Estoy utilizando un template que encontré en internet, cuando hago clic en una opción del menú actualizo el contenido principal por medio de Ajax pero cuando quiero contraer un div o abrir un datepicker, o cualquier otra funcionalidad de jquery, ya no es posible hacer nada de esto en todo el html que cargue por Ajax.
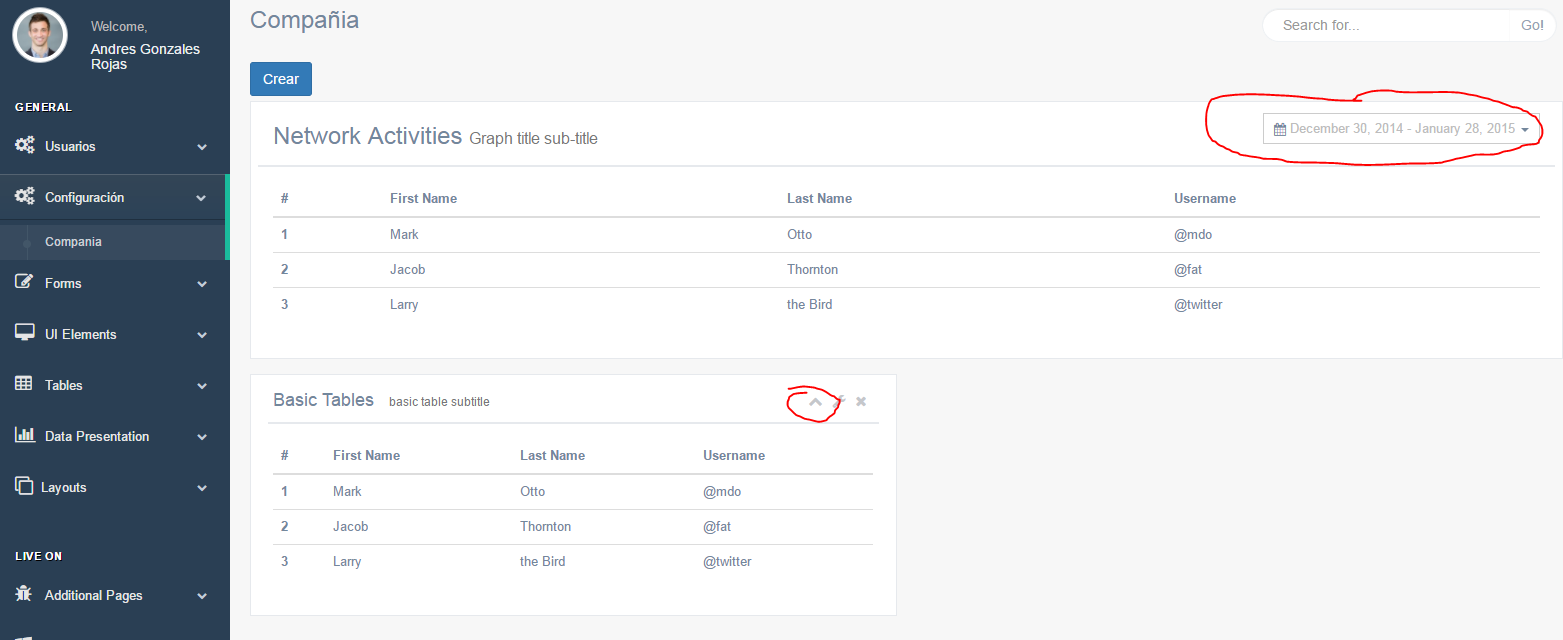
Esta es la pagina que se carga por defecto, aquí pueden ver que funciona el datepicker y el collapse de los divs de abajo, pero cuando cargo otro HTML por Ajax y lo muestro ya no puedo usar ninguna de esas opciones.
Lo que hice para solucionar el collapse de los divs, fue buscar el código de javascript que activa eso y copiarlo en un nuevo archivo de esta manera:
$(function(){
$(document).ready(function() {
$('.collapse-link').on('click', function() {
var $BOX_PANEL = $(this).closest('.x_panel'),
$ICON = $(this).find('i'),
$BOX_CONTENT = $BOX_PANEL.find('.x_content');
// fix for some div with hardcoded fix class
if ($BOX_PANEL.attr('style')) {
$BOX_CONTENT.slideToggle(200, function(){
$BOX_PANEL.removeAttr('style');
});
} else {
$BOX_CONTENT.slideToggle(200);
$BOX_PANEL.css('height', 'auto');
}
$ICON.toggleClass('fa-chevron-up fa-chevron-down');
});
$('.close-link').click(function () {
var $BOX_PANEL = $(this).closest('.x_panel');
$BOX_PANEL.remove();
});
});
});
Eso soluciono ese problema, pero para poder hacer que todas las funcionalidades de la plantilla estén operativas tendré que buscar por toda la plantilla las partes de código de cada funcionalidad y agregarla a mi archivo javascript que cargo con cada página nueva que abro por medio de Ajax.
Saben alguna manera de poder solucionar esto sin tener que cargar todos los javascript cada vez que cargo una nueva pagina por Ajax.