tengo el siquiente codigo
.grid{
column-count: 2;
column-gap: 1em;
}
.grid-item{
margin: 10px;
background-color: #333;
display: inline-block;
margin: 0 0 1em;
width: 100%;
}
.grid-item:nth-child(odd){
height: 320px;
}
.grid-item:nth-child(even){
height: 500px;
}
.grid-item .numero{
margin: 10px;
padding: 10px;
color: #333;
background-color: #fff;
border-radius: 50%;
width: 10%;
height: auto;
font-weight: bold;
text-align: center;
font-size: 18px;
}
@media (max-width: 768px){
.grid{
column-count: 1;
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js"></script>
<script src="https://masonry.desandro.com/v2/jquery.masonry.min.js"></script>
<div class="grid">
<div class="grid-item"><div class="numero">1</div></div>
<div class="grid-item"><div class="numero">2</div></div>
<div class="grid-item"><div class="numero">3</div></div>
<div class="grid-item"><div class="numero">4</div></div>
<div class="grid-item"><div class="numero">5</div></div>
<div class="grid-item"><div class="numero">6</div></div>
<div class="grid-item"><div class="numero">7</div></div>
<div class="grid-item"><div class="numero">8</div></div>
<div class="grid-item"><div class="numero">9</div></div>
<div class="grid-item"><div class="numero">10</div></div>
</div>y utilizo el plugin de Masonry q los dejo aqui tambien
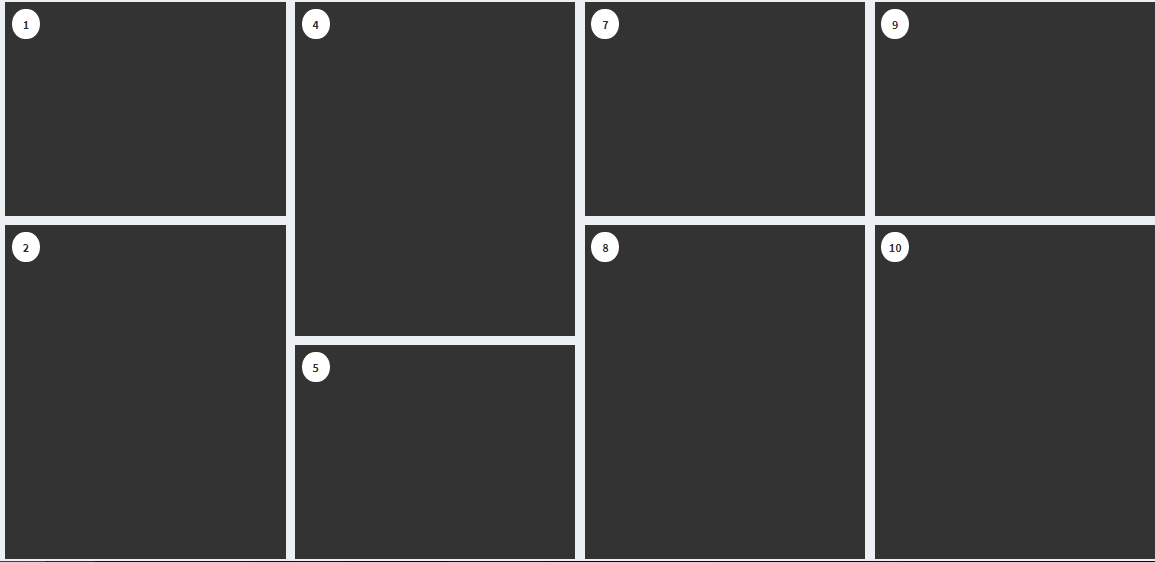
esto me da el siguiente resultado:
como ven los item se van colando abajo en la primera columna y continua con la siguiente luego
como si tuviera una matriz asi:
1 - 4 - 7 - 9
2 - 5 - 8 - 10
3 - 6
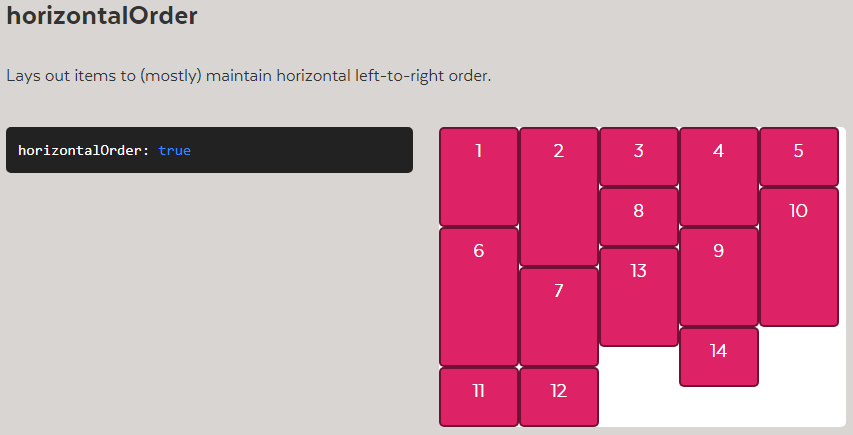
y yo la quiero q los item se ubique de manera horizontal y bajen, o sea asi
1 - 2 - 3 - 4
5 - 6 - 7 - 8
9 - 10
que solucion me dan, por favor ayuda