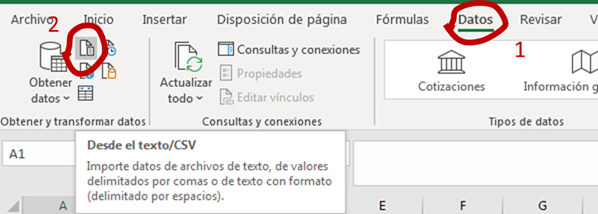
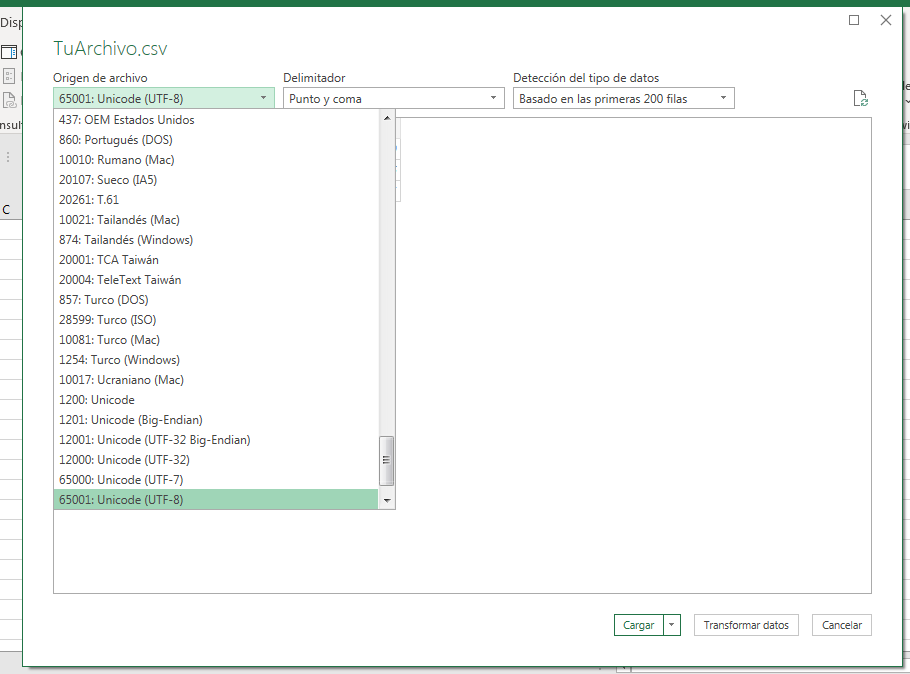
El usuario cuenta con Excel como aplicación predeterminada para abrir archivos CSV y desea que luego de descargar un archivo CSV de mi aplicación al hacer doble clic en este y ser abierto en Excel, los diacríticos se vean correctamente.
Los datos son
País Estado Ciudad
México Nuevo León Monterrey
México Tamaulipas Güémez
pero se ven de la siguiente forma
Estado Ciudad
México Nuevo León Monterrey
México Tamaulipas Güémez
Adapté el código de Use JavaScript to Export Your Data as CSV para poder explicar la situación de forma general con un ejemplo completo mínimo y verificable.
- Se tiene datos en una matriz de objetos que incluyen diacríticos
- Se genera un enlace para descargar los datos como archivos CSV.
var datos = [
{
País: "México",
Estado: "Nuevo León",
Ciudad: "Monterrey"
},
{
País: "México",
Estado: "Tamaulipas",
Ciudad: "Güémez"
}
];
function convertArrayOfObjectsToCSV(args) {
var result, ctr, keys, columnDelimiter, lineDelimiter, data;
data = args.data || null;
if (data == null || !data.length) {
return null;
}
columnDelimiter = args.columnDelimiter || ',';
lineDelimiter = args.lineDelimiter || '\n';
keys = Object.keys(data[0]);
result = '';
result += keys.join(columnDelimiter);
result += lineDelimiter;
data.forEach(function(item) {
ctr = 0;
keys.forEach(function(key) {
if (ctr > 0) result += columnDelimiter;
result += item[key];
ctr++;
});
result += lineDelimiter;
});
return result;
}
function downloadCSV(args) {
var data, filename, link;
var csv = convertArrayOfObjectsToCSV({
data: datos
});
if (csv == null) return;
filename = args.filename || 'export.csv';
if (!csv.match(/^data:text\/csv/i)) {
csv = 'data:text/csv;charset=utf-8' + csv;
}
data = encodeURI(csv);
link = document.createElement('a');
link.setAttribute('href', data);
link.setAttribute('download', filename);
link.click();
}<a href='#' onclick='downloadCSV({ filename: "ciudades-con-diacríticos.csv" });'>Descargar CSV</a>Sobre lo que he intentado para solucionarlo encontré que agregar el caracter BOM genera una excepción ya que utf-8 es de caracter simple y no funciona en Mac, y también intenté reemplazando utf-8 por utf-8-sig y agregué los octetos 0xEF,0xBB,0xBF pero no me funcionarion.
Pregunta en inglés relacionada