tengo varios botones en un foreach en php
<table class="table-mp3 center-block" data-directorio-album="ideas" id="reproductor">
<?php foreach($canciones as $id => $cancion):?>
<tr class="fila">
<td>
<!-- <span class="icon-play">
<i class="fa fa-play fa-1x icon start" data-directorio-album="ideas" data-id-cancion="<?php echo $id; ?>" data-archivo="<?php echo $cancion['archivo']; ?>"></i>
</span> -->
<button type="button" class="btn btn-ttc start" data-directorio-album="ideas"
data-id-cancion="<?php echo $id; ?>" data-archivo="<?php echo $cancion['archivo']; ?>">
<i class="fa fa-play fa-1x icon"></i>
</button>
este es el codigo para cambiar el icono
$('#reproductor').find('[data-id-cancion="' + songId + '"]').removeClass( "fa-play" ).addClass( "fa-pause" );
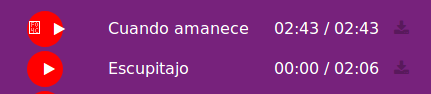
el icono cambia pero mal como se ve en la imagen.