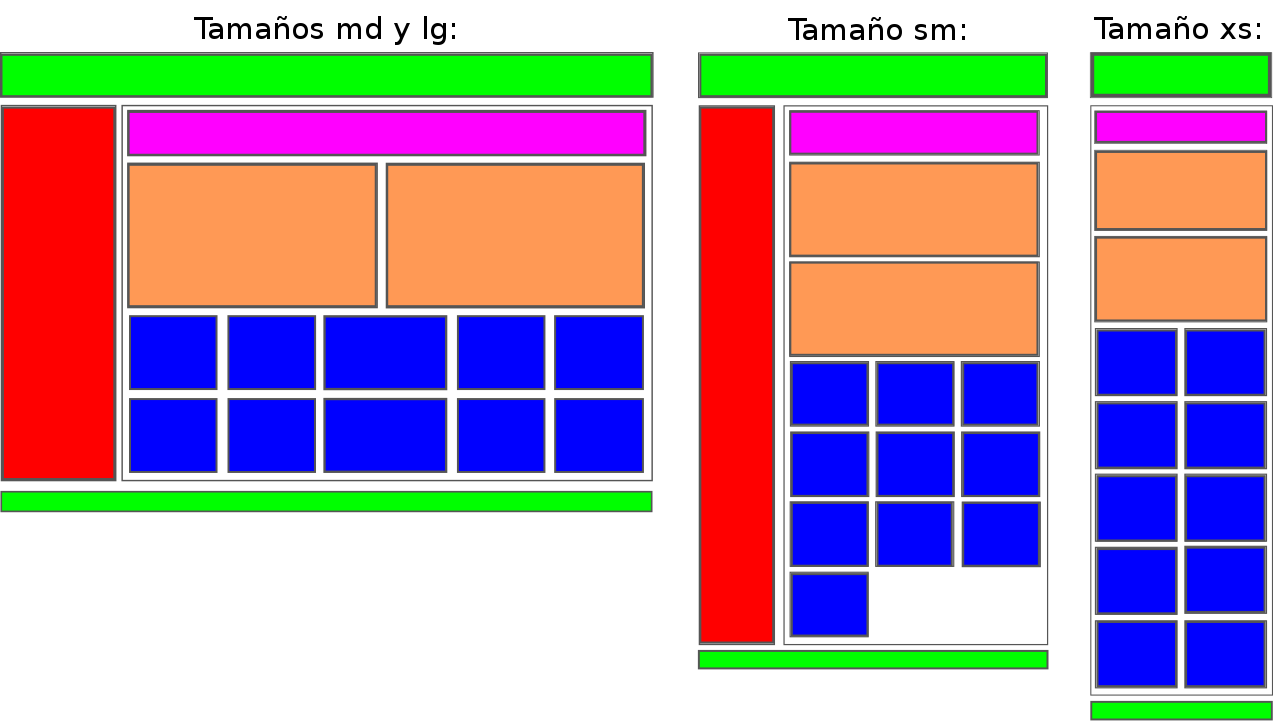
estoy tratando de separar tal cual la imagen las filas y las columnas de esta estructura web. Solo he logrado separar las verdes con un margin-bottom: 5px; en la superior y un margin-top: 5px; en la inferior. Las demás me resultan imposibles.
Por favor, ¿alguien podría ayudarme?
Gracias de antemano.
-
1Hola user. Bienvenido a Stack Overflow en español. Por favor, lee el recorrido de bienvenida para aprender el funcionamiento básico del sitio. Tu pregunta se considera muy amplia y es motivo de cierre. Si ves Cómo preguntar verás que tienes que proveer de un ejemplo de lo que has intentado y por que no resultó. Si no sabes por donde empezar has de buscar en internet por tu cuenta. Un saludo– lois6bCommented el 31 ago. 2017 a las 10:55
Añade un comentario
|
1 respuesta
Puedes ponerle un borde blanco a los divs para hacer la separación:
div[class^='col-']{
border: 5px solid white;
}
.verde{
background-color: green;
height: 80px;
}
.rojo {
background-color: red;
}
.rosa{
background-color: violet;
height: 80px;
}
.naranja{
background-color: orange;
height: 80px;
}
.azul{
background-color: blue;
height: 80px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row">
<div class="col-lg-12 verde"></div>
</div>
<div class="row rojo">
<div class="col-md-2 col-sm-3 hidden-xs rojo"></div>
<div class="col-md-10 col-sm-9 col-xs-12">
<div class="row">
<div class="col-md-12 rosa"></div>
<div class="col-xs-12 col-md-6 naranja"></div>
<div class="col-xs-12 col-md-6 naranja"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-4 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-4 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
<div class="col-md-2 col-md-4 col-xs-6 azul"></div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 verde"></div>
</div>