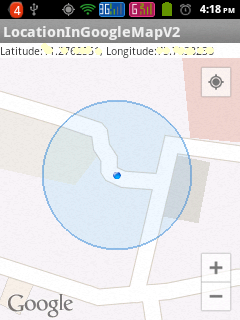
Como puedo cambiar el icono del circulo azul de la localizacion que viene por default en la api de Google Maps por un icono hecho por mi en Android
2 respuestas
Para una aplicación nativa usando google maps se asigna al marcador simplemente un icono diferente.
Una de las opciones de MarkerOptions es precisamente .icon() :
MarkerOptions markerOptions = new MarkerOptions().icon(BitmapDescriptorFactory.fromResource(R.drawable.marker));
También puedes asignar un icono directamente al Marker mediante setIcon():
Marker m;
m = map.addMarker(new MarkerOptions().position(new LatLng(valueLat, valueLng)));
m.setIcon(BitmapDescriptorFactory.fromResource(R.drawable.marker));
la imagen del marcador puede ser guardada dentro del folder /drawable
Mediante este método puedes definir iconos custom a tus marcadores:
-
Gracias por el codigo que me proporcionaste pero ese codigo es solo para poner marcadores fijos, pero lo que busco es que cuando camine yo, el marcador perzonalizado se mueva tambien como lo hace el circulo azul que viene por default en google maps! Commented el 28 jun. 2017 a las 14:26
Tienes que definir el marker a usar, un ejemplo:
var marker = new google.maps.Marker({
map: map,
position: position,
icon: 'images/mi-marcador.png'
});