisplay: absolute;flex;
rightjustify-content: 0;
textspace-around;
align-items: center;
top: 1px;
}
<link crossorigin="anonymous"<div href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"id="loop" integrity="sha384class="cart-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf"content">
rel="stylesheet" /> <input id="titulo" type="text" value="tenis hombre" disabled>
<script src="https://cdnjs.cloudflare <input id="precio" type="text" value="$150.com000" disabled>
<select id="cantidad">
<option>1</ajaxoption>
<option>2</libsoption>
<option>3</jqueryoption>
<option>4</3.3.0option>
<option>5</jquery.min.js"><option>
</script>select>
<header class="productox">
<div class="carro"> <input id="" onclick="crear()" type="button" value="Añadir al carro">
<a class="fas fa-shopping <input id="boton-cart"guardar" href="#"onclick="guardar()" />type="button" value="guardar">
<span class="" id="quant">0</span> <input id="boton-cargar" type="button" value="cargar">
</div>
</header>
<div class="cart-content">
<div id="box" class="box-content"></div> <!-- DIV DONDE SETodo INSERTANse LOSalmacena PRODUCTOSaquí -->
<div id="caja">
<span id="quanty"></span>
</div>