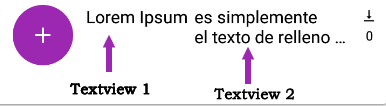
Tengo dos textview en una misma linea, los dos textview no tienen contenido estático, el problema viene cuando el segundo textview se carga con los datos, este toma la segunda linea pero no desde la izquierda completamente.
Espero puedan ayudarme.
El código es éste:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="uno"
android:visibility="visible"
android:textSize="@dimen/msg_text_primary"
android:textColor="@color/from"
android:maxLines="1"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:id="@+id/text_titulo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="titulo"
android:ellipsize="end"
android:textSize="@dimen/msg_text_primary"
android:textColor="@color/from"
android:maxLines="2"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/add"
android:layout_toEndOf="@+id/add"
android:layout_marginLeft="2dp"
android:layout_alignParentLeft="false"
android:layout_toLeftOf="@+id/add"
/>
</RelativeLayout>
Este en el código que tengo con los dos textview
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="uno"
android:visibility="visible"
android:textSize="@dimen/msg_text_primary"
android:textColor="@color/from"
android:maxLines="1"
/>
<TextView
android:id="@+id/text_titulo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="titulo"
android:ellipsize="end"
android:textSize="@dimen/msg_text_primary"
android:textColor="@color/from"
android:maxLines="2"
android:singleLine="false"
android:nestedScrollingEnabled="false"
android:layout_gravity="left|center_vertical" />
</LinearLayout>
EDIT
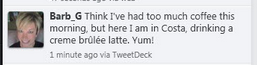
Deseo hacer lo reflejado en la imagen de abajo, tengo dos valores el nombre y la descripcion lo que hago es setearlo en dos textview, intento lograr el comportamiento de la imagen abajo reflejada..
informacion adicional lo reflejado en negrita es un textview, y el comentario es otro textview.. agradezco la ayuda.