myApp.controller('lUnidadesController',function($scope){
var data = [
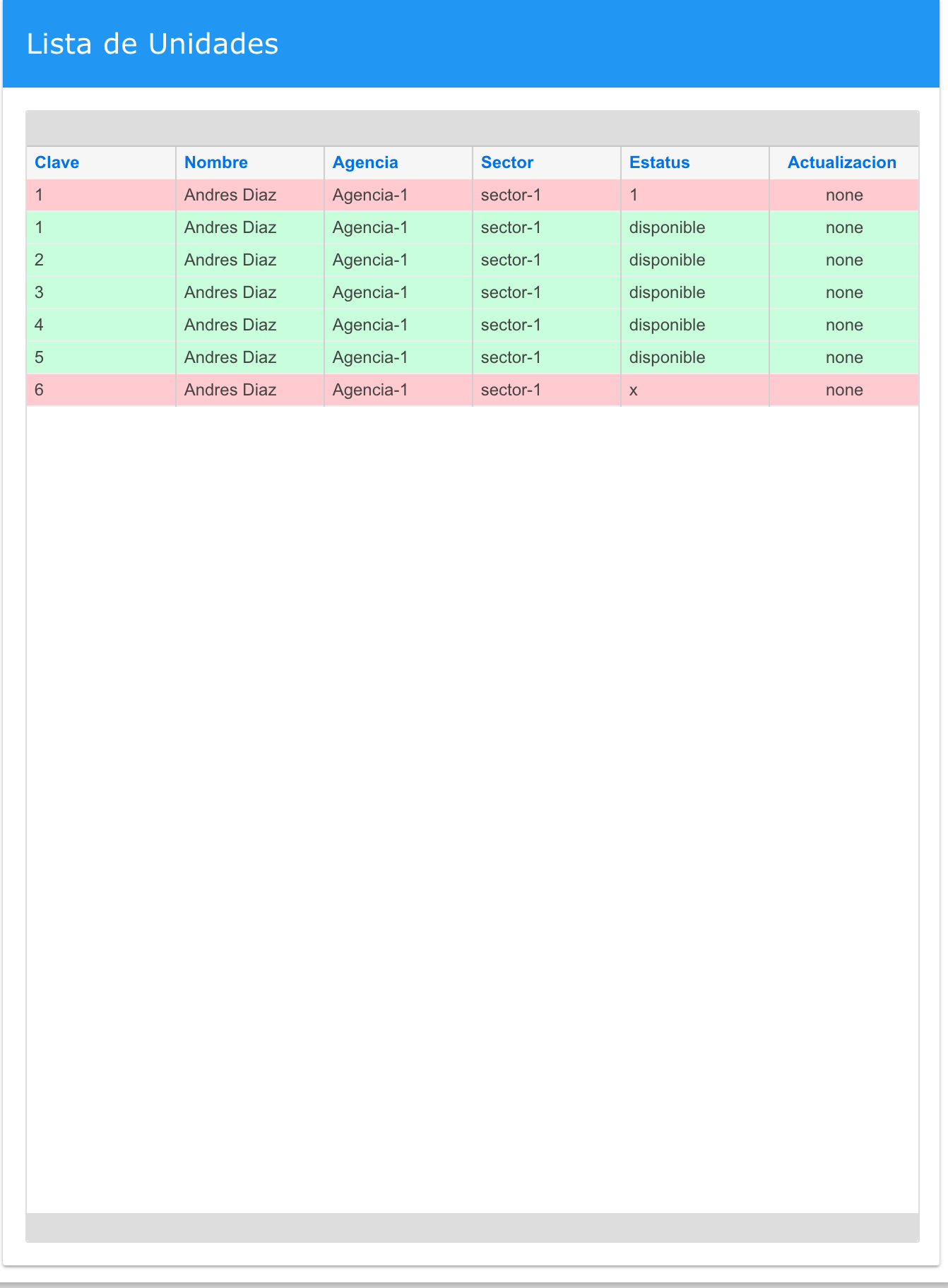
{clave:"1", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "1", cambiar: " "},
{clave:"1", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "disponible", cambiar: " "},
{clave:"2", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "disponible", cambiar: " "},
{clave:"3", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "disponible", cambiar: " "},
{clave:"4", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "disponible", cambiar: " "},
{clave:"5", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "disponible", cambiar: " "},
{clave:"6", nombre: "Andres Diaz", agencia: "Agencia-1", sector: "sector-1", estatus: "x", cambiar: " "}
];
$.each(data,function(key,value){
dato = value.estatus;
console.log(dato);
if(dato=="disponible"){
template='<img src="static/images/sports-car.svg" alt="Vehiculo" width=20 height=20>';
}else{
template="<p>none</p>";
}
});
var obj = {
columnBorders: true,
editable:false,
stripeRows: true,
width: "100%",
height: 800,
colModel: [
{ title: "Clave", dataIndx: "clave" },
{ title: "Nombre", dataIndx: "nombre" },
{ title: "Agencia", dataIndx: "agencia" },
{ title: "Sector", dataIndx: "sector" },
{ title: "Estatus", dataIndx: "estatus" },
{ title: "Actualizacion", align: 'center', editable:false,template:template}
],
resizable: true,
numberCell: {show: false},
scrollModel: { autoFit: true },
selectionModel: { type: 'row', mode: 'block' },
dataModel: { data: data }
};
function asignacionColor(){
for(var i =0;i<data.length;i++){
if(data[i].estatus=="disponible"){
data[i].pq_rowcls='green';
}else{
data[i].pq_rowcls='red';
}
}
}
angular.element(document).ready(function () {
asignacionColor();
$scope.gridModel = obj;
});
});
¿Por que en el if en el $.each siempre me sale que no cumple la condición cuando en el objeto data lo declaro igual?