Estoy usando el plugin jQuery Print para imprimir áreas específicas de una pagina web, funciona correctamente, sin embargo quisiera eliminar el titulo, la fecha, y la url del area de impresión, que se colocan automáticamente al abrir el cuadro de impresión.
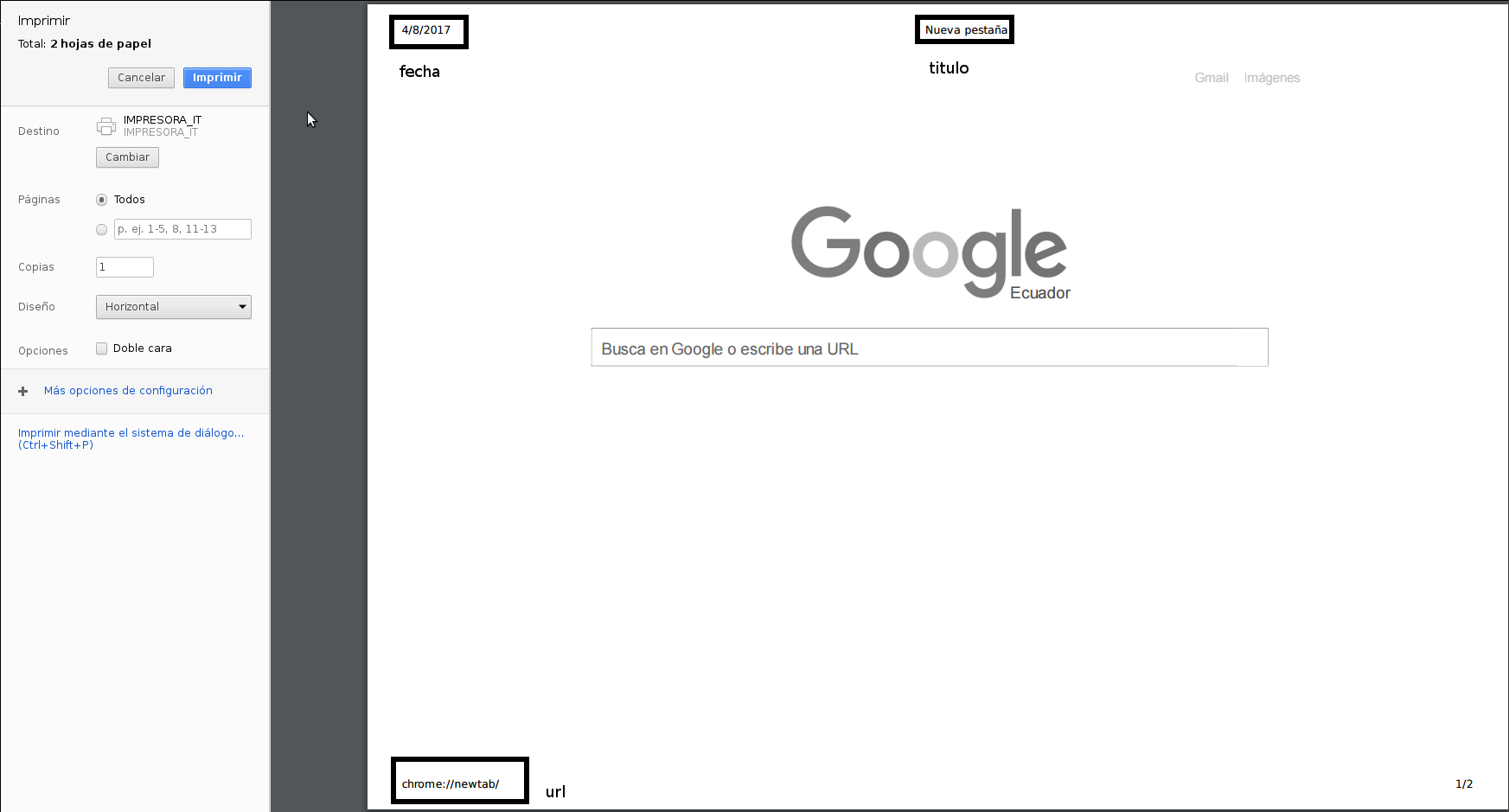
A continuación una imagen con los elementos que quiero quitar del area de impresión:
He leído algunos post en ingles que dicen que no es posible, pero hice una prueba en google docs, y ahi la impresion sale sin los elementos antes mencionados.
¿Cómo podría lograr mi objetivo?