necesito desactivar los domingos del input date , es decir que el usuario no pueda elegir los domingos,lo mejor seria que me bloquee esos dias,es decir no quiero que me diga usted eligio un dia invalido , si no que no aparesca el domingo
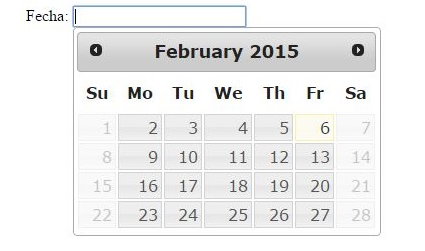
parecido a esta imagen que lo saque de internet

pero ahi me desactiva los fin de semana yo solo quiero el domingo gracias
el codigo que tengo es solo del input, no uso nigun plugin
<label>Feche inicio</label>
<input id="infechaini"
type="date" name="infechaini"
onblur="obtenerfechafinf1();" style="height:30px;">