Lo que quiero hacer es cuando pase el ratón por encima de el div con clase "pilot tetsuta" pase a estar como background (es decir, jugar con el opacity como digo en el título), y pase a ser visible el div con clase "about-tetsuta" ocupando todo el div "pilot tetsuta" (solo quedando visible la imagen que tengo como background del div pilot tetsuta). En cambio los divs con clase "container-name" y "container-stats" pasarían a no ser visibles.
El código que he hecho para intentar hacerlo es éste:
.pilot.tetsuta{
background-image: url('https://cloud.modyocdn.com/uploads/c8d5a62d-7b6e-4a70-a1e8-348c7044a3a2/original/tetsutav2.jpg');
color: #FFF;
position: relative;
}
.pilot.tetsuta:hover > .container-name,
.pilot.tetsuta:hover > .container-stats {
opacity: 0.9;
-webkit-transition: opacity 500ms;
-moz-transition: opacity 500ms;
-o-transition: opacity 500ms;
-ms-transition: opacity 500ms;
transition: opacity 500ms;
color: #834c4c;
}
.pilot.tetsuta:hover > .about-tetsuta {
opacity:1;
}
.about-tetsuta {
position: absolute;
top: 0;
left: 0;
bottom:0;
right:0;
color: #FFF;
text-align: center;
font-size: 30px;
opacity:0;
z-index:2;
background:rgba(0,0,0,0.6);
-webkit-transition: opacity 500ms;
-moz-transition: opacity 500ms;
-o-transition: opacity 500ms;
-ms-transition: opacity 500ms;
transition: opacity 500ms;
margin: 10px;
}
.about-tetsuta .name{
font-family: 'Montserrat-Black';
text-transform: uppercase;
font-size: 36px;
margin-top: 10px;
}<div class=" pilot tetsuta">
<div class="about-tetsuta">
<span class="name">Tetsuta Nagashima</span>
<br>
<span class="about">
Habitual del campeonato japonés, Nagashima fue segundo en la categoría J-GP3 en 2012, sexto en la J-GP2 en 2013 a los mandos de una TSR y vigésimo en el debut mundialista en el Gran Premio de Japón, dentro del equipo JiR. En 2014 disputaba 12 Grandes Premios y en 2016 participaba en dos rondas en condición de wildcard y conseguía sus primeros puntos en el campeonato aparte de participar en el FIM CEV Repsol donde conseguía el subcampeonato. En 2017 forma parte del Teluru SAG Team.
</span>
</div>
<div class="container-name">
<span class="name">Tetsuta Nagashima</span>
<br>
<span class="info">Kanagawa, Japón | 02/07/92 | 175cm | 61kg</span>
</div>
<div class="container-stats tetsuta">
<div class="stat">
<img src="https://cloud.modyocdn.com/uploads/8f9cd150-1aaf-4dad-8456-810ff6700aa4/original/podium_icono_blanc.png"/>
<br><br>
<span id="podium-tetsuta">0</span> Podios
</div>
<div class="stat">
<img src="https://cloud.modyocdn.com/uploads/7d47e82b-aea2-4843-a021-2841a77056c9/original/tiempo_icono_blanco.png"/>
<br><br>
<span id="lap-tetsuta">0</span> Vueltas rápidas
</div>
<div class="stat">
<img src="https://cloud.modyocdn.com/uploads/c7654ce4-acba-4581-9e85-4801385f80cb/original/GP_icono_blanco.png"/>
<br><br>
<span id="gp-tetsuta">27</span> GP Disputados
</div>
</div>
</div>Ahora mismo paso el ratón por encima y el opacity 0.9 se aplica en todo el div con clase "pilot tetsuta", me gustaría que tanto el div con clase "container-name" como el de "status", se quedaran NO visibles para el usuario.
Después de eso habría que hacer que el div "about-tetsuta" ocupara todo el div "pilot-tetsuta" ya que no me lo ocupa (una solución rápida seria ponerle un padding) pero entonces tendría que utilizar media query para los diferentes tamaños.
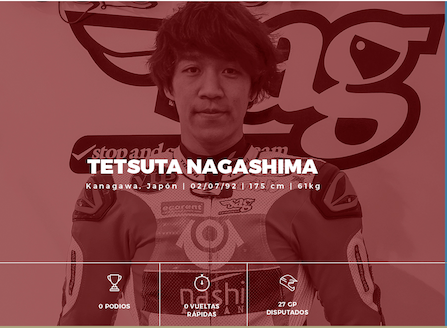
Como se ve sin hover:
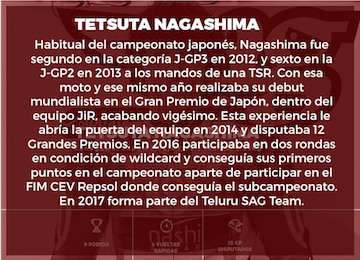
Como quiero que se vea:
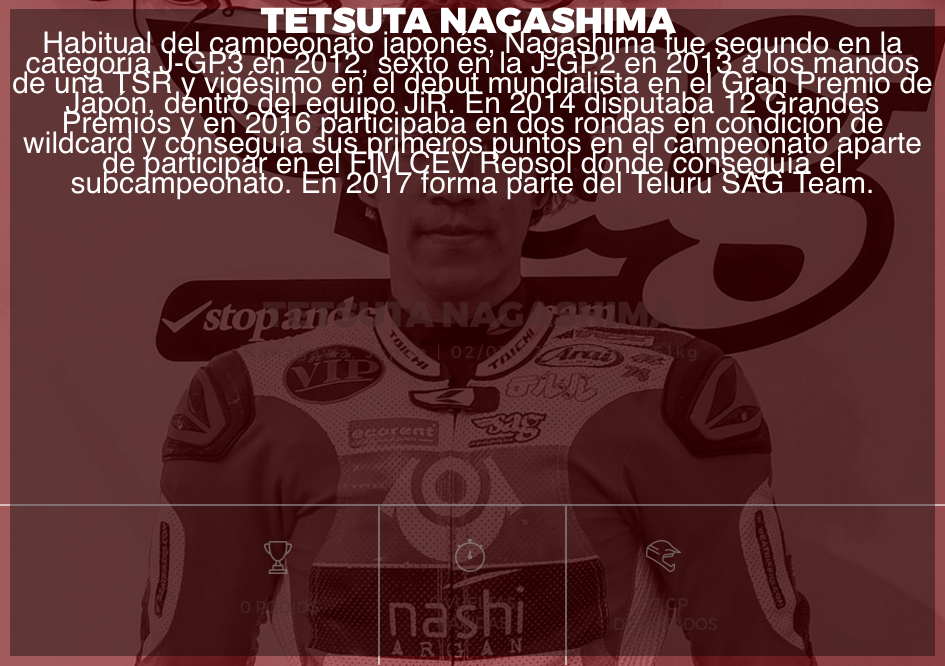
Como se ve cuando hago hover actualmente: