<script>
$.fn.Recibe = function(id,p) {
alert(id+' '+p);
}
</script>
En PHP
$diPesca=1;
$var="Enviar parametrosa funcion js";
$fila="<div title='click para enviar' ";
$fila .=" onClick=\"$(this).Recibe('".$idPesca."','".$var."');\">";
$fila .="aqui";
$fila ."</div>";
echo $fila
-
Amigo, mejor sería si mostrases más código, mejor formateado, y explicases cual es el problema que tienes, qué has intentado y que deseas conseguir. Si no, dificilmente te podremos ayudar.– lmfresnedaCommented el 29 ago. 2017 a las 19:59
-
Julio, bienvenido a SOes. Trata de explicar un poco mas que es lo que necesitas para que podamos ayudarte. Revisa Cómo preguntar para una mejor comprension de este punto.– Kenny BarreraCommented el 29 ago. 2017 a las 20:46
Añade un comentario
|
3 respuestas
Te sugiero implementarlo así:
<script>
function Recibe(id, p) {
alert(id+' '+p);
}
</script>En PHP
$idPesca=1;
$var="Enviar parametrosa funcion js";
$fila="<div title='click para enviar' ";
$fila .="onClick=\"Recibe('".$idPesca."','".$var."');\">";
$fila .="aqui";
$fila ."</div>";
Espero te sirva! Saludos
NO queda claro si tienes dudas o estas consultando, pero segun entiendo, ajusta algunas lineas a tu código:
<script>
$.fn.Recibe = function(id,p) {
alert(id+' '+p);
}
</script>
<?php
$idPesca=1;
$var="Enviar parametrosa funcion js";
$fila="<div title='click para enviar' ";
$fila .=" onclick='$(this).Recibe($idPesca,\"$var\");'>";
$fila .="aqui";
$fila .="</div>";
echo $fila;
?>
Supongo ya estas importando la librería de JQuery.
Sin Jquery seria:
<script>
Recibe = function(id,p) {
alert(id+' '+p);
}
</script>
<?php
$idPesca=1;
$var="Enviar parametrosa funcion js";
$fila="<div title='click para enviar' ";
$fila .=" onclick='Recibe($idPesca,\"$var\");'>";
$fila .="aqui";
$fila .="</div>";
echo $fila;
?>
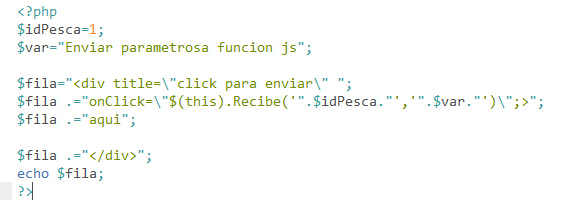
Buen día, tienes algunos errores de sintaxis;
- la variable $idPesca no esta declarada tu, tu lo tienes como diPesca.
- Toda linea de PHP se termina en ; tu linea del echo no termina en ;.
- En la penultima linea no estas concatenando la variable fila te falta el =.
Te anexo las correcciones:
 Y Considero que a eso se debe el echo que no puedas pasar los parámetros de PHP a JS, lo probé con las correcciones que te muestro y funciona.
Y Considero que a eso se debe el echo que no puedas pasar los parámetros de PHP a JS, lo probé con las correcciones que te muestro y funciona.
Nota: no olvides importar la biblioteca de JQuery para que funcione.
-
En lugar de imágenes, es más útil para todos que coloques el texto del código con todo el bloque formateado como código. Commented el 30 ago. 2017 a las 3:52