Estoy recibiendo información a través de un socket, la cual inserto en el almacenamiento local del dispositivo, usando, SQLite. Pero me ocurre una duda, y es como poder actualizar dicha vista al estar dentro de ella misma.
No habría problema si me encuentro fuera de la vista o interfaz, en este caso el menú, ya que entonces al ingresar cargará la información de la tabla para la respectiva vista, y mostrará la información tomando todo lo de la tabla.
El problema aparece, si estoy ya en la vista, la información, llega al socket, el cual estaría en el fichero javascript que corresponde a la interfaz principal del menú, con lo cual no encuentro la forma de actualizar la vista estando dentro de ella misma.
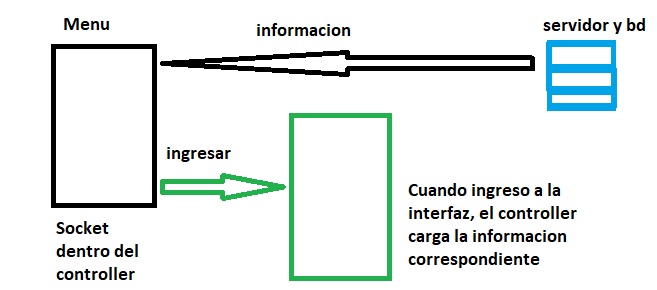
Situacion N° 1
En la imagen expuesta, la cual expongo la primera situación, en donde, si estoy en la interfaz de menú no hay problema, ya que ingreso a la interfaz correspondiente donde debe estar la nueva información.
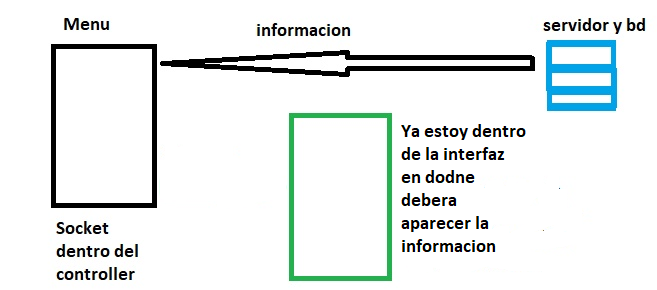
Situacion N° 2 
En esta situación, es en donde veo el problema. Si estoy dentro de dicha interfaz, la información llegara de manera normal a la aplicacion, desde el servidor, pero, no se recargara, al menos no mientras no salga e ingrese a la aplicacion.
Codigo
**horario.js **
angular.module('horarioEstudiante', ['ionic', 'ngCordova', 'btford.socket-io'])
.controller('mostrarHorarioEstu', mostrarHorarioEstu)
.factory('obtenerHorarioEstu', obtenerHorarioEstu)
.factory('socket', socket);
mostrarHorarioEstu.$inject = ['$scope', 'obtenerHorarioEstu', 'socket'];
function mostrarHorarioEstu($scope, obtenerHorarioEstu, socket) {
var Horario;
obtenerHorarioEstu.datosHorario().then(function(informacion) {
Horario = informacion;
//console.log(Horario);
$scope.horario = Horario;
});
}
obtenerHorarioEstu.$inject = ['$cordovaSQLite'];
function obtenerHorarioEstu($cordovaSQLite) {
return {
insertarHorario: function(Horario){ acciones },
datosHorario: function() { acciones }
};
}
menu.js
angular.module('historialApp', ['ionic', 'ngCordova', 'horarioEstudiante', 'calificacionesEstudiante'])
.controller('borrarHistorial', borrarHistorial)
.factory('salirApp', salirApp);
borrarHistorial.$inject = ['$scope', '$ionicHistory', 'salirApp', '$ionicPopup',
'$state', '$timeout', '$window', 'socket', 'sk'];
function borrarHistorial($scope, $ionicHistory, salirApp, $ionicPopup, $state, $timeout, $window, socket, sk) {
socket.on('envio', function(data) {
var dato = data;
console.log(dato);
obtenerHorarioEstu.insertarHorario(dato);
});
}
ion-viewcolocandocache-view="false"?